In this lesson, we will look at Fragments and how they are useful in achieving a cleaner DOM structure without additional empty div elements.
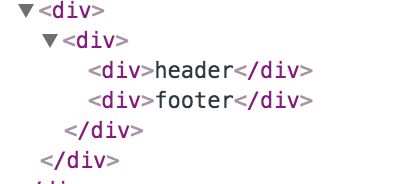
const HeaderFooter = () => { return ( <div> <div> header </div> <div> footer </div> </div> ); }

import React, { Component, Fragment } from 'react';
import {render} from 'react-dom'
const HeaderFooter = () => {
return (
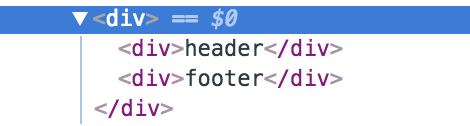
<Fragement>
<div>
header
</div>
<div>
footer
</div>
</Fragment>
);
}
export default class App extends Component {
render() {
return (
<div>
<HeaderFooter />
</div>
);
}
}
render(<App />, document.getElementById('root'));