FlexboxLayout是一个Android平台上与CSS的 Flexible box 弹性盒子布局模块 有相似功能的库。Flexbox 是CSS 的一种布局方案,可以简单、快捷的实现复杂布局。
FlexboxLayout项目开源地址:https://github.com/google/flexbox-layout
效果如图下:

项目中添加依赖
compile 'com.google.android:flexbox:0.2.2'
FlexboxLayout 常用属性
flexDirection
flexDirection属性决定了主轴的方向,即FlexboxLayout里子Item的排列方向,有以下四种取值:
- row (default): 默认值,主轴为水平方向,从左到右。
- row_reverse:主轴为水平方向,起点在有端,从右到左。
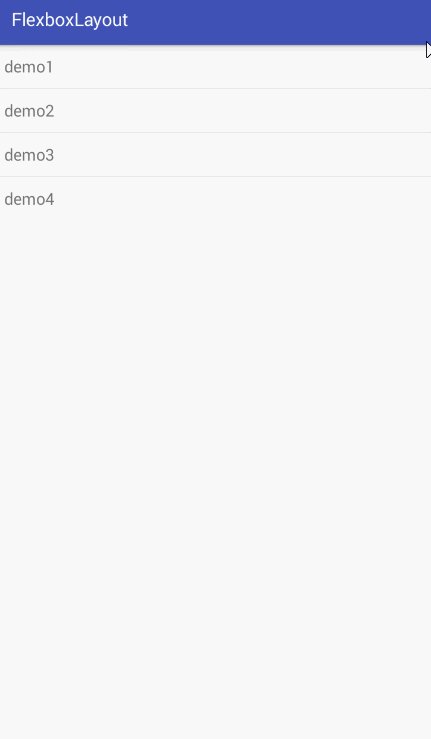
- column:主轴为竖直方向,起点在上端,从上到下。
- column_reverse:主轴为竖直方向,起点在下端,从下往上。
<com.google.android.flexbox.FlexboxLayout android:id="@+id/flexbox_layout4" android:layout_width="match_parent" android:layout_height="119dp" android:layout_marginTop="9dp" app:flexDirection="column">
.................
flexWrap
flexWrap 这个属性决定Flex 容器是单行还是多行,并且决定副轴(与主轴垂直的轴)的方向。可能有以下3个值:
- noWrap: 不换行,一行显示完子元素。
- wrap: 按正常方向换行。
- wrap_reverse: 按反方向换行。
<com.google.android.flexbox.FlexboxLayout android:id="@+id/flexbox_layout" android:layout_width="match_parent" android:layout_height="wrap_content" app:flexWrap="wrap" >
...............
justifyContent
justifyContent 属性控制元素主轴方向上的对齐方式,有以下5种取值:
- flex_start (default): 默认值,左对齐
- flex_end: 右对齐
- center: 居中对齐
- space_between: 两端对齐,中间间隔相同
- space_around: 每个元素到两侧的距离相等。
<com.google.android.flexbox.FlexboxLayout android:id="@+id/flexbox_layout2" android:layout_width="match_parent" android:layout_height="wrap_content" app:justifyContent="space_between" >
............
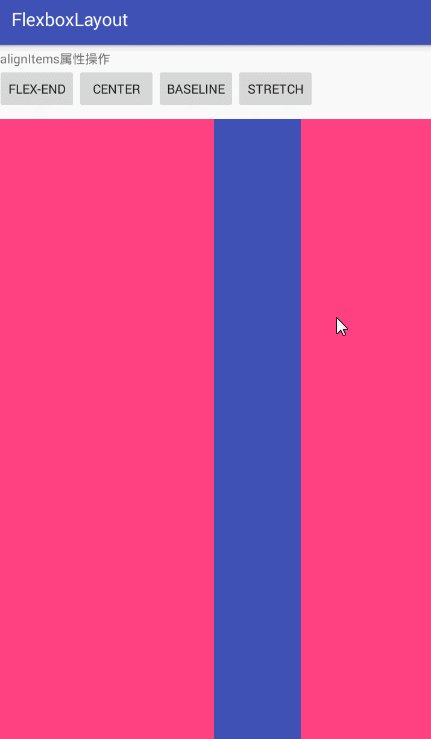
alignItems
alignItems 属性控制元素在副轴方向的对齐方式,有以下5种取值:
- stretch (default) :默认值,如果item没有设置高度,则充满容器高度。
- flex_start:顶端对齐
- flex_end:底部对齐
- center:居中对齐
- baseline:第一行内容的的基线对齐
<com.google.android.flexbox.FlexboxLayout android:id="@+id/flexbox_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginTop="9dp" app:alignItems="flex_start">
..........................
