1. 通过axios实现数据请求
我们之前学过异步非阻塞的提交数据的方式ajax,但是使用vue的时候,vue.js默认是没有ajax的功能的;一般在使用vue的时候,给后端服务器提交数据都是用axios来实现,axios本质上是JavaScript的ajax封装,所以会被同源策略给限制掉。
axios插件下载地址:
1.1 axios提供发送http请求的方法:
axios.get():向目标服务器请求获取数据——查axios.post():向目标服务器请求上传数据——增axios.delete():向目标服务器请求删除数据,用法和get一样——删axios.put():目标服务器请求更新数据【修改全部数据】——改axios.patch():目标服务器请求更新数据【修改部分数据】——改
1.2 get方法基本使用:(伪代码)
// 发送get请求
// 参数1: 必填,字符串,请求的数据接口的url地址,例如请求地址:http://www.baidu.com?id=200
// 参数2:可选,请求参数和请求头内容,json对象,要提供给数据接口的参数
axios.get('服务器的资源地址',{ // http://www.baidu.com
params:{
参数名:'参数值', // id: 200,
},
headers:{
选项名:'选项值', // 请求头
}
}).then(response=>{ // 请求成功以后的回调函数
console.log("请求成功");
console.log(response.data); // 获取服务端提供的数据
}).catch(error=>{ // 请求失败以后的回调函数
console.log("请求失败");
console.log(error.response); // 获取错误信息
});
// 发送post请求,参数和使用和axios.get()类似。
// 参数1: 必填,字符串,请求的数据接口的url地址
// 参数2:必填,json对象,要提供给数据接口的参数,如果没有参数,则必须使用{}
// 参数3:可选,json对象,请求头信息
axios.post('服务器的资源地址',{
username: 'xiaoming',
password: '123456'
},{
headers:{
选项名:"选项值",
}
})
.then(response=>{ // 请求成功以后的回调函数
console.log(response);
})
.catch(error=>{ // 请求失败以后的回调函数
console.log(error);
});
// b'firstName=Fred&lastName=Flintstone'
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script> <!--导入vue-->
<script src="axios.js"></script> <!--导入axios插件-->
</head>
<body>
<div id="app"></div>
<script>
var vm = new Vue({
el: "#app",
data: {},
// 在初始化的时候自动发送ajax获取数据
created() {
axios.get("http://wthrcdn.etouch.cn/weather_mini?city=北京")
.then(response => {
console.log("http请求成功")
console.log(response); // http响应对象
console.log(response.data); // 返回的数据
})
.catch(error => {
// 请求失败或者then里面代码出现错误时
console.log("http请求失败或者then里面代码报错");
console.log(error);
console.log(error.response.data); // 如果希望获取来自服务器的错误信息
});
}
});
</script>
</body>
</html>
2. json
json是JavaScript Obj Notation 的首字母缩写,意思就是javascript对象表示法,这里说的json指的是类似于javascript对象的一种数据格式。
2.1 json数据的语法
json数据对象类似于JavaScript中的对象,但是它的键对应的值里面是没有函数方法的,值可以是普通变量,不支持undefined,值还可以是数组或者json对象。
-
原生JavaScript中的json对象
let jsObj ={ name:'tom' age:18; gender:'male', job(){ // 可以有函数 rturn "study" } } -
json数据
json数据格式,是没有函数方法的,只有属性,属性值:字符串,数值(整数,浮点数,布尔值), json
let jasonObj ={ '' age:18; gender:'female' }复杂的json格式数据可以包含对象和数组的写法
{ "name":"小明", "age":200, "is_delete": false, "fav":["code","eat","swim","read"], "son":{ "name":"小小明", "age":100, "lve":["code","eat"] } }json数据只使用双引号、每一个属性成员之间使用逗号隔开,并且最后一个成员没有逗号
ps:postman,是一个工具软件,可以用于测试开发的数据接口,专门提供给开发者组织和测试http请求的。
2.2 js中提供的json数据转换方法
javascript提供了一个JSON对象来操作json数据的数据转换.
