dio是Flutter中文网开源的一个强大的Dart Http请求库,支持Restful API、FormData、拦截器、请求取消、Cookie管理、文件上传/下载、超时等...
1.添加依赖#
dependencies:
dio: 2.1.x #latest version
2.导入库
import 'package:dio/dio.dart'; //导入前需要配置
get
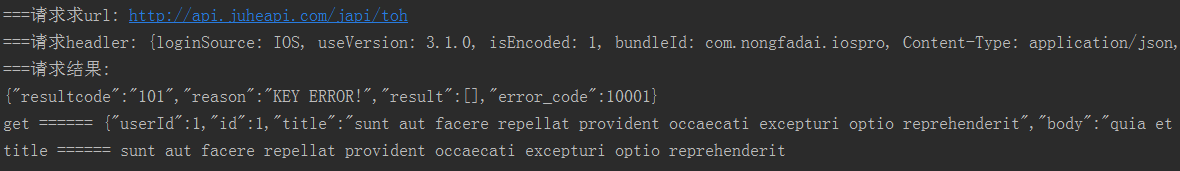
String data; void _getDio() async { Response response = await Dio().get("https://jsonplaceholder.typicode.com/posts/1"); print("get ====== "+response.toString()); final body = json.decode(response.toString()); setState(() { data = body['title']; print("title ====== "+data); }); }
post
void _postDio() async { var headers = Map<String, String>(); headers['loginSource'] = 'IOS'; headers['useVersion'] = '3.1.0'; headers['isEncoded'] = '1'; headers['bundleId'] = 'com.nongfadai.iospro'; headers['Content-Type'] = 'application/json'; Dio dio = Dio(); dio.options.baseUrl = "http://api.juheapi.com/japi/toh"; dio.options.connectTimeout = 60000; dio.options.receiveTimeout = 60000; dio.options.headers.addAll(headers); dio.options.method = 'post'; var params = { 'v': '1.0', 'month': '7', 'day': '25', 'key': 'bd6e35a2691ae5bb8425c8631e475c2a' }; Options option = Options(method: 'post'); Response response = await dio.post("http://api.juheapi.com/japi/toh", /*data: { "v": "1.0", "month": "7", "day": "25", "key": "bd6e35a2691ae5bb8425c8631e475c2a" },*/ data: params, options: option); if (response.statusCode == 200) { debugPrint('===请求求url: ${response.request.uri.toString()}'); debugPrint('===请求headler: ${response.request.headers}'); debugPrint('===请求结果: ${response.data} '); } else { print('请求失败'); } }
调用:
import 'dart:convert'; import 'package:flutter/material.dart'; import 'package:dio/dio.dart'; class HttpDemo1 extends StatefulWidget { @override State<StatefulWidget> createState() { // TODO: implement createState return new HttpPage(); } } class HttpPage extends State<HttpDemo1> { @override void initState() { // TODO: implement initState super.initState(); _getDio(); _postDio(); } @override Widget build(BuildContext context) { // TODO: implement build return new Scaffold( appBar: new AppBar( title: new Text("Dio网络请求"), ), body: new Center( child: new Text("$data"), ), ); } }
控制台

Dio库 说明文档