本篇来说一下LR之关联
这篇关于关联阐述的很好,很全面:http://blog.163.com/pengjintaogz@126/blog/static/1622990682014630105026532/
下面我来写下自己的理解
一、什么是关联?
在脚本回放过程中,客户端发出请求,通过关联函数定义左右边界(也就是关联规则),在服务器所响应的内容中查找,得到相应的值,以变量的形式替换录制时的静态值,从而向服务器发出正确的请求,这种动态获得服务器响应内容的方法称作关联。
拿登录来说,录制登陆脚本,会话会产生一个唯一的session ID,但是如果回放脚本的话,服务器会重新返回一个该次会话的session ID,我们session ID如果不更新成新的session ID的话就没办法登录成功。就像1年前你拿了A钥匙开了A门,1年后所更新了,钥匙还是原来的,即使这个人还不是你,也打不开。
二、关联函数
web_reg_save_param("session_name", //参数名
"LB=name=userSession value=", //动态数据的左边界
"RB=>", //动态数据的右边界
"Ord=1", //动态数据的个数,1、2、3、4、5……all等,此处代表获取第一个Session
LAST);
三、如何关联?
1.自动关联(录制过程中关联)
步骤一:定位uesrSession左右边界。
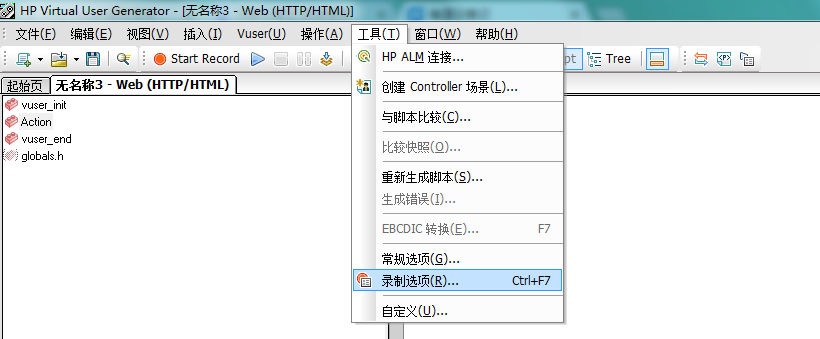
