Vue的基础语法
v-bind
<div id="app"> <span v-bind:title="message"> 鼠标悬停几秒钟查看此处动态绑定的提示信息! </span> </div>
- 你看到的 v-bind 等被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊特性。
- 可能你已经猜到了,它们会在渲染的 DOM 上应用特殊的响应式行为。在这里,该指令的意思是:“将这个元素节点的 title 特性和 Vue 实例的 message 属性保持一致”。
- 如果你再次打开浏览器的 JavaScript 控制台,输入 app.message = ‘新消息’,就会再一次看到这个绑定了 title 特性的 HTML 已经进行了更新。
v-if,v-else
<div id="app"> <h2 v-if="ok">Yes</h2> <h2 v-else>No</h2> </div> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script> //viewModel 实现与Model双向绑定,动态更新视图 var vm = new Vue({ el:"#app", // model :数据 data:{ ok: true } }); </script>
v-for
<div id="vue"> <li v-for="item in items"> {{ item.message }} </li> </div>
注:items 是数组,item是数组元素迭代的别名。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script> </head> <body> <div id="app"> <li v-for="item in items"> {{item.message}} </li> </div> <script type="text/javascript"> var demo = new Vue({ el: '#app', data: { items: [ {"message": "张志喜1号"}, {"message": "张志喜2号"} ] } }) </script> </body> </html>
v-on
<!DOCTYPE html> <html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script> </head> <body> <div id="app"> <input id="but" type="submit" value="点击我" v-on:click="zzx"> </div> <script type="text/javascript"> //viewModel 实现与Model双向绑定,动态更新视图 var demo = new Vue({ el: "#app", data: { message: "你好啊,这里是M78星云" }, methods: { zzx: function () { alert(this.message); } } }) </script> </body> </html>
参考:jquery的事件
v-on 监听事件
事件有Vue的事件、和前端页面本身的一些事件!我们这里的click是vue的事件,可以绑定到Vue中的methods中的方法事件!
v-model:它能轻松实现表单输入和应用状态之间的双向绑定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script> </head> <body> <div id="app"> <p>{{message}}</p> <input type="text" v-model="message"> </div> <script type="text/javascript"> var demo = new Vue({ el: "#app", data: { message: "hello Vue" } }) </script> </body> </html>
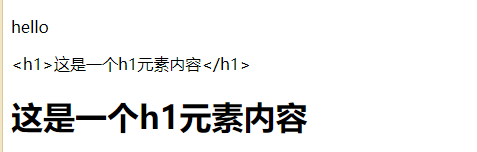
v-html:将字符串转换成html标签
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Vue学习</title> 6 <script src="https://unpkg.com/axios/dist/axios.min.js"></script> 7 <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script> 8 </head> 9 <body> 10 11 <div id="app"> 12 <p>{{message}}</p> 13 <p>{{msg}}</p> 14 15 <!-- 将一个文本字符串转化为HTML标签的形式 --> 16 <p v-html="msg"></p> 17 </div> 18 19 <script type="text/javascript"> 20 var vm = new Vue({ 21 el: '#app', 22 data: { 23 msg: "<h1>这是一个h1元素内容</h1>", 24 message: "hello" 25 } 26 }); 27 </script> 28 </body> 29 </html>