本章重点内容:
1、简明matplotlib API入门
2、使用pandas和seaborn绘图
针对以上两个方面,展开详细说明
1、简明matplotlib API入门
首先看一个简单的示例,在使用函数库之前,让我们先导入必要的包,如下:

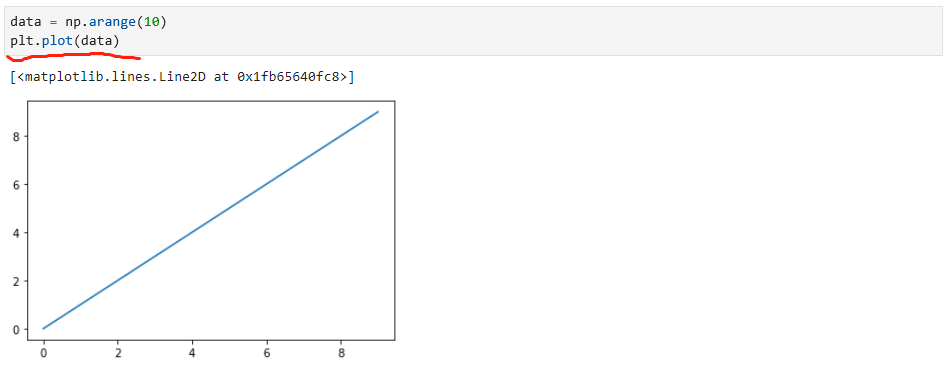
看一个简单的直线,如下:

图片与子图
matplotlib所绘制的图位于图片对象中,可以使用plt.figure生成一个新的图片,就是所看到的“窗口”,如果需要绘图,需要在窗口中创建多个子图
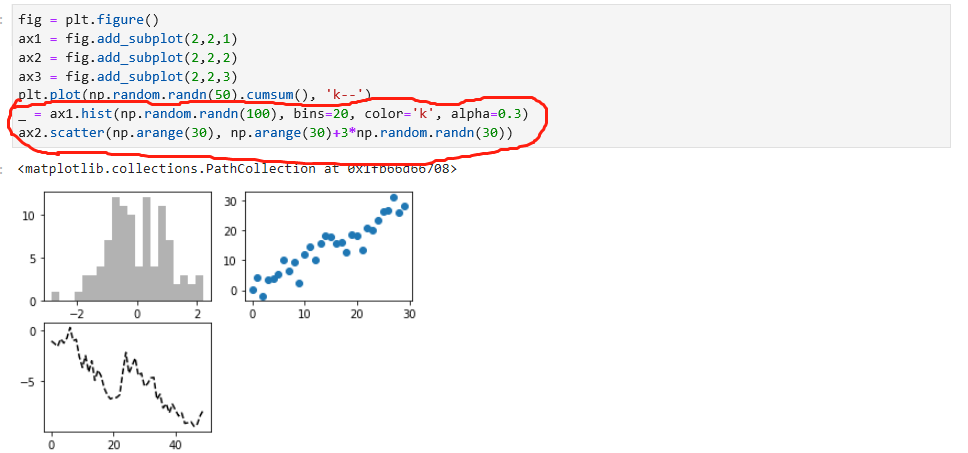
看一个具体的代码示例:
首先生成一个新的图片,然后在图片上增加三个子图,如下:

我们可以在这样的子图上绘制曲线,在同样的代码下面,增加一行绘图代码,就会发现,在最后的一个子图上,有了曲线,如下:

曲线有点简单,我们可以画一个相对好看一些的,如下:

代码中的“k--”参数,是用于绘制黑色分段线的style选项,
可以在不同的子图上绘制不同的图形,通过调用子图对象的实例方法,如下:

颜色、标记和线类型
前面我们有看到,图形有不同的颜色,是可以通过参数“color”来显示说明的,同时标记和线类型也有对应的参数,如下示例:

改变颜色看下:

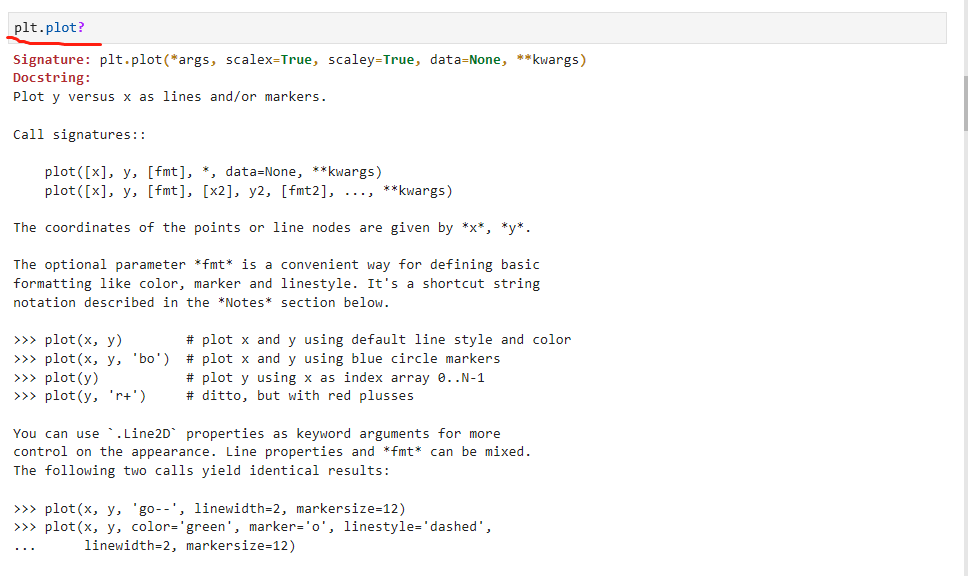
你会发现很多参数,但是参数应该需要对应什么,可以通过plot?来查看说明文档,如下,比较大,截取部分:

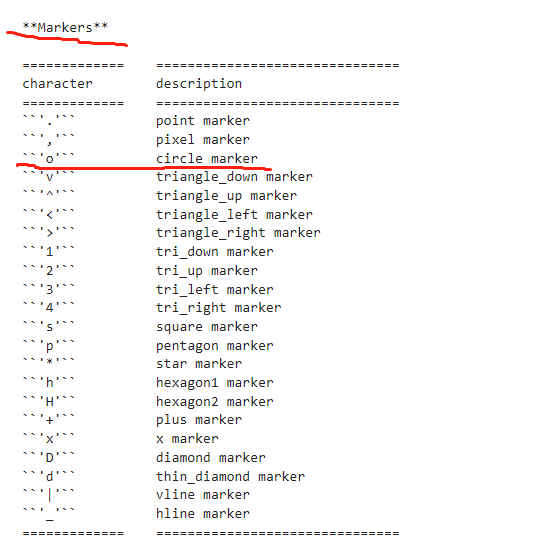
就拿说明文档中的,marker参数举例,说明文档往下拉,会看到以下部分:

你可以自行试下,看不用的标记形式
刻度、标签和图例
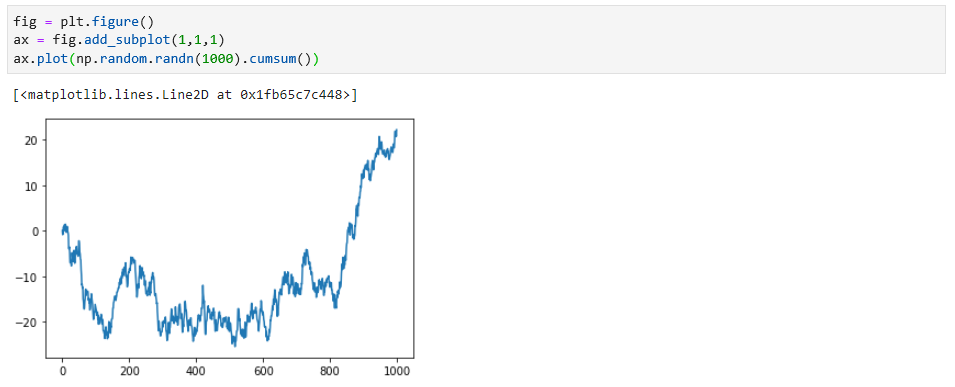
首先我们先生成一个简单图表,以便用来示例说明,如下:

