页面重定向是一个不大不小的问题, 说它不大是因为我们作为web开发者经常会遇到页面重定向的问题, 而我们平时也似乎能很好的把这个问题给解决掉. 说他不小是因为虽然我们都知道部分重定向的方法, 但是我们并没有完整的了解所有页面重定向的方法, 同时也并不是特别的清楚他们之间的区别. 这就造成了我们在选择页面重定向的方式上大多数的时候是盲目的. 本篇文章希望和大家一起将几种页面重定向的方法做一个总结和比较, 为以后的工作和学习带来一点点的帮助.
重定向的具体定义我也没有去深究, 不知道网页上的超链接、js中的windows.location 等算不算重定向的范畴。不过这些不是我们讨论的重点,我们今天主要讨论的是三种:Response.Redirect, Server.Transfer, Server.Execute。
一、Response.Redirect
这个我相信是大家经常用的一种方法,至少我大多数情况下是用的这种方法。Response.Redirect(url)这种方法是一种客户端重定向的方法。它告诉浏览器,你需要先访问另外一个网页,于是浏览器就跳到了另外的一个页面去了。
我们分析下服务器是如何让浏览器跳转的:
首先有两个页面:

他们各自的内容是: RedictionA:

RedictionB:

点击A页面的Button, 后会跳转到B页面. 代码如下:
protected void Button1_Click(object sender, EventArgs e) { Response.Redirect("RedictionB.aspx"); }
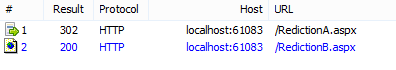
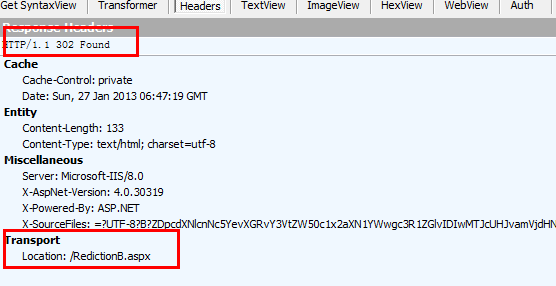
当我们点击Button之后, 我们查看下网页的http请求为:

好了, 我们似乎发现了什么. 首先我们发现了, 我们点击一下Button, 有两个结果返回, 也就是说服务器端和客户端交互了两次. 另外第一个请求返回的是302, 也就是临时性的重定向.
再去看看请求的具体内容:

到这里我们就明白了, 原来使用Response.Redirect方法实际上就是服务器给浏览器发送了一个302重定向而已.
我们现在也明白了Response.Redirect方法的缺点是有两次服务器端和客户端的交互, 这样会占用额外的带宽和资源, 在网络环境不好的情况下, 会大大降低网页的反应速度. 你会发现浏览器会刷新一次, 停一会, 又刷新一次.
另外Response.Redirect只能通过get方式传递数据, 所以A页面中的数据不会自动提交给B页面. 只能通过Url的方式来传递数据. 当然如果传递的数据中含有汉字, 在某些浏览器中可能不会识别, 所以需要通过Server.UrlEncode处理下.
二、Server.Transfer
Server.Transfer方法是在服务器上执行, 客户端并不知情. 这样做的后果就是虽然网页的内容是跳转之后的页面, 但是浏览器地址栏上的Url仍然是跳转前的页面Url.
另外一个需要注意的问题是, 默认情况下, Server.Transfer跳转时会自动将前一个页面的数据以Post的方式传递个新的页面, 随后将这些数据以及跳转后的页面一起返回给客户端.
同样的,我们新建两个页面:

页面A:

页面B:

当点击页面A中的Button时, 会跳转到B页面, 代码如下:
protected void Button1_Click(object sender, EventArgs e) { //默认情况下,会将当前页面保存,通过Post的方式传递给跳转的页面,如果加上false参数即不传递值。 Server.Transfer("TransferB.aspx"); //Server.Transfer("TransferB.aspx", true); //Server.Transfer("TransferB.aspx", false); }
因为使用Server.Transfer方法可以将前一页面的数据传递给B页面, 所以在B页面的Page_Load方法中如下接收:
public string msg; protected void Page_Load(object sender, EventArgs e) { msg = Request["TextBox1"]; if (string.IsNullOrEmpty(msg)) { msg = "没有数据!"; } }
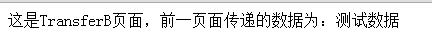
所以当在TextBox中填写数据时, 会将这些数据传递给B页面的. 如下图:


使用Server.Transfer方法的注意事项是:
1、跳转的页面和跳转前页面必须在同一服务器下, 比如我们如果跳转到baidu是不行的, 但是使用Response.Redirect是可以的。
2、这种方法可以跳过登陆保护, 比如B页面是需要登陆的, Form认证, A页面不需要, 这样是可以直接得到B页面的内容的.
3、Server.Transfer还有一个重载的方法, 可以在页面的后面跟上一个bool值, 指定需不需要将前页面的数据传递给后页面. 当然默认情况下是传递的.
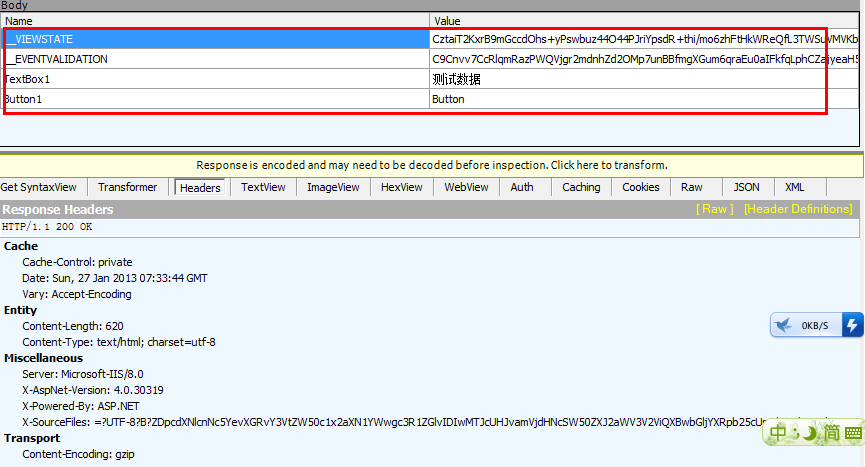
4、Server.Transfer方法会将A页面的数据和B页面一起返回给客户端, 如下图所示:

三、Server.Execute
Server.Execute方法和Server.Transfer方法相似, 但是他们有一个不同点就是Server.Transfer方法是将A页面的数据和B页面一起返回. 而Server.Execute方法则是A页面的数据返回到B页面, 经过B页面的处理再返回给A页面.
这个过程有点混乱, 实际上就是数据需要经过B页面处理之后再返回给A页面. 当然也可以直接在B页面中生成一些数据再返回给A页面.
直接上例子:两个页面:

ExecuteA:

ExecuteB:

当点击A页面的Button, 触发的事件是:
protected void Button1_Click(object sender, EventArgs e) { Server.Execute("ExecuteB.aspx"); }
B页面在Page_Load中接收并处理数据, 所以Page_Load为:
protected void Page_Load(object sender, EventArgs e) { string text = Request["TextBox1"]; if (String.IsNullOrEmpty(text)) { text = "没有数据"; } text = "这是B页面的数据。原有的值为:" + text; TextBox1.Text = text; }
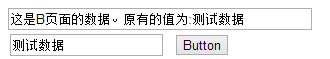
执行结果为:


使用Server.Execute方法时,同Server.Transfer一样,只能跳转到同一服务器下的页面。并且A页面和B页面同时返回到浏览器。这种方法主要是用在页面设计上, 将一个页面的结果插入到另外一个页面中使用. 类似于将一个页面嵌套如另外一个页面.
默认情况下, B页面是直接输出在A页面之上的. 但是Server.Execute有一个重载的方法, 可以将B页面输出为TextWrite对象, 这样就可以在B页面的跳转回来的时候对其进行处理,让其显式在你希望显式的地方。对了, 处理TextWrite对象的代码应该放在Server.Execute()后面,跳转回来会直接执行。
四、页面重定向方法的选择
下面这段是摘自参考文章的:
- 如果要让用户来决定何时转换页面以及转到哪一个页面,超级链接最适合。
- 如果要用程序来控制转换的目标,但转换的时机由用户决定,使用Web服务器的HyperLink控件,动态设置其NavigateUrl属性。
- 如果要把用户连接到另一台服务器上的资源,使用Response.Redirect。
- 用Response.Redirect把用户连接到非ASPX的资源,例如HTML页面。
- 需要把查询字符串作为url一部分保留传给服务器的时候,因为其他2种方法不能做到2次postback,把数据先带回服务器 ,使用Response.Redirect。
- 如果要将执行流程转入同一Web服务器的另一个ASPX页面,应当使用Server.Transfer而不是Response.Redirect,因为Server.Transfer能够避免不必要的网络通信,从而获得更好的性能和浏览效果。
- 如果要捕获一个ASPX页面的输出结果,然后将结果插入另一个ASPX页面的特定位置,则使用Server.Execute。
- 如果要确保HTML输出合法,请使用Response.Redirect,不要使用Server.Transfer或Server.Execute方法。
参考文章:http://developer.51cto.com/art/201107/275613.htm
本文地址:http://www.cnblogs.com/zhangkai2237/archive/2013/01/27/2878970.html