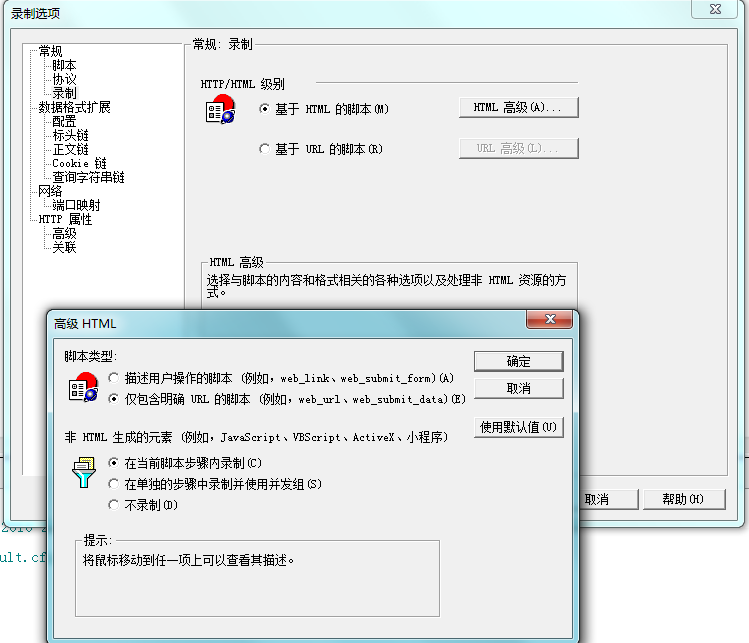
(1)首先我们现在录制一个脚本,保证录制选项满足以下要求:常规——录制——基于HTML的脚本——仅包含明确的URL脚本——确定;


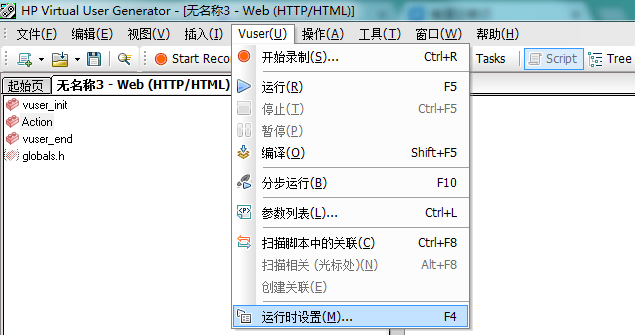
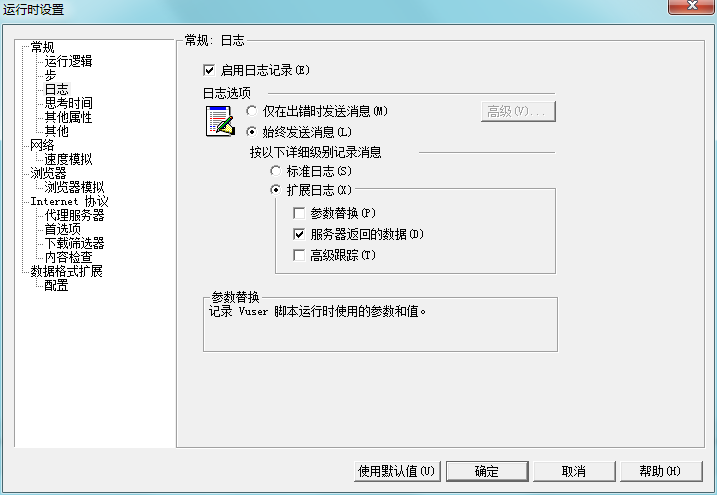
(2)更改日志显示:Vuser——运行时设置——扩展日志,勾选服务器返回数据——确定


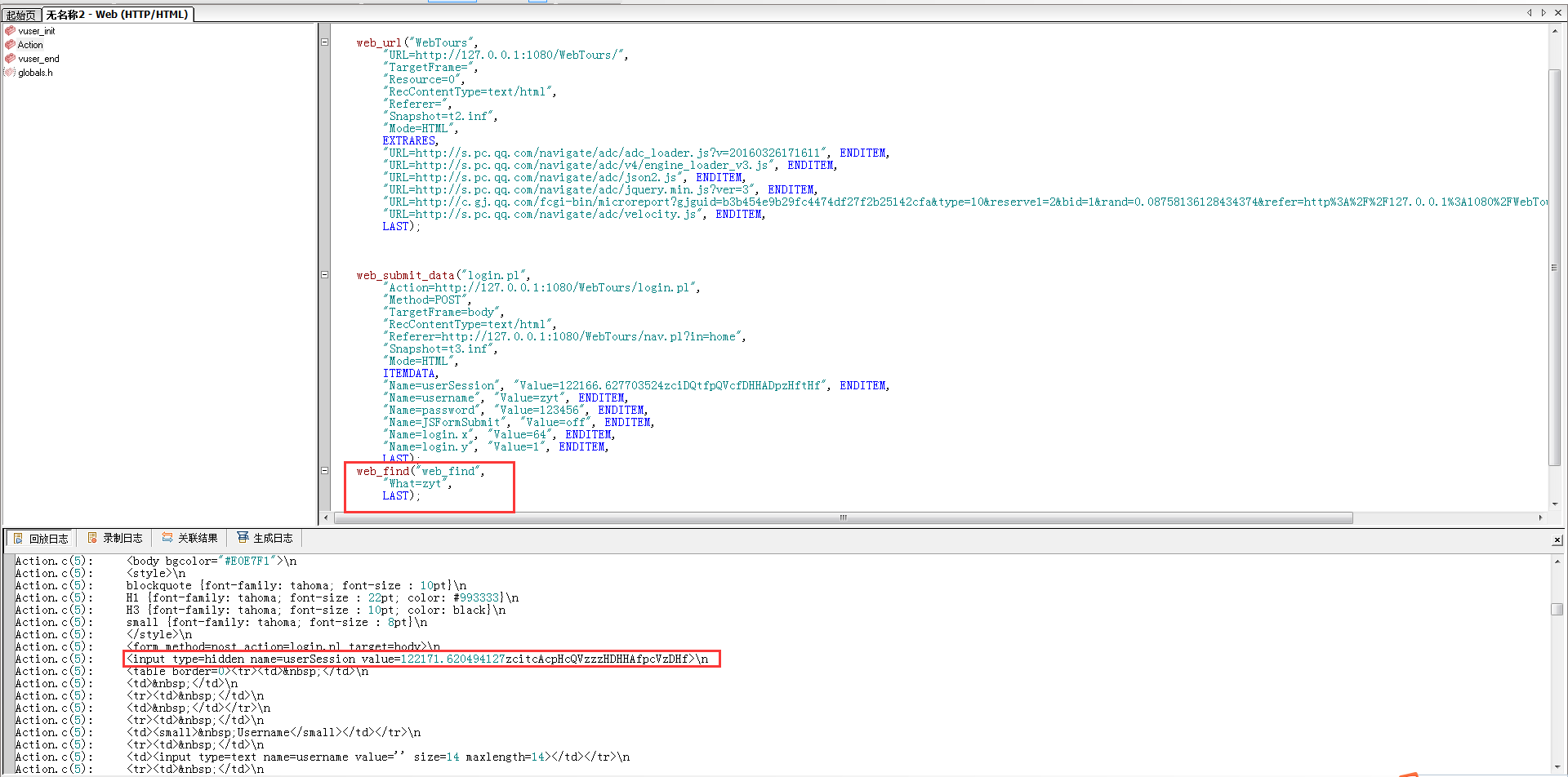
(3)此时我们来回放脚本就可以在日志中看到服务器返回的userSession了(搜索userSession方法,鼠标定位在日志输出栏,ctrl+F输入关键字即可)