alignContent
alignContent 属性控制多根轴线的对齐方式(也就是控制多行,如果子元素只有一行,则不起作用(针对多行元素),表示控件在副轴上的对齐方向,默认值为stretch,表示占满整个副轴,因为上文中我把FlexboxLayout的高度设置为包裹内容,所以这个属性大家可能没看到效果,这里我把FlexboxLayout的高度改为match_parent,可能有以下6种取值:
- stretch (default): 默认值,充满交叉轴的高度(测试发现,需要alignItems 的值也为stretch 才有效)。
- flex_start: 与交叉轴起点对齐。
- flex_end: 与交叉轴终点对齐。
- center: 与交叉轴居中对齐。
- space_between: 交叉轴两端对齐,中间间隔相等。
- space_around: 到交叉轴两端的距离相等。
<com.google.android.flexbox.FlexboxLayout android:id="@+id/flexbox_layout" android:layout_width="match_parent" android:layout_height="match_parent" app:alignContent="flex_start" app:flexWrap="wrap" app:alignItems="center" >
..............
子元素的属性
layout_order
layout_order 属性可以改变子元素的排列顺序,默认情况下,FlexboxLayout子元素的排列是按照xml文件中出现的顺序。默认值为1,值越小排在越靠前。
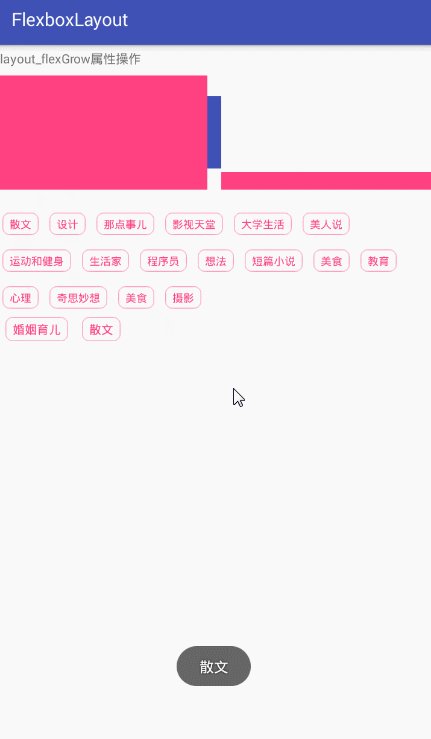
layout_flexGrow(float)
layout_flexGrow 子元素的放大比例, 决定如何分配剩余空间(如果存在剩余空间的话),默认值为0,不会分配剩余空间,如果有一个item的 layout_flexGrow 是一个正值,那么会将全部剩余空间分配给这个Item,如果有多个Item这个属性都为正值,那么剩余空间的分配按照layout_flexGrow定义的比例(有点像LinearLayout的layout_weight属性)。
layout_flexShrink(float)
layout_flexShrink:子元素缩小比例,当空间不足时,子元素需要缩小(设置了换行则无效),默认值为1,如果所有子元素的layout_flexShrink 值为1,空间不足时,都等比缩小,如果有一个为0,其他为1,空间不足时,为0的不缩小,负值无效。
layout_alignSelf
layout_alignSelf 属性可以给子元素设置对齐方式,上面讲的alignItems属性可以设置对齐,这个属性的功能和alignItems一样,只不过alignItems作用于所有子元素,而 layout_alignSelf 作用于单个子元素。默认值为auto, 表示继承alignItems属性,如果为auto以外的值,则会覆盖alignItems属性。有以下6种取值:
- auto (default)
- flex_start
- flex_end
- center
- baseline
- stretch
除了auto以外,其他和alignItems属性一样。
layout_flexBasisPercent (fraction)
layout_flexBasisPercent的值为一个百分比,表示设置子元素的长度为它父容器长度的百分比,如果设置了这个值,那么通过这个属性计算的值将会覆盖layout_width或者layout_height的值。但是需要注意,这个值只有设置了父容器的长度时才有效(也就是MeasureSpec mode 是 MeasureSpec.EXACTLY)。默认值时-1。
layout_minWidth / layout_minHeight (dimension)
强制限制 FlexboxLayout的子元素(宽或高)不会小于最小值,不管layout_flexShrink这个属性的值为多少,子元素不会被缩小到小于设置的这个最小值。
layout_maxWidth / layout_maxHeight (dimension)
这个和上面的刚好相反,强制限制FlexboxLayout子元素不会大于这个最大值, 不管layout_flexGrow的值为多少,子元素不会被放大到超过这个最大值。
layout_wrapBefore
layout_wrapBefore 属性控制强制换行,默认值为false,如果将一个子元素的这个属性设置为true,那么这个子元素将会成为一行的第一个元素。这个属性将忽略flex_wrap 设置的 noWrap值。
更多属性或功能去官网查看,本案例希望对各位有那么帮助。
由于代码太多,就不一一贴出来了,直接下载即可, 源码点击下载