- 针对表单的
Form input select textarea
type=”radio/checkbox/password/button/text/submit/reset/”
表单的事件
onchange 当表单内容被修改时触发的事件
onfocus 获取焦点事件
onblur 失去焦点事件
表单里的内容用.value 那div中内容用innerHTML

补充条件语句
- if else
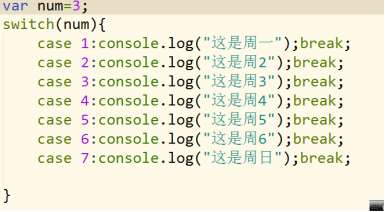
- switch

Js的同步和异步
同步:代码从上到下执行。
异步:每个模块执行自己的,同时执行。
js本身就是同步的,但是需要记住四个地方是异步。
Js的异步 1.定时器 2.ajax 3事件的绑定 4..回调函数
- setInterval(function(){},1000)
setInterval() 这个方法有两个参数,第一个是函数 第二个是时间(毫秒为单位)。
代表每隔一秒执行一次里面的函数。
人眼的频率 1000/60;
setInterval() 开启一个计时器 ,clearInterval() 关闭一个计时器
setTimeOut(function(){},2000)
代表两秒之后执行以下这个方法,然后就终止