<input type=hidden name=userSession value=122171.620494127zcitcAcpHcQVzzzHDHHAfpcVzDHf>

(4)此时我们就里就定位了userSession的位置了。
步骤二:在录制选项中添加关联规则
(1)重新录制一个新脚本,保证“录制选项”中选择“基于html脚本——仅包含明确的URL脚本”
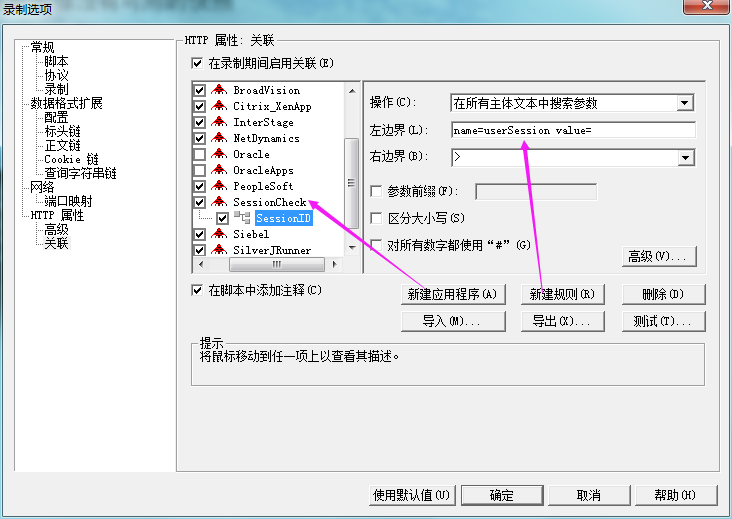
(2)“录制选项”中选择关联——勾选启用关联——新建应用程序——新建规则
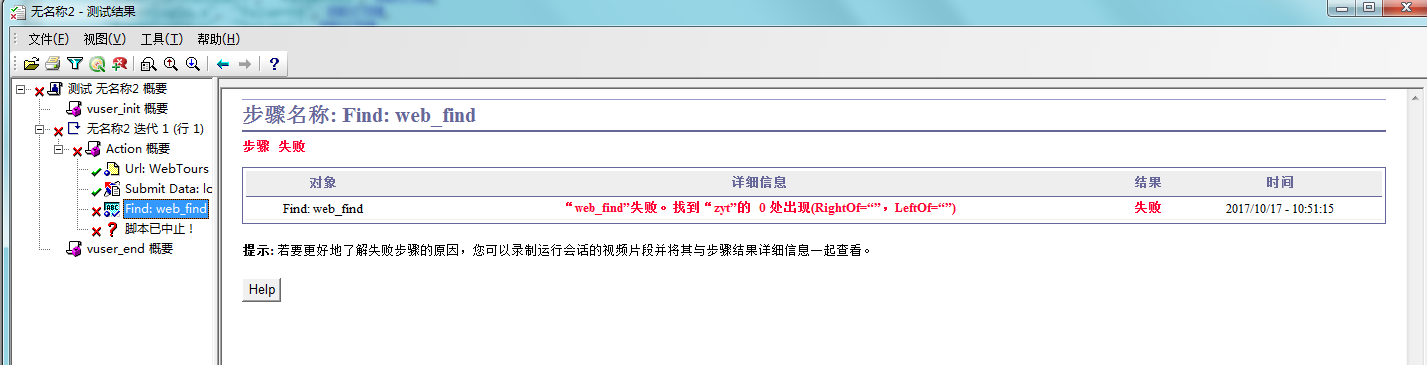
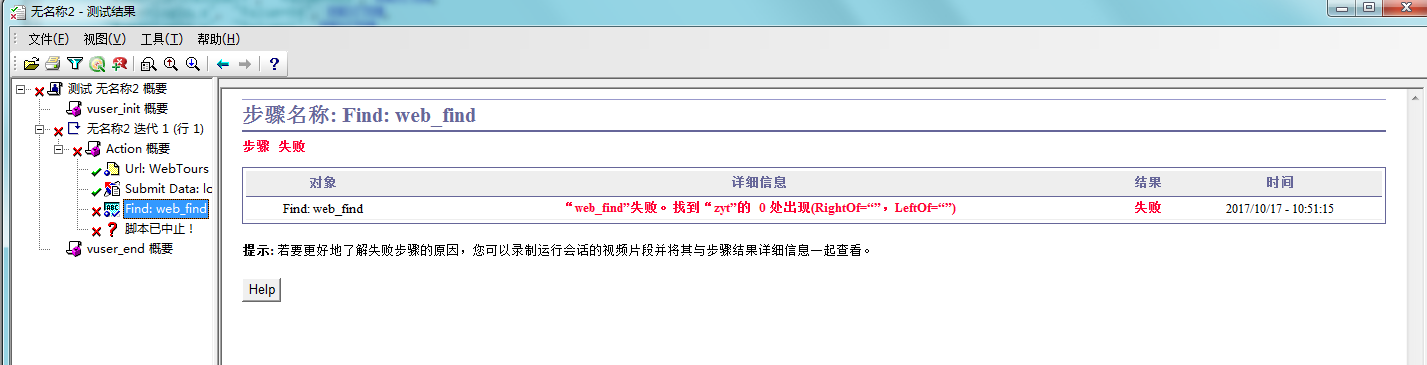
