App.vue
<template>
<div id="app">
<img src="./assets/logo.png">
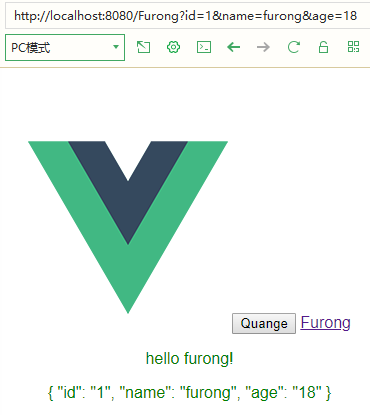
<router-link to="/Quange/" tag="button">Quange</router-link>
<router-link :to="args">Furong</router-link>
<router-view />
</div>
</template>
<script>
export default {
name: 'App',
computed: {
args() {
return {
path: '/Furong',
query: {
id: 1,
name: 'furong',
age: 18
}
}
}
}
}
</script>
<style>
</style>
Furong.vue
<template>
<div id="Furong">
<p>{{msg}}</p>
<p>{{userInfo}}</p>
</div>
</template>
<script>
export default {
name: 'Furong',
data() {
return {
msg: 'hello furong!'
}
},
computed: {
userInfo() {
return this.$route.query;
}
}
}
</script>
<style>
#Furong {
color: green;
}
</style>