论文链接:https://arxiv.org/pdf/1707.01083.pdf
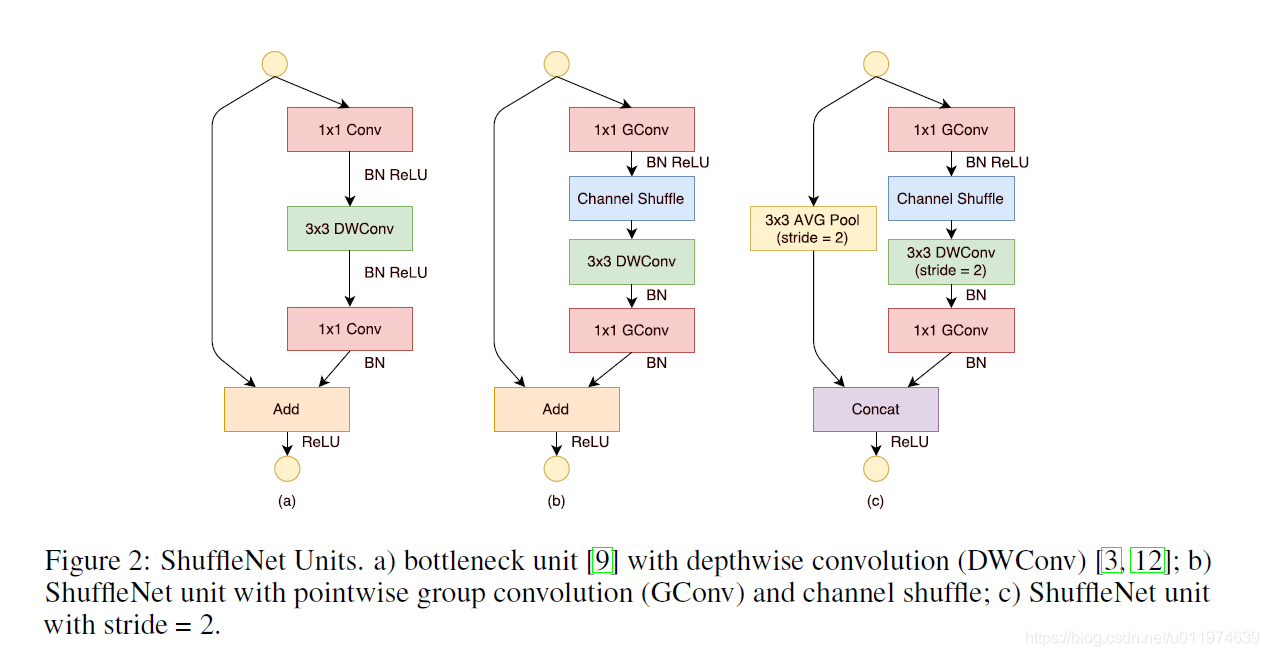
(瓶颈单元:先1x1卷积降维,再3x3卷积,再1x1卷积升维)
shufflenet提出使用逐点分组卷积以减少1×1卷积的计算复杂度的方法。
为了克服组卷积带来的副作用,采用了一种新颖的通道混洗操作,以帮助信息流过特征通道。
突显了分组卷积在运算效率上的优势。
实现思想如下图:

分组卷积以减少计算量,通道混洗增加相关性。
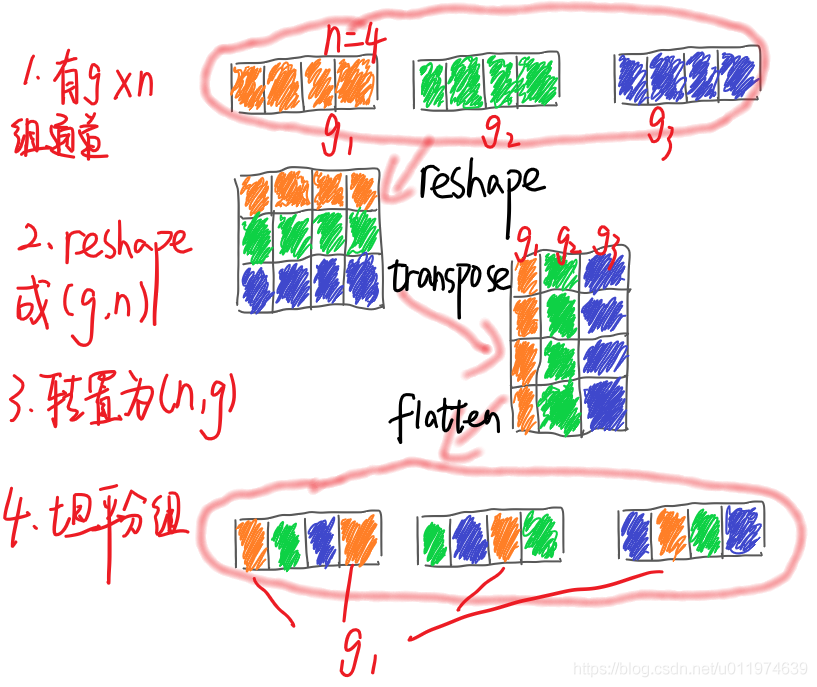
对于这个混洗操作,有一个有效高雅(efficiently and elegantly)的实现:
对于一个卷积层分为g gg组,
- 1.有g × n g×ng×n个输出通道
- 2.reshape为( g , n ) (g,n)(g,n)
- 3.再转置为( n , g ) (n,g)(n,g)
- 4.平坦化,再分回g gg组作为下一层的输入
示意图如下:

(好家伙,妙啊,解决了由于存储不连续问题导致卷积计算慢)
在实际过程中我们构建了一个ShuffleNet unit,便于构建实际模型。

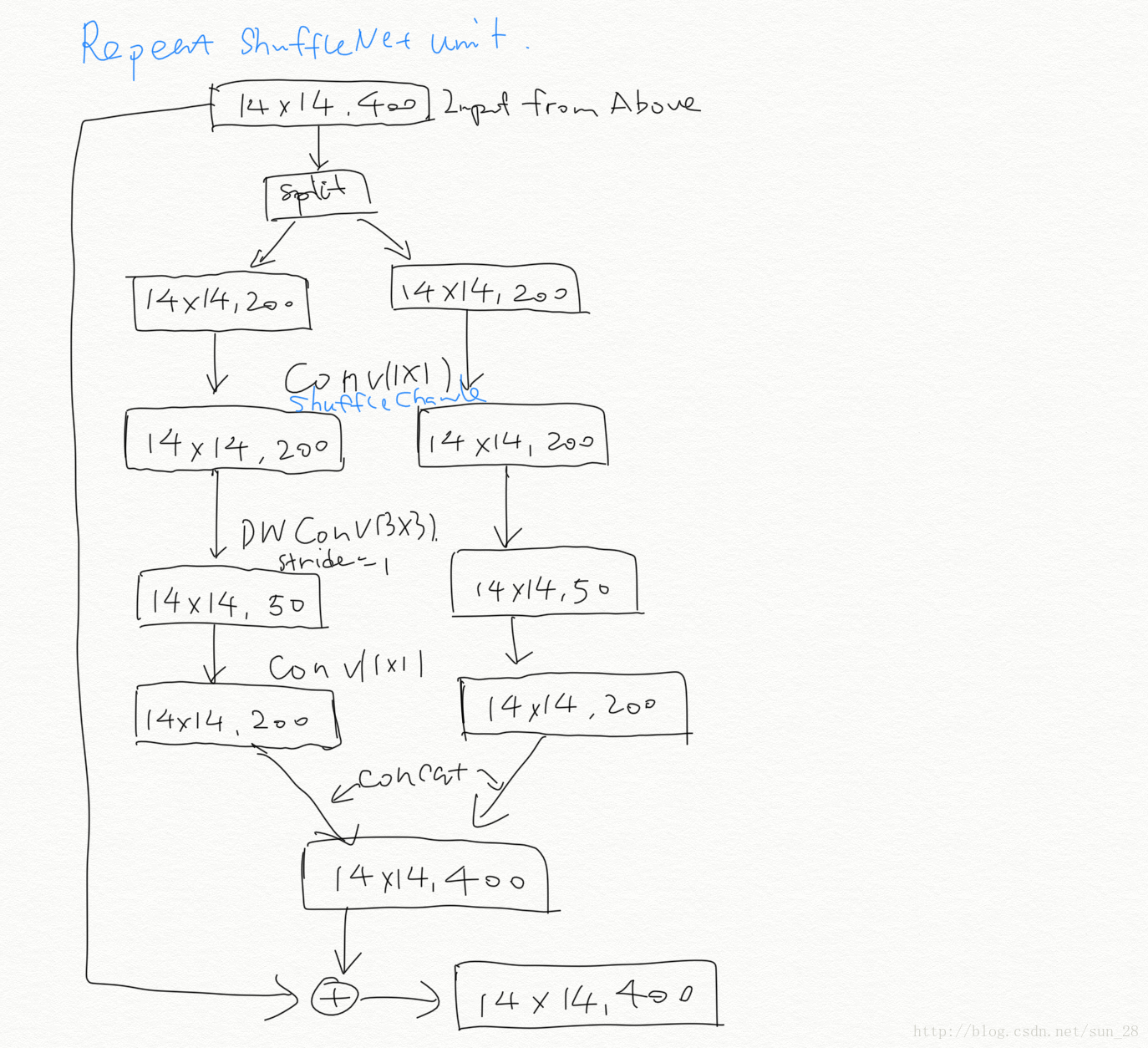
figure b)的示意图如下:

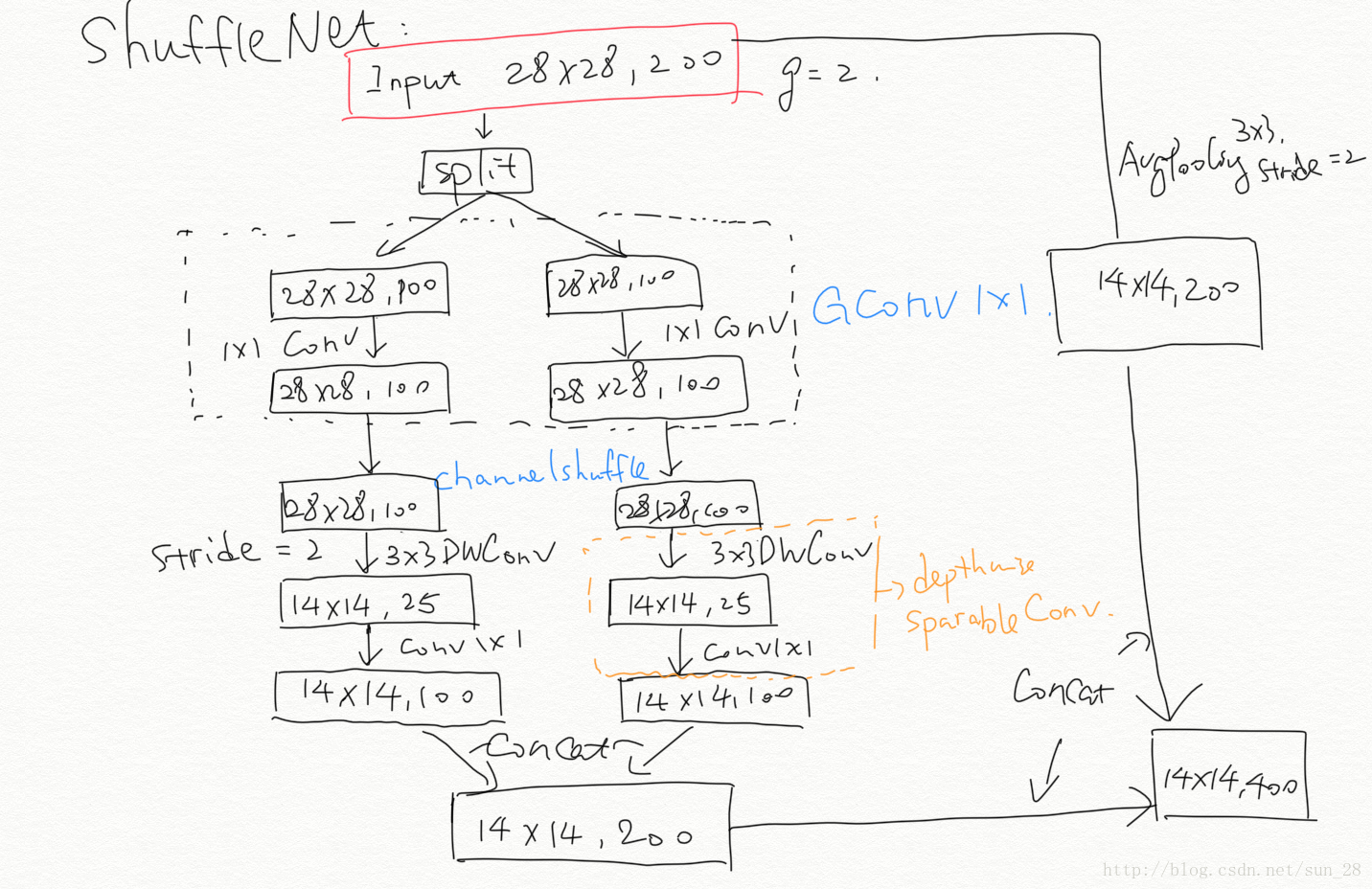
figure c)的示意图如下:

参考:
一、https://delphifan.blog.csdn.net/article/details/79200559?utm_medium=distribute.pc_relevant.none-task-blog-OPENSEARCH-2.channel_param&depth_1-utm_source=distribute.pc_relevant.none-task-blog-OPENSEARCH-2.channel_param
https://blog.csdn.net/sun_28/article/details/78170878?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522160532300619724835813359%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fall.%2522%257D&request_id=160532300619724835813359&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~first_rank_v2~rank_v28-8-78170878.pc_search_result_cache&utm_term=shufflenet&spm=1018.2118.3001.4449 (CNN网络优化学习总结——从MobileNet到ShuffleNet)
三、https://blog.csdn.net/sun_28/article/details/78170878?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522160532300619724835813359%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fall.%2522%257D&request_id=160532300619724835813359&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~first_rank_v2~rank_v28-8-78170878.pc_search_result_cache&utm_term=shufflenet&spm=1018.2118.3001.4449