上一篇,简单介绍了RabbitMQ的情况还有一些相关的概念,这一篇,会讲讲 RabbitMQ安装与配置。
1.安装
Rabbit MQ 是建立在强大的Erlang OTP平台上,因此安装RabbitMQ之前要先安装Erlang。
erlang:http://www.erlang.org/download.html
rabbitmq:http://www.rabbitmq.com/download.html
注意:
1.现在先别装最新的 3.6.3 ,本人在安装完最新的版本,queue 队列有问题,降到了 3.6.2 就解决了。
2.默认安装的Rabbit MQ 监听端口是:5672
2.配置
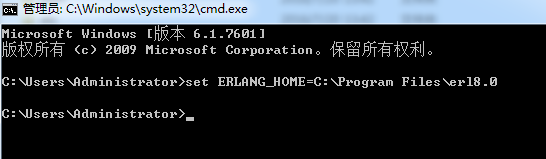
1. 安装完以后erlang需要手动设置ERLANG_HOME 的系统变量。
输入:set ERLANG_HOME=C:Program Fileserl8.0

2.激活Rabbit MQ's Management Plugin
使用Rabbit MQ 管理插件,可以更好的可视化方式查看Rabbit MQ 服务器实例的状态,你可以在命令行中使用下面的命令激活。
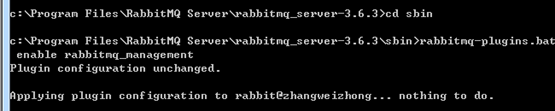
输入:rabbitmq-plugins.bat enable rabbitmq_management

同时,我们也使用rabbitmqctl控制台命令(位于 rabbitmq_server-3.6.3sbin>)来创建用户,密码,绑定权限等。
3.创建管理用户
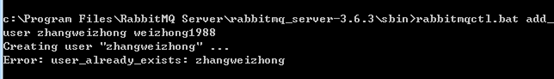
输入:rabbitmqctl.bat add_user zhangweizhong weizhong1988

4. 设置管理员
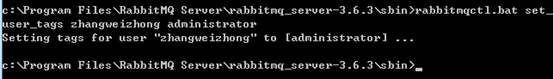
输入:rabbitmqctl.bat set_user_tags zhangweizhong administrator

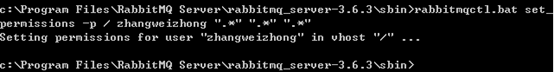
5.设置权限
输入:rabbitmqctl.bat set_permissions -p / zhangweizhong ".*" ".*" ".*"

6. 其他命令
a. 查询用户: rabbitmqctl.bat list_users
b. 查询vhosts: rabbitmqctl.bat list_vhosts
c. 启动RabbitMQ服务: net stop RabbitMQ && net start RabbitMQ
以上这些,账号、vhost、权限、作用域等基本就设置完了。
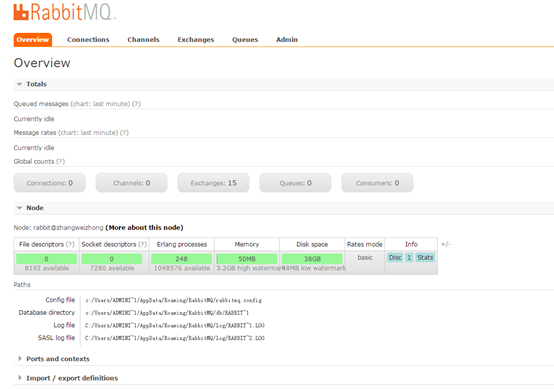
3.Rabbit MQ管理后台
使用浏览器打开http://localhost:15672 访问Rabbit Mq的管理控制台,使用刚才创建的账号登陆系统即可。
Rabbit MQ 管理后台,可以更好的可视化方式查看RabbitMQ服务器实例的状态。

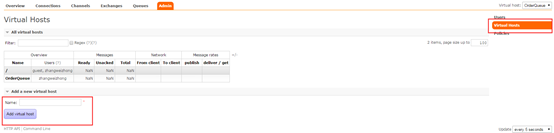
4. 创建vhosts
1. 创建vhosts, 在admin页面,点击右侧Virtual Hosts ,

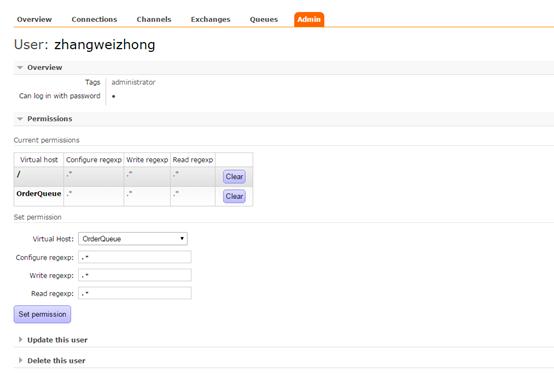
2. 将刚创建的OrderQueue分配给相关用户。

3. 其他创建exchange ,queue 大家自己在后台创建吧,这里不再赘述。
好了,RabbitMQ安装与配置就写到这里,后续写c# 程序如何进行连同 rabbitmq 进行 发布、订阅等消息队列操作demo。
查看RabbitMQ 系列其他文章,http://www.cnblogs.com/zhangweizhong/category/855479.html