要实现多个div水平排列,并且自动出现横向滚动条。本来以为只需父级ul元素的overflow-x:auto;overflow-y:hidden,子级li浮动显示,即可以实现。结果测试发现结果并非想象的那样,浮动的子级li在溢出父级ul后,它会自动向下排列,不会保持水平排列了。(可能是li元素中包含了很多div的缘故吧)
从网上找解决方案,比如display;inline;white-space:nowrap;等等这些都试过,发现这些方法在我的页面上得不到理想效果。后来想到不让子级li元素浮动显示,利用display:inline-table来实现水平排列。如下:
/*ul元素样式*/
.lists{
overflow-y:hidden;
overflow-x:auto;
white-space: nowrap;
}
/*li元素样式*/
.cardlist{
display: inline-table;
vertical-align: top;
250px;
}
下面给出display的值及解释:
block: 块对象的默认值。将对象强制作为块对象呈递,为对象之后添加新行
none: 隐藏对象。与 visibility 属性的hidden值不同,其不为被隐藏的对象保留其物理空间
inline: 内联对象的默认值。将对象强制作为内联对象呈递,从对象中删除行
inline-block: 将对象呈递为内联对象,但是对象的内容作为块对象,旁边的内联对象会被呈递在同一行内
compact: 分配对象为块对象或基于内容之上的内联对象
marker: 指定内容在容器对象之前或之后。要使用此参数,对象必须和:after及:before伪元素一起使用
inline-table: 将表格显示为无前后换行的内联对象或内联容器
list-item :将块对象指定为列表项目。并可以添加可选项目标志
table-caption: 将对象作为表格标题显示
table-cell: 将对象作为表格单元格显示
table-column: 将对象作为表格列显示
table-column-group: 将对象作为表格列组显示
table-header-group: 将对象作为表格标题组显示
table-footer-group: 将对象作为表格脚注组显示还
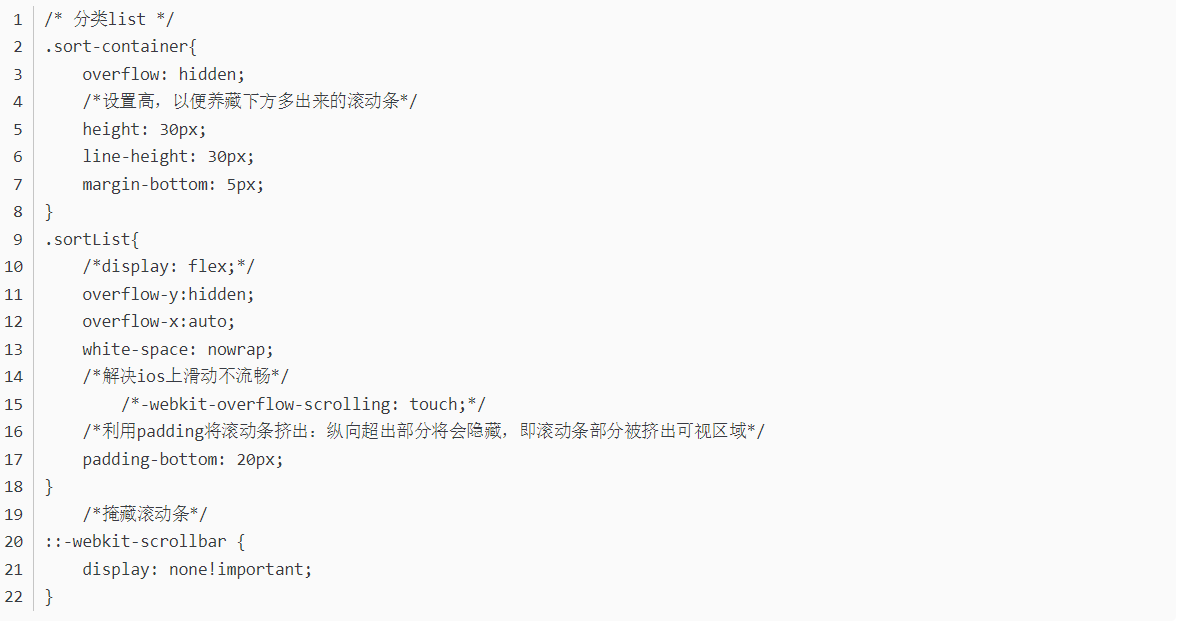
有一种方案高度挤出方案。解决滚动条显示:
.滚动条隐藏:
.css名::-webkit-scrollbar {
display:none;
}