| 方法 | 参数 | 返回值 | 描述 |
|---|---|---|---|
| stringify | json对象 | 字符串 | json对象转成字符串 |
| parse | 字符串 | json对象 | 字符串格式的json数据转成json对象 |
json对象和json数据的转换
<script>
// json数据
json_data = '{"name":"xiaoming","age": 17}';
// 把json字符串转换为json对象
obj = JSON.parse(json_data);
console.log(obj);
// json对象
json_obj = {
name: 'xiaoming',
age: 17,
}
// 把json对象转成json数据
data = JSON.stringify(json_obj);
console.log(data);
// 不能直接通过转换字符串得到我们需要的json的!!!
str = json_obj.toString()
console.log(str)
</script>
3. ajax
3.1 ajax 简介
ajax,一般中文称之为:"阿贾克斯",是英文 “Async Javascript And Xml”的简写,译作:异步js和xml数据传输数据。所以web开发中ajax是很常用的技术,主要用于操作后端提供的数据接口,从而实现网站的前后端分离。
ajax技术的原理是实例化js的XMLHttpRequest对象,使用此对象提供的内置方法就可以与后端进行数据通信。实际而言,axios或者jQuery提供的ajax,本质上就是XMLHttpRequest对象操作的封装。
3.2 数据接口
数据接口也叫api接口,可以理解为后端提供给客服端操作数据/功能的一个入口,例如django中的url。客户端通过发送请求向服务端提供的url地址申请操作数据【增删改查】,在工作中,大部分数据接口都不是手写,而是通过函数库/框架来生成,。
3.3 ajax的基本使用
ajax的使用必须与服务端程序配合使用,但是目前我们先学习ajax的使用,所以暂时先不涉及到服务端python代码的编写。因此,我们可以使用别人写好的数据接口进行调用。
3.3.1 JQuery中使用ajax获取接口提供的数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-1.12.4.js"></script>
<script>
$(function(){
$("#btn").on("click",function(){
$.ajax({
// 后端程序的url地址
url: 'http://wthrcdn.etouch.cn/weather_mini',
// 也可以使用method,提交数据的方式,默认是'GET',常用的还有'POST'
type: 'get',
dataType: 'json', // 返回的数据格式,常用的有是'json','html',"jsonp"
data:{ // 设置发送给服务器的数据,如果是get请求,也可以写在url地址的?后面
"city":'北京'
}
})
.done(function(resp) { // 请求成功以后的操作
console.log(resp);
})
.fail(function(error) { // 请求失败以后的操作
console.log(error);
});
});
})
</script>
</head>
<body>
<button id="btn">点击获取数据</button>
</body>
</html>
3.3.2 vue使用axios获取接口数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<script src="js/axios.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="city">
<button @click="get_weather">点击获取天气</button>
</div>
<script>
let vm = new Vue({
el:"#app",
data:{
city:"",
},
methods:{
get_weather(){
// http://wthrcdn.etouch.cn/weather_mini?city=城市名称
axios.get("http://wthrcdn.etouch.cn/weather_mini?city="+this.city)
.then(response=>{
console.log(response);
}).catch(error=>{
console.log(error.response)
});
// 上面的参数写法,也可以是下面这种格式:
// axios.get("http://wthrcdn.etouch.cn/weather_mini",{
// // get请求的附带参数
// params:{
// "city":"广州",
// }
// }).then(response=>{
// console.log(response.data); // 获取接口数据
// }).catch(error=>{
// console.log(error.response); // 获取错误信息
// })
}
}
})
</script>
</body>
</html>
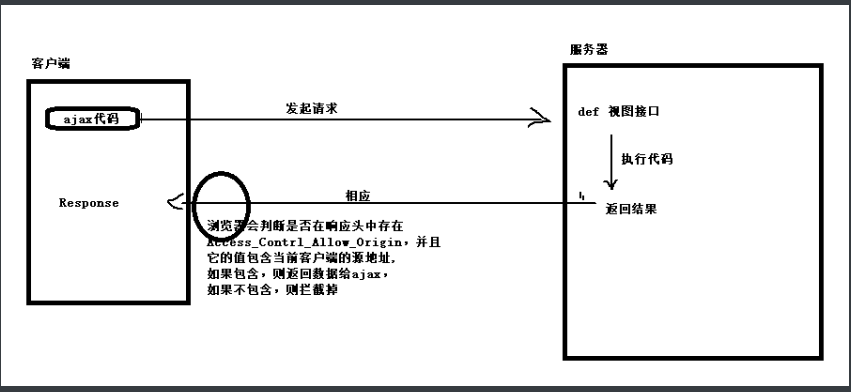
4. 同源策略
