RecylerView是什么?
RecylerView是ViewGroup的子类,每一个列表项都是作为一个View子对象来显示的。
RecyclerView的任务就是回收和定位屏幕上的View。简单的说,一个手机屏幕上通过上下滑动隐藏的item会被自动回收。但View上要能够显示数据还离不开Adapter和ViewHolder这两个类。
而ViewHolder只做一件事,就是容纳View视图,模仿ListView 的 holder 来缓存View视图的
RecyclerView并不会直接创建视图,它创建的是ViewHolder,而ViewHolder分别引用着一个个itemView。但是这样说RecycleView直接创建ViewHolder也不大正确,因为RecyclerView自己也是不直接创建ViewHolder的,这个任务是通过Adapter完成的。Adapter是一个控制器对象,从模型层获取数据,然后提供给RecyclerView显示,起到桥梁的作用。
CardView是什么?
Cardview顾名思义,就是一个卡片,Cardview继承自FrameLayout,所以子控件布局规则和FrameLayout的一样。
下面通过一个小案例来了解一下RecylerView和CarView的使用
首先创建一个Activity(MainActivity)
在build.gradle文件中的dependencies里添加依赖文件,代码如下:
compile 'com.android.support:recyclerview-v7:23.1.1'
compile 'com.android.support:cardview-v7:23.1.1'
然后创建一个实体类ItemEntity,代码如下:
ackage com.example.cardview; import android.media.Image; import android.widget.ImageView; /** * Created by KM on 24/12/2017. */ public class ItemEntity { public String content; public int img; public String getContent() { return content; } public void setContent(String content) { this.content = content; } public int getImg() { return img; } public void setImg(int img) { this.img = img; } public ItemEntity(String content, int img) { this.content = content; this.img = img; } public ItemEntity() { } }
创建一个layout文件item.xml,代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <android.support.v7.widget.CardView android:layout_width="match_parent" android:layout_height="80dp" app:cardCornerRadius="10dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_marginTop="5dp" android:background="#939191" app:cardElevation="5dp"> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_marginLeft="5dp" android:id="@+id/iv" android:layout_width="80dp" android:layout_height="80dp" android:padding="12dp" android:scaleType="centerCrop"/> <TextView android:id="@+id/content" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="36dp" android:layout_toRightOf="@id/iv" android:gravity="center" android:padding="3dp" android:text=""/> </RelativeLayout> </android.support.v7.widget.CardView> </LinearLayout>
activity_main.xml文件代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <android.support.v7.widget.RecyclerView android:id="@+id/recycler_view" android:layout_width="match_parent" android:layout_height="wrap_content" app:cardCornerRadius="10dp" android:background="#a6a6a6" app:cardElevation="5dp"> </android.support.v7.widget.RecyclerView> </LinearLayout>
由item.xml和activity_main.xml这两个布局文件代码可以看出,是将CardView添加到RecyclerView中
再创建一个Adapter,MyAdapter类文件,创建完成之后继承RecyclerView.Adapter<RecyclerView.ViewHolder>,然后会提示实现三个方法,
onCreateViewHolder(ViewGroup parent, int viewType)
