今天说说微信网页开发中一下JS的功能,分享一下,希望对各位有所帮助。
前提:要有公众号,和通过微信认证,绑定域名,得到相应信息,appid,appsecret等。
微信开发文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
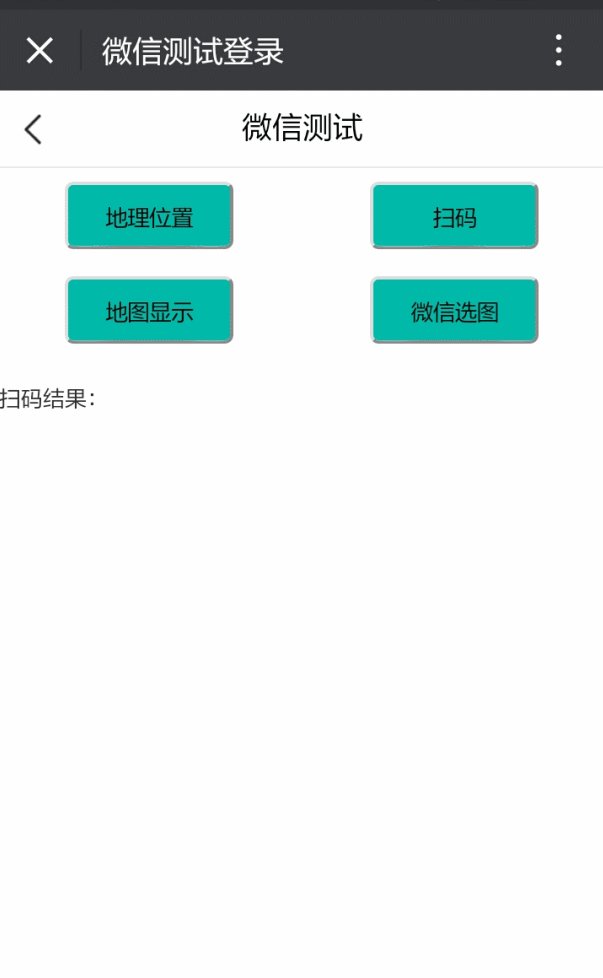
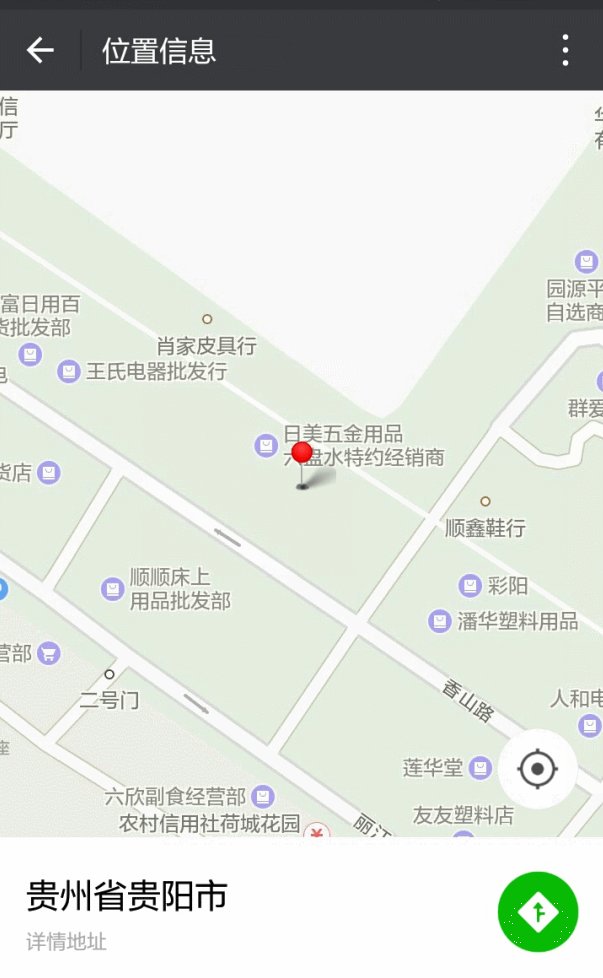
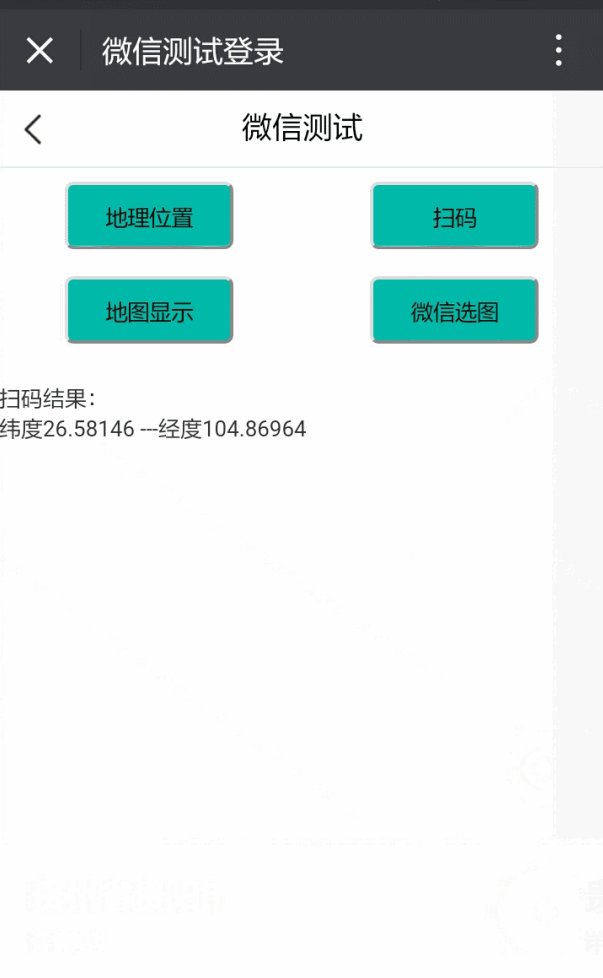
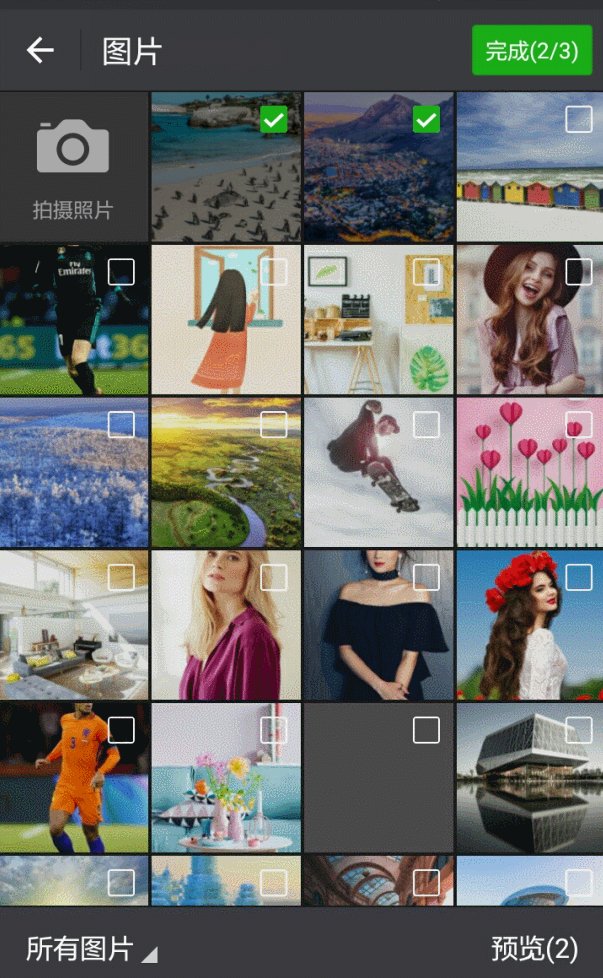
来看看效果图:

1:引入JS文件
2:config接口注入权限验证配置
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js" type="text/javascript"></script>
wx.config({ debug: false, appId: appid, timestamp: timestamp, nonceStr: noncestr, signature: signature, jsApiList: [ 'openLocation', 'chooseImage' ] });
注:所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用,
目前Android微信客户端不支持pushState的H5新特性,所以使用pushState来实现web app的页面会导致签名失败,此问题会在Android6.2中修复)。
html中点击按钮的JS:
// 定位
$("#location").click(function () { wx.getLocation({ type: 'wgs84', // 默认为wgs84的gps坐标,如果要返回直接给openLocation用的火星坐标,可传入'gcj02' success: function (res) { var latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90 var longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。 var speed = res.speed; // 速度,以米/每秒计 var accuracy = res.accuracy; // 位置精度 DSXUI.success('纬度'+latitude); $("#qrcodevalue").text('纬度'+latitude+" ---经度"+longitude); } }); }); // 地图 $("#btn1").click(function () { wx.openLocation({ latitude: 26.581379, // 纬度,浮点数,范围为90 ~ -90 longitude: 104.86983, // 经度,浮点数,范围为180 ~ -180。 name: '贵州省贵阳市', // 位置名 address: '详情地址', // 地址详情说明 scale: 22, // 地图缩放级别,整形值,范围从1~28。默认为最大 infoUrl: 'http://h5.zhangwoo.cn/?m=weixin&c=wxtest&a=share' // 在查看位置界面底部显示的超链接,可点击跳转,没用 }); }); // 微信选图 $("#btn2").click(function () { wx.chooseImage({ count: 3, // 默认9 sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有 success: function (res) { var localIds = res.localIds; // 返回选定照片的本地ID列表,localId可以作为img标签的src属性显示图片 $("#qrcodevalue").text('照片的本地ID列表'+localIds); } }); });
注:我用到的参数 appid,appsecret等信息在php代码中。