(3)添加文本检查点(web_find)
(4)“运行时设置”中启用扩展日志——勾选服务器返回值

(5)点击确定,就可以录制脚本了,此时,我们来看看使用关联的前后对比,优势由此可见


2.自动关联(录制结束后关联)
此种笔者不常用,用的比较多的是录制过程中关联
(1)重新录制一个新脚本,保证“录制选项”中选择“基于html脚本——仅包含明确的URL脚本”。
(2)回放脚本
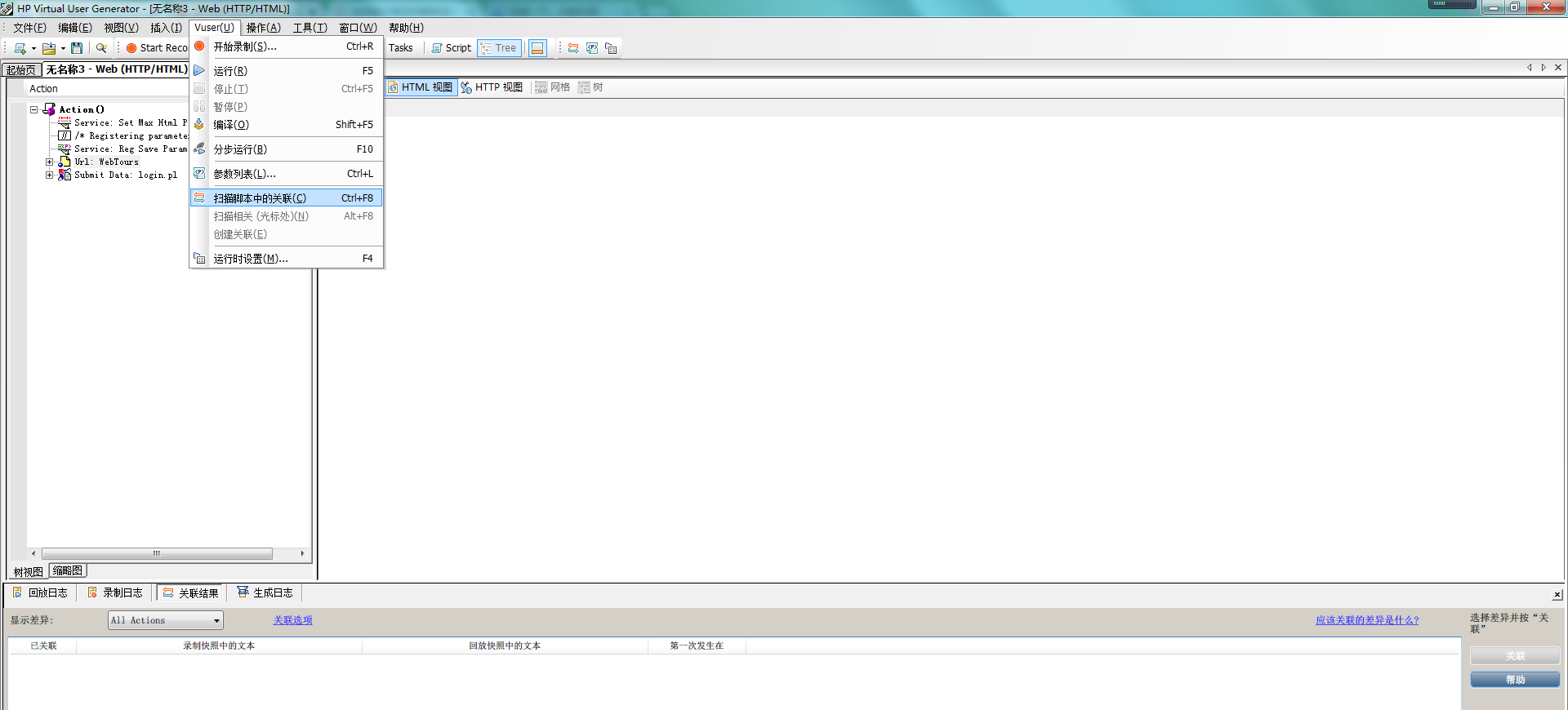
(3)选择Vuser——扫描脚本中的管理——输出框会有关联提示,点击“关联即可”

3.手动关联
步骤一:录制两遍脚本(保证“录制选项”中选择“基于html脚本——仅包含明确的URL脚本”;取消启用关联;