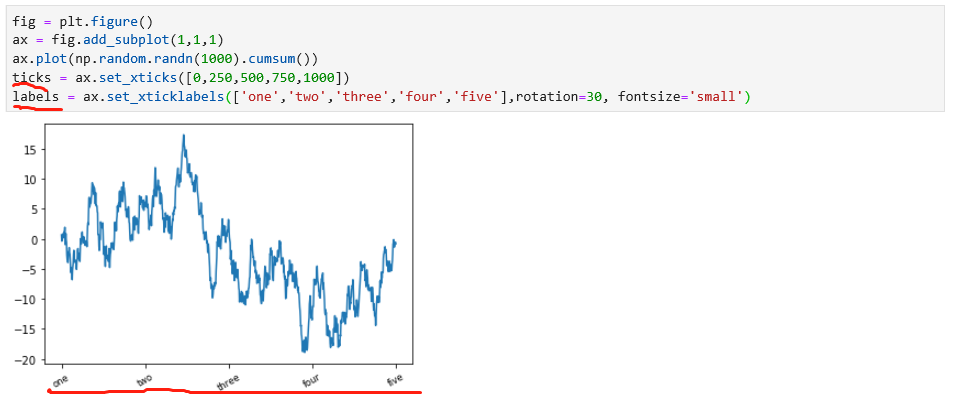
要改变x轴刻度,最简单的方式是使用set_xticks和set_xticklabels,具体代码示例如下:

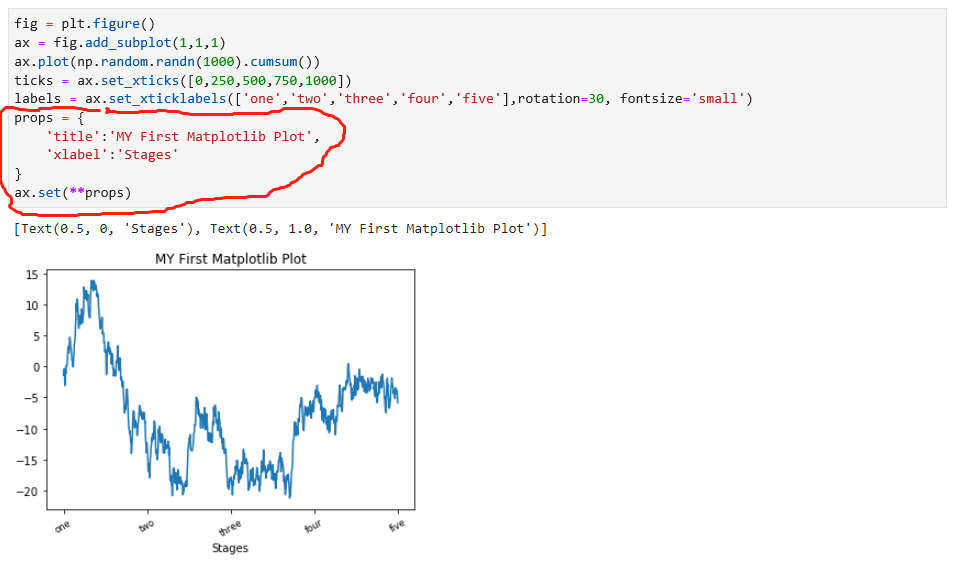
可以通过set_xlabel参数给x轴一个名称,set_title参数给子图一个名称,如下:

上面是一步一步来说明如何调整x轴刻度和标题的,其实为了方便,轴的类型拥有一个set方法,可以批量设置绘图属性,如下:

上面是以调整X轴为例,对应换成Y轴,就是调整Y轴的方式
添加图例
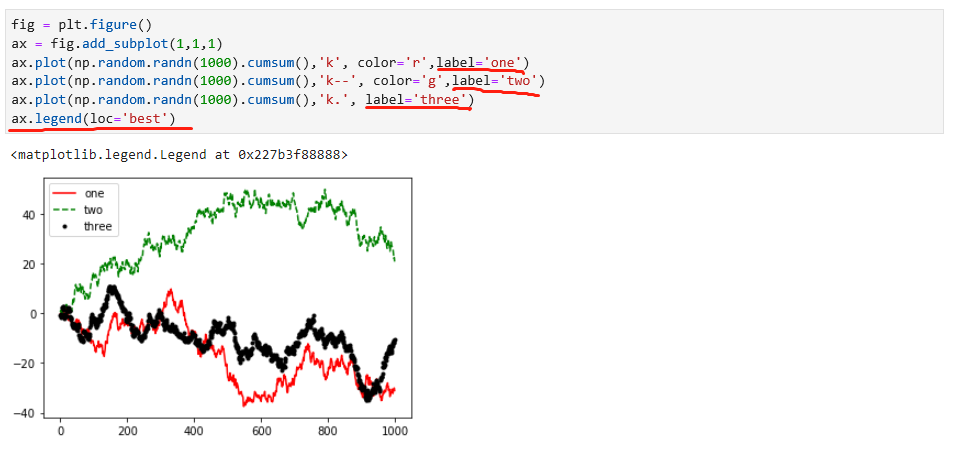
有时候我们会在一张图上有多条数据曲线,这个时候及需要图例来区分不同的线,可以通过label参数调整设置,如下:

如果要显示图例,一定最后运行legend函数,如果不运行,就无法显示左上角的那个图例,你可以自行调整代码试一下
将图片保存到文件
如果根据上面的步骤,调整好来一个趋势图,接下来最重要的就是如何保存以备后续的使用
可以通过plt.savefig来讲图片保存,具体代码示例如下:

代码运行后,会在默认目录下产生一个图片文件,如下:

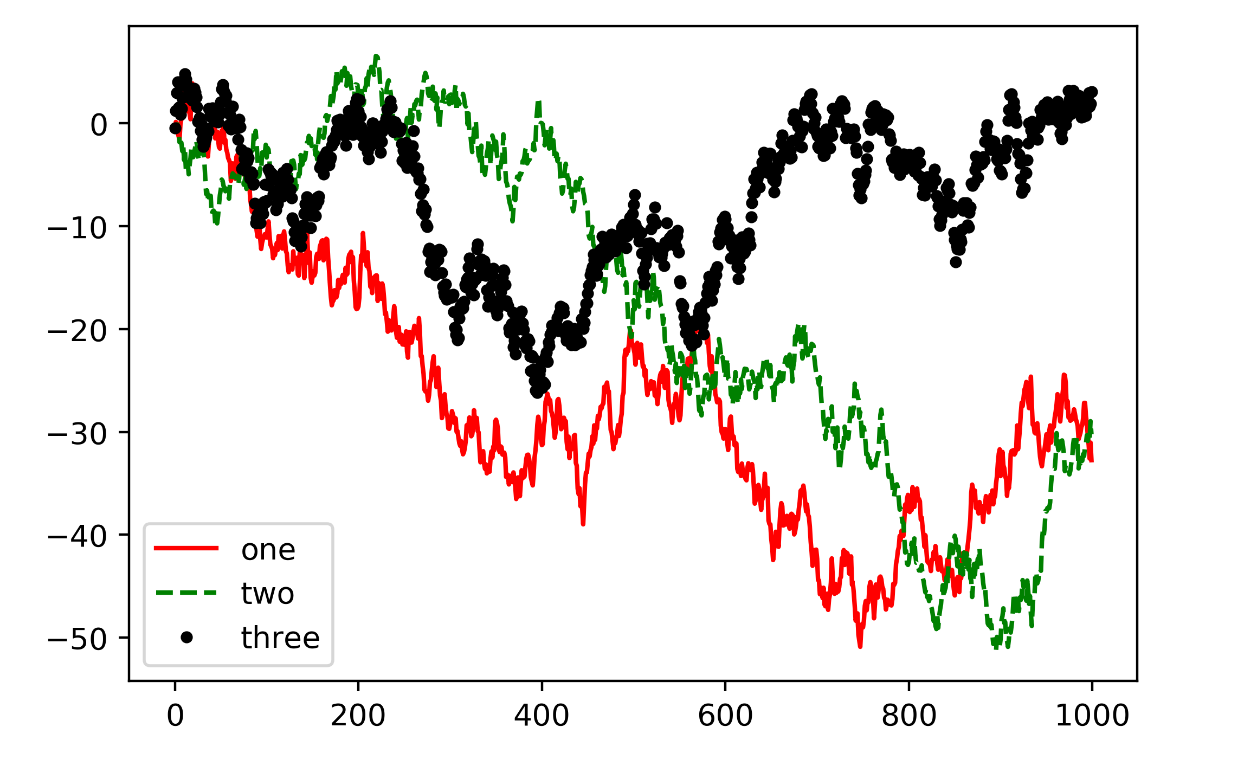
打开文件看下图片的效果:

效果看起来不错,分辨率还是很清晰的
2、使用pandas和seaborn绘图
上面讲解的是matplotlib的基本绘图方式,下面针对pandas来说明如何绘图
折线图:

plot()默认的是绘制折线图
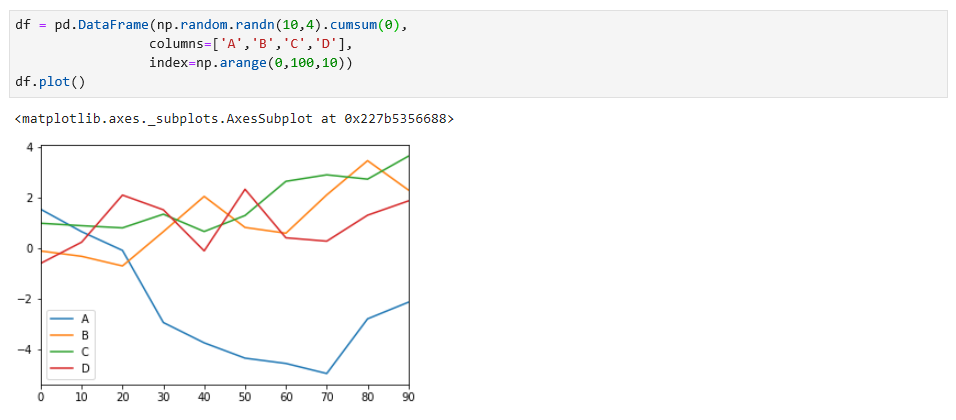
再看下DataFrame数据类型的折线图,代码示例如下:

DataFrame的数据在绘图时会自动添加图例,而且会有不同颜色的区分,省去了很多调整的时间
柱状图:
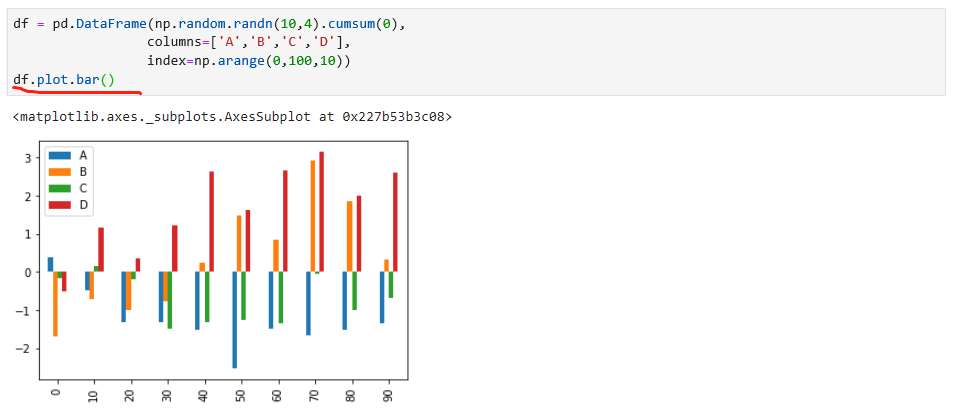
plot.bar()和plot.barh()可以分别绘制垂直和水平的柱状图,代码示例如下:


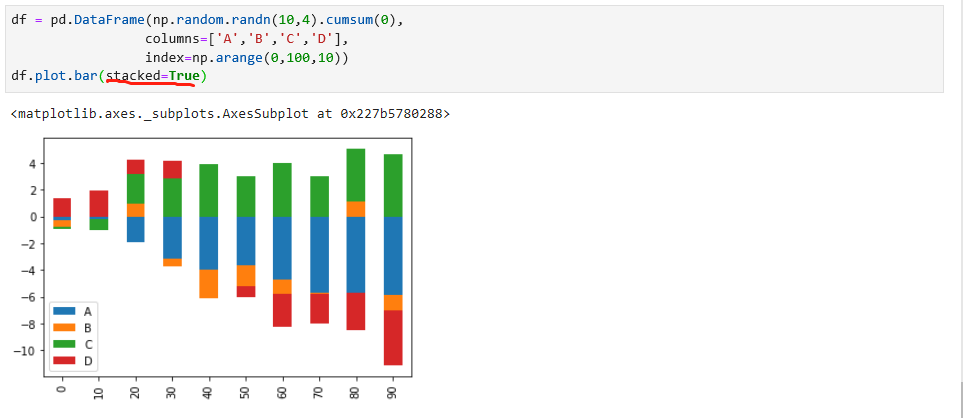
柱状图的绘制函数中,有一个stacked参数,依此来调整为值堆积图,如下:

直方图和密度图:
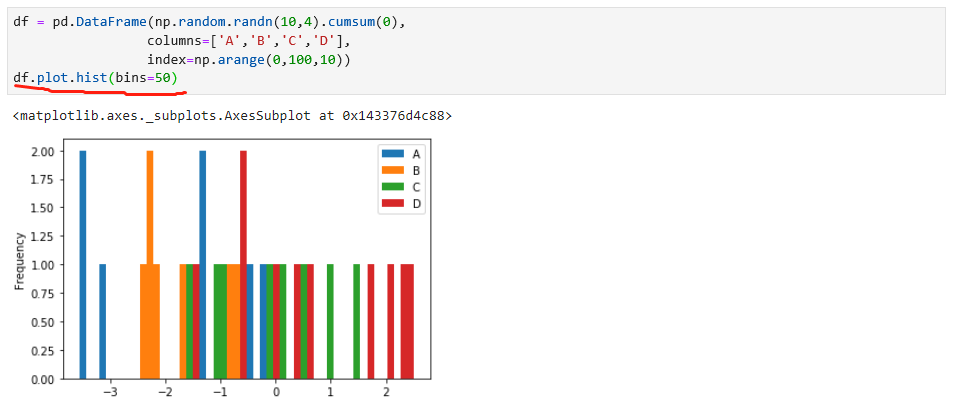
直方图的绘制使用hist方法,如下:

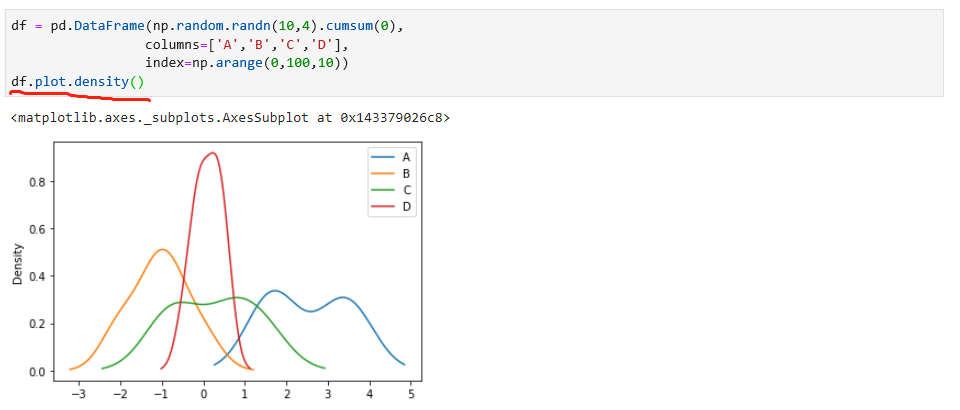
密度图的绘制使用density方法,如下:

散点图或点图
可以使用seaborn的regployt方法,该方法可以绘制散点图,并拟合出一条线性回归线,如下:

以上就是本章重点内容,祝学习愉快
以下链接,可以供你了解这个系列学习笔记的所有章节最新进度