onBindViewHolder(RecyclerView.ViewHolder holder, int position)
getItemCount()
MyAdapter类文件代码如下:
package com.example.cardview; import android.content.Context; import android.support.v7.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.TextView; import java.util.List; /** * Created by KM on 24/12/2017. */ public class MyAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> { private List<ItemEntity> list; private Context context; private LayoutInflater inflater; public MyAdapter(Context context, List<ItemEntity> list) { this.context = context; this.list = list; //加载布局管理 //从一个Context中,获得一个布局填充器,这样你就可以使用这个填充器来把xml布局文件转为View对象了 inflater = LayoutInflater.from(context); } @Override public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View view = inflater.inflate(R.layout.item, null); return new MyViewHolder(view); } @Override public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) { MyViewHolder holder1 = (MyViewHolder) holder; ItemEntity itemEntity = list.get(position); holder1.content.setText(itemEntity.getContent()); holder1.imageView.setImageResource(itemEntity.getImg()); } @Override public int getItemCount() { return list.size(); } private class MyViewHolder extends RecyclerView.ViewHolder{ private ImageView imageView; private TextView content; public MyViewHolder(View itemView) { super(itemView); imageView = (ImageView) itemView.findViewById(R.id.iv); content = (TextView) itemView.findViewById(R.id.content); } } }
下面是MainActivity文件的代码:
package com.example.cardview2; import android.graphics.Color; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.support.v7.widget.LinearLayoutManager; import android.support.v7.widget.RecyclerView; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { private List<ItemEntity>list; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); RecyclerView recyclerView=findViewById(R.id.recycler_view); getData(); MyAdpater myAdpater=new MyAdpater(this,list); //new LinearLayoutManager() 参数为上下文环境,实现的是默认的垂直布局 recyclerView.setLayoutManager(new LinearLayoutManager(this)); recyclerView.setAdapter(myAdpater); } private void getData(){ list=new ArrayList<>(); int [] imgs=new int[]{R.drawable.p1,R.drawable.p2,R.drawable.p3,R.drawable.p4,R.drawable.p5,R.drawable.p6,R.drawable.p7,R.drawable.p8,R.drawable.p9,R.drawable.p10,R.drawable.p11,R.drawable.p12,R.drawable.p13,R.drawable.p14,R.drawable.p15,R.drawable.p16}; for (int i : imgs){ ItemEntity itemEntity=new ItemEntity(); itemEntity.setContent("啊哈"+i); itemEntity.setImg(i); list.add(itemEntity); } } }
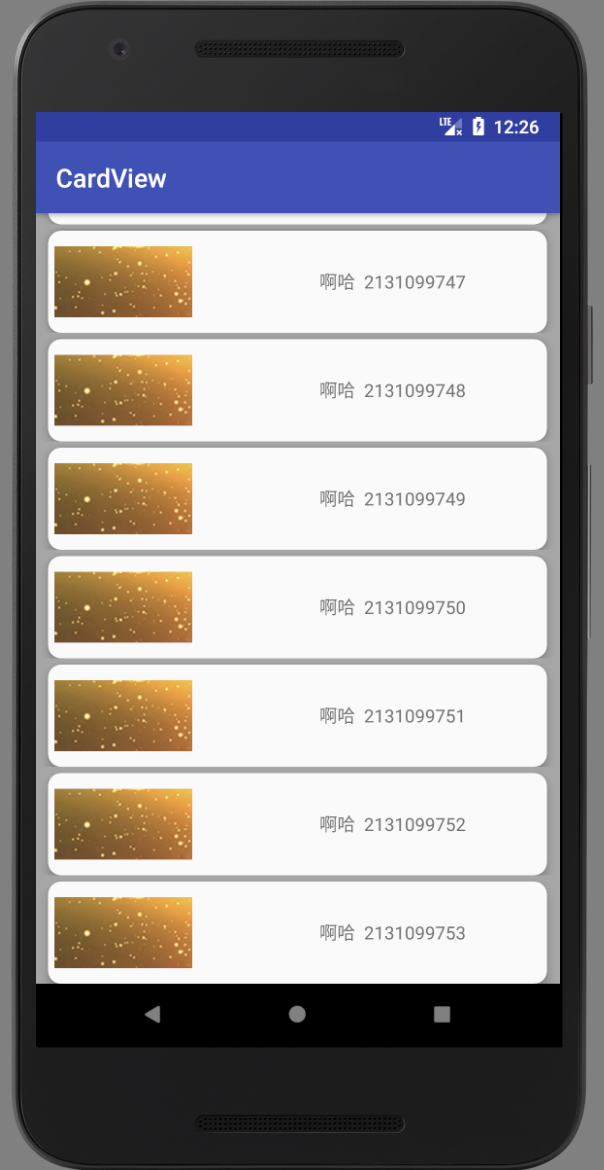
完成后运行结果如下图:

以上完成之后,我们可以更加深入的了解一下如何用CardView和RecyclerView来制作一个瀑布流。