“运行时设置”中启用扩展日志——勾选服务器返回值)
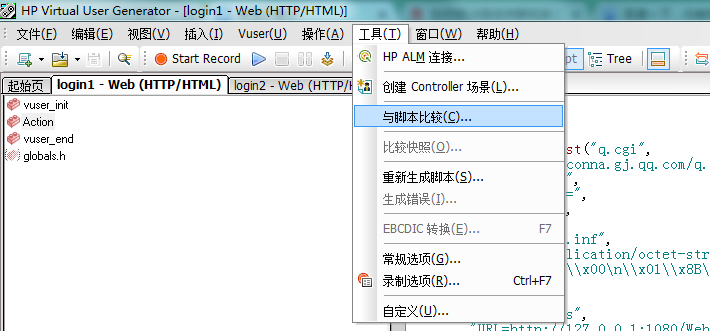
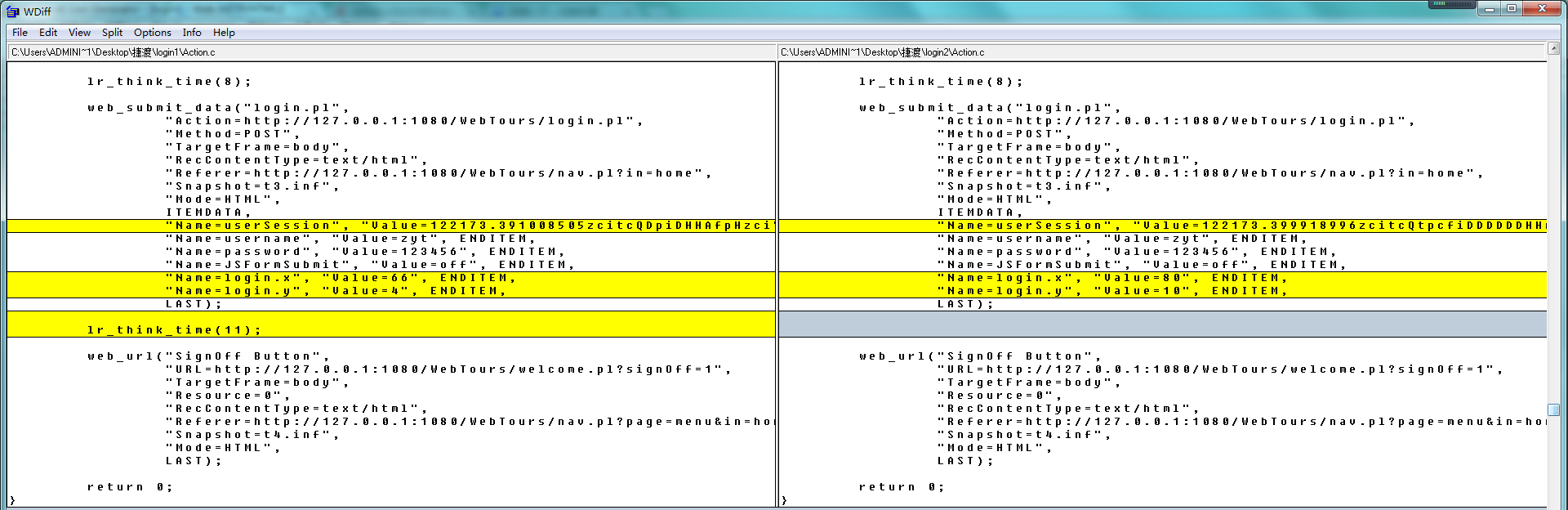
步骤二:使用WinDiff工具找出两次脚本的不同,判断是否需要进行关联(工具——与脚本比较),忽略思考时间(lr_think_time())


步骤三:通过比较uesrSession不一致,添加关联函数,关联函数是注册型函数,一般插在所有函数的最前面。
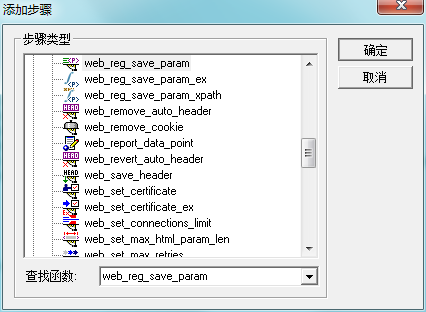
步骤四:插入——添加步骤——选择web_reg_save_param函数,填写左右边界即可(此项可生成函数,亦可直接在代码中手动编写代码)