同源策略,是浏览器为了保护用户信息安全的一种安全机制。所谓的同源就是指代通信的两个地址(例如服务端接口地址与浏览器客户端页面地址)之间比较,是否协议、域名(IP)和端口相同。不同源的客户端脚本[javascript]在没有得到服务端的明确授权的情况下,浏览器会拒绝显示服务端信息提供给前端ajax。
ajax本质上还是javascript,是运行在浏览器中的脚本语言,所以会被受到浏览器的同源策略所限制。
前端地址:http://www.oldboy.cn/index.html |
是否同源 | 原因 |
|---|---|---|
http://www.oldboy.cn/user/login.html |
是 | 协议、域名、端口相同 |
http://www.oldboy.cn/about.html |
是 | 协议、域名、端口相同 |
https://www.oldboy.cn:443/user/login.html |
否 | 协议不同 ( https和http ) |
http:/www.oldboy.cn:5000/user/login.html |
否 | 端口 不同( 5000和80) |
http://bbs.oldboy.cn/user/login.html |
否 | 域名不同 ( bbs和www ) |
同源策略针对ajax的拦截,代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<script src="js/axios.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="music"><button @click="get_music">查询歌曲</button>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
music:"", // 歌曲标题
},
methods:{
get_music(){
axios.get(`http://tingapi.ting.baidu.com/v1/restserver/ting`,{
params:{
method:"baidu.ting.search.catalogSug",
query:this.music,
}
}).then(response=>{
console.log("查询数据成功!");
}).catch(error=>{
console.log("查询数据失败!");
})
}
}
})
</script>
</body>
</html>
上面代码运行错误如下:
Access to XMLHttpRequest at 'http://tingapi.ting.baidu.com/v1/restserver/ting?method=baidu.ting.search.catalogSug&query=%E6%88%91%E7%9A%84%E4%B8%AD%E5%9B%BD%E5%BF%83' from origin 'http://localhost:63342' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
上面错误,关键词:Access-Control-Allow-Origin
只要出现这个关键词,就是访问受限。出现同源策略的拦截问题。
4.1 针对同源策略的跨越(跨源)方案之CORS
ajax跨域(跨源)方案:服务端授权[CORS],jsonp,服务端代理
CORS是一个W3C标准,全称是"跨域资源共享",它允许浏览器向跨源的后端服务器发出ajax请求,从而克服了AJAX只能同源使用的限制。
实现CORS主要依靠后端服务器中响应数据中设置响应头信息返回的。
django的视图[伪代码]
def post(request):
response = new Response()
response .set_header("Access-Control-Allow-Origin","http://localhost:63342")
return response;
// 在响应行信息里面设置以下内容:
Access-Control-Allow-Origin: ajax所在的域名地址
Access-Control-Allow-Origin: www.oldboy.cn # 表示只允许www.oldboy.cn域名的客户端的ajax跨域访问
// * 表示任意源,表示允许任意源下的客户端的ajax都可以访问当前服务端信息
Access-Control-Allow-Origin: *

总结:
0. 同源策略:浏览器的一种保护用户数据的一种安全机制。
浏览器会限制ajax不能跨源访问其他源的数据地址。
同源:判断两个通信的地址之间,是否协议,域名[IP],端口一致。
ajax: http://127.0.0.1/index.html
api数据接口: http://localhost/index
这两个是同源么?不是同源的。是否同源的判断依据不会根据电脑来判断,而是通过协议、域名、端口的字符串是否来判断。
1. ajax默认情况下会受到同源策略的影响,一旦受到影响会报错误如下:
No 'Access-Control-Allow-Origin' header is present on the requested resource
2. 解决ajax只能同源访问数据接口的方式:
1. CORS,跨域资源共享,在服务端的响应行中设置:
Access-Control-Allow-Origin: 允许访问的域名地址
2. jsonp
所谓的jsonp本质上来说不是ajax技术,jsonp的核心实现是依靠script本身加载外部js文件来实现的。
当然,实现jsonp技术,也需要服务端的配合
3. 是否服务端代理
思路:通过python来请求对应的服务器接口,客户端和python这边处于同源,那么就实现了服务端代理