前言
我个人非常喜欢js+css的强大表现能力,这也是我喜欢前端开发的原因之一,后端通常都是在和数据打交道,很多东西都是抽象的数据结构,不直观也不美观,而前端着重于界面视图的渲染以及各种各样有意思的交互效果,其中像我们在客户端中见到的安装进度条效果以及滑块拖动效果,使用js+css都能够在页面中进行模拟,并且方法也并不复杂.我这里进行了简单的效果实现,记录一下以作巩固.
1.进度条效果实现
效果展示:

基本思想:
这里主要使用了CSS3的animation动画效果,将进度条设置为一个初始宽度为0,背景色为绿色,高度与容器相同的元素,通过animation对其宽度进行动画过渡,以实现进度条填充的效果.
以下为代码实现,可以作为参考:
html:
<!--外层容器--> <div id="wrapper"> <!--进度条容器--> <div id="progressbar"> <!--用来模仿进度条推进效果的进度条元素--> <div id="fill"></div> </div> </div>
css:
#wrapper{ position: relative; width:200px; height:100px; border:1px solid darkgray; } #progressbar{ position: absolute; top:50%; left:50%; margin-left:-90px; margin-top:-10px; width:180px; height:20px; border:1px solid darkgray; } /*在进度条元素上调用动画*/ #fill{ animation: move 2s; text-align: center; background-color: #6caf00; } /*实现元素宽度的过渡动画效果*/ @keyframes move { 0%{ width:0; } 100%{ width:100%; } }
js:
var progressbar={ init:function(){ var fill=document.getElementById('fill'); var count=0; //通过间隔定时器实现百分比文字效果,通过计算CSS动画持续时间进行间隔设置 var timer=setInterval(function(e){ count++; fill.innerHTML=count+'%'; if(count===100) clearInterval(timer); },17); } }; progressbar.init();
HTML5下的实现:
强大的HTML5提供了一种新的标签<progress>,只需要通过该标签+简单的js,即可以实现进度条滚动的效果。

代码如下:
HTML
<progress max="100" value="0" id="pg"></progress>
这个标签意义很明确,并且属性只有以上两个,max表示需要完成的任务量,value是目前完成的任务量。
js
var pg=document.getElementById('pg');
setInterval(function(e){
if(pg.value!=100) pg.value++;
else pg.value=0;
},100);
以上的实现方式不仅更加的语义化,同时也极大的简化了我们的代码,并且灵活性更高,所以熟练使用HTML5是非常有必要的!
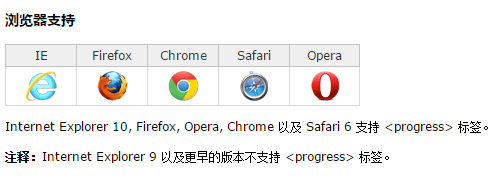
不过HTML5标签的浏览器兼容性也是我们需要考虑的一个问题,所以如果网页需求的兼容性比较高的话,特别是对低版本IE有兼容需求的话,那么HTML5的标签就不太适用了。以下为<progress>的浏览器支持情况。

2.滑动条效果实现
效果展示:

基本思想:
滑动条其实就是进度条的进阶,进度条是自动填充整个容器,滑动条是实现可自己控制的填充效果.
整个滑动条主要分为三个部分,即滑动条容器,滑块,填充块.
在这里我主要实现了两个功能:
1.点击滑动条的任意部分,自动调整滑块位置并调整填充情况
2.拖拽滑块进行填充调整
第一个功能的实现非常的简单,首先将滑块设置成绝对定位,然后只需要在滑动条区域内绑定click事件,然后读取鼠标事件的offsetX属性,确定鼠标位置相对于滑动条左侧的距离,然后设置滑块的left来调整滑块位置以及填充块的宽度.
第二个功能的实现稍微复杂一点,因为要模拟一个拖拽的效果,这里使用到了三个鼠标事件mousedown,mousemove,mouseup.
1.当我们按住滑块时,触发mousedown事件,在这个事件处理里面我们不需要做太多的事情,只需要修改一个状态,将滑块从不允许拖拽的状态变成允许拖拽.
2.然后触发mousemove,让滑块和填充块跟随鼠标移动.
3.当释放鼠标时,触发mouseup事件,将滑块从允许拖拽的状态变成不允许拖拽.
以下为代码实现,可以作为参考:
html:
<!--外层容器--> <div id="wrapper"> <!--填充块--> <div id="fill"></div> <!--滑块--> <div id="slider"></div> </div>
css:
#wrapper{ position: relative; width:200px; height:20px; border:1px solid darkgray; } /*将滑块和填充块设置成inline-block,保证他们在同一行内*/ #slider{ position: absolute; left:0; width:20px; height:20px; display: inline-block; background-color: #af58a8; cursor:pointer; } #fill{ display: inline-block; width:0; height:20px; background: #6caf00; }
js:
var slider=(function(){ init=function(){ var wrapper=document.getElementById('wrapper'); var slider=document.getElementById('slider'); var fill=document.getElementById('fill'); move(wrapper,slider,fill); }; move=function(dom1,dom2,dom3){ //drag用来存储滑块允许拖拽和不允许拖拽的状态 var drag=0; //在滑动条上绑定click事件以实现点击任意位置,自动调整滑块和填充块的效果 dom1.addEventListener('click',function (e) { if(e.target===dom2){ //点击滑块自身不做任何事情 }else{ if(e.offsetX>180) { dom2.style.left='180px'; dom3.style.width='180px'; }else if(e.offsetX<20){ dom2.style.left='0px'; dom3.style.width='0px'; }else{ dom2.style.left=e.offsetX-10+'px'; dom3.style.width=e.offsetX-10+'px'; } } }); //修改drag的状态 dom2.addEventListener('mousedown',function(){ drag=1; }); //释放按钮绑定在document上,保证在整个页面容器里面任何地方松开按钮都能修改drag的状态 document.addEventListener('mouseup',function(){ drag=0; }); // 使滑块和填充块跟随移动,这里使用的pageX,需要计算和视窗左侧的距离而不是和滑动块左侧的距离 dom1.addEventListener('mousemove',function(e){ if(drag==1){ if(e.pageX>189) { dom2.style.left='180px'; dom3.style.width='180px'; }else if(e.pageX<29){ dom2.style.left='0px'; dom3.style.width='0px'; }else{ dom2.style.left=e.pageX-19+'px'; dom3.style.width=e.pageX-19+'px'; } } }); }; return { init:init } })(); slider.init();
HTML5下的实现:
既然进度条在HTML5下有了专门的标签,那么滑动条呢?经过查询发现,虽然没有设置滑动条的标签,但是HTML5在input的type属性中新增了一个值range,正是我们需要的滑动条。可见input并不局限于提供输入框,它能够实现的控件非常的丰富,有很多控件都是可以在input中找到的。
该控件效果如下:

代码如下:
html
<input type="range" name="points" min="1" max="10" />
甚至都不需要JS来控制,只需要一行html代码,即可实现完整的滑动条效果。
该属性具体的使用教程参考如下:
range属性的使用方法:http://www.w3school.com.cn/html5/html_5_form_input_types.asp
js中对range元素如何进行操作:http://www.w3school.com.cn/jsref/dom_obj_range.asp