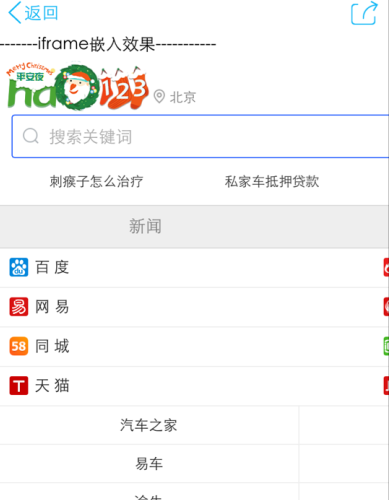
移动端页面内嵌了个 iframe,在 ios 下打开却发现页面怪异。比如 demo。代码如下:
复制代码<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
<style>
html {
height: 100%;
100%;
}
</style>
</head>
<body style="height: 100%; margin: 0; padding: 0; overflow-y: hidden;">
<iframe style="100%; height: 880px;" frameborder="0" src="http://m.hao123.com"> </iframe>
</body>
</html>
Android 下展现良好,但是在 ios 下:

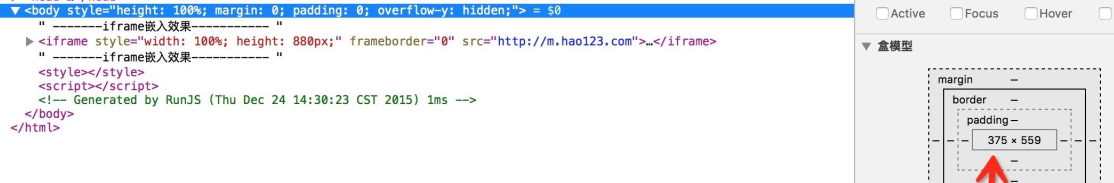
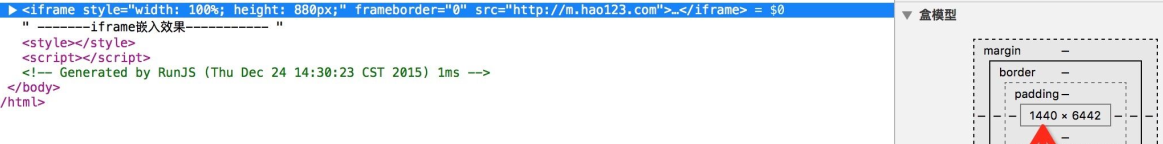
调试一看,iframe 无故变大了,正常情况下应该和 screen 的宽保持一致(比如 360px),在 ios 下的宽度变成了 1440px(iPhone6) 或者 720px(iPhone4)。(感谢 double Net 提供的图片,不禁感概 mac 大法好啊)


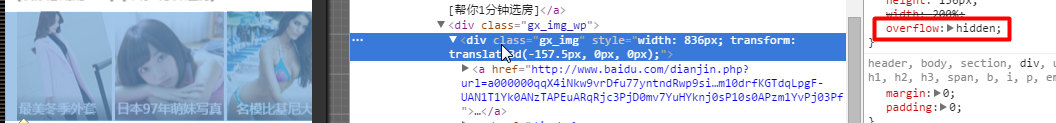
最后定位到使得 iframe 变大的原因是,页面中元素即使已经 hidden 或者 display 为 none 了,在计算 iframe 大小时并不会忽略它们,当然前提是在 ios 下,算不算是 ios 的一个 bug 呢?
比如 hao123 中有个图片的轮播效果,iframe 会觉得当前页面太窄无法容纳这么宽的内容,而自动加宽了。


解决这样的问题也很简单,尽量不出现 "溢出" 页面的元素,但是做起来却相当复杂,要考虑很多情况,如果 iframe 很重要的话,可以考虑定制页面。