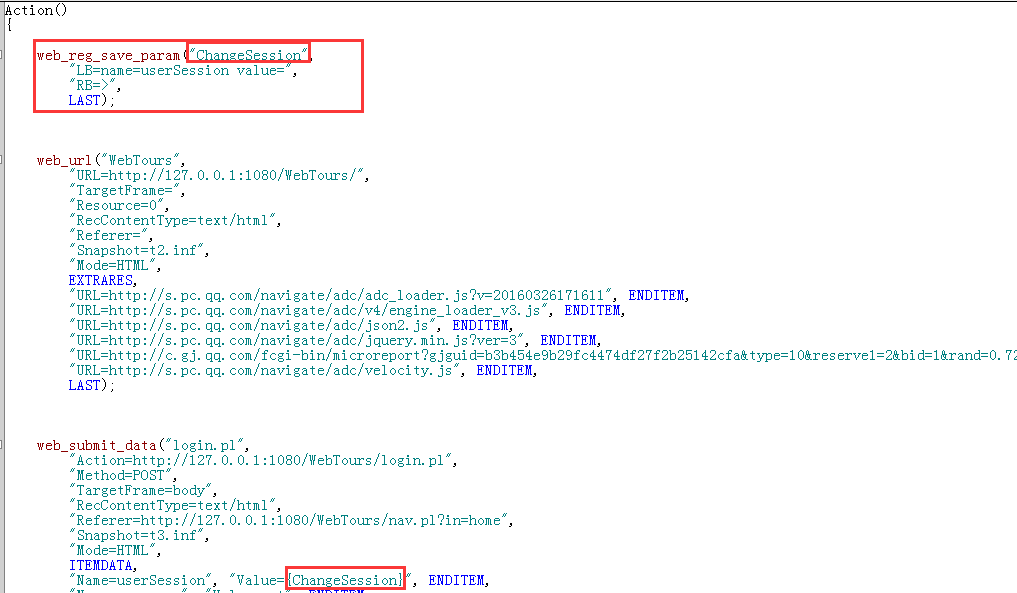
web_reg_save_param("ChangeSession",
"LB=name=userSession value=",
"RB=>",
LAST);

步骤五:将脚本中变动的userSession替换为关联函数的参数

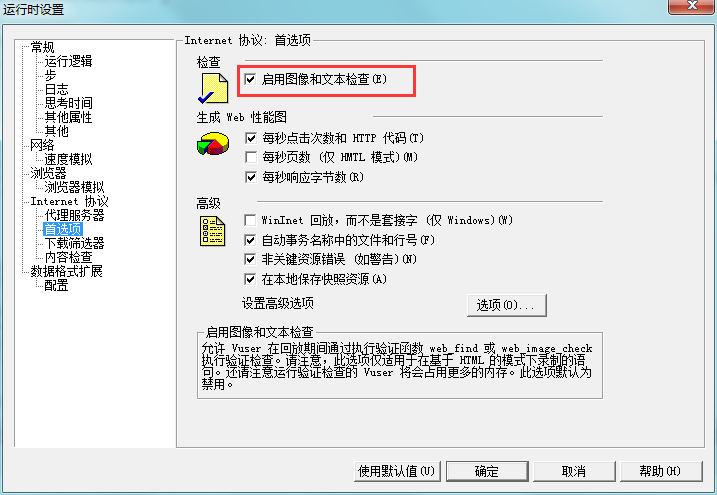
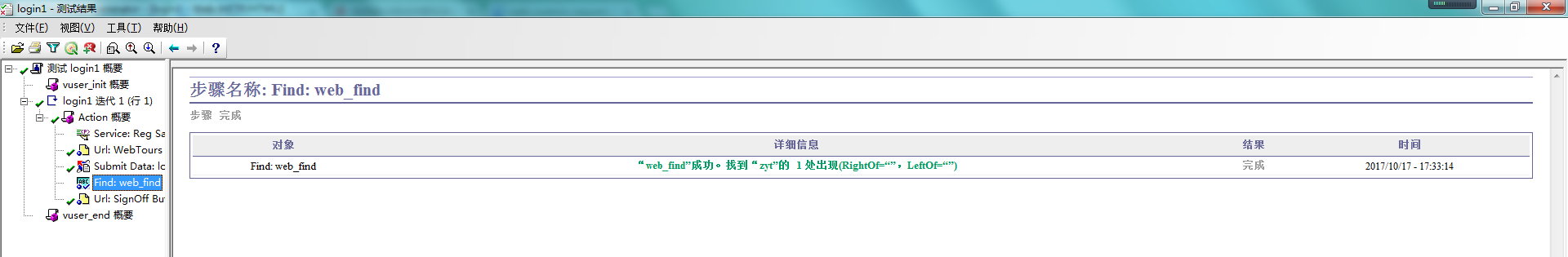
步骤六:回放脚本,添加并启用检查点,查看回放结果。


到此,关于关联的应用就讲完了,平时使用的话手动关联还是比较多的。有疑问欢迎留言!