原型链
1、原型对象
在Javascript中,每个构造函数在加载后都会在内存中自动生成一个原型对象,我们可以通过prototype属性来访问该对象。
每个构造函数定义后都会创建一个原型对象,不需要创建对象。构造函数中的prototype只能用 类名.prototype去访问,constructor 只能用对象去访问

Person构造器与Person原型对象在内存中表现为相互独立,但是在Person构造函数的内部存在一个prototype属性指向了Person原型对象。同理,在Person原型对象的内部也存在一个属性constructor其指向了Person构造器。
2、原型对象的作用
当构造器的实例化对象p1访问一个不存在的属性或方法时,系统会自动到当前构造器所指向的原型对象中去寻找。

说明:Person构造器的实例化对象p1访问一个不存在的属性constructor,系统会自动到当前Person构造器的原型对象中去寻找constructor属性,由于原型对象中的constructor属性指向了Person构造器,所以当我们调用p1.constructor时,系统会自动弹出Person构造器。
给原型对象添加属性后创建的所有对象都是可以访问
3、原型对象的应用场景
在实际项目开发中,我们可能会经常使用系统类或别人定义好的类文件,如果发现类中并不存在我们需要的属性或方法,我们不能直接修改源代码,也不愿为每个对象都单独定义相关属性和方法,那么不妨考虑使用原型对象对其进行扩展。
例1:使用原型对象,扩展自定义类

例2:扩展数组类的功能,为每一个数组对象添加一个方法,可以查找某个元素的所在位置
var arr = [10,20,30,40,50];
arr.find(30); //返回30所在数组的索引下标2

4、探究原型对象从何而来
问题:既然原型对象也是一个对象,那么其又是由哪个类实例化而来呢?
记住:所有的原型对象在实例化时都会自动执行以下代码
(构造器名称.prototype) = new Object();
所以,由以上代码可知:所有的原型对象都是Object类的实例化,在Javascript中,Object是所有类的基类(父类)。
原型对象是由object 类的实例化来的

所有的原型对象都是由Object构造器实例化而来的,所以原型对象都会自动继承Object类中所有属性和方法,又由于某个类的实例化对象(如p1对象)访问一个不存在的属性或方法时,系统首先到当前构造器的原型对象中去寻找,由于原型对象又继承了Object类,所以实例化对象也会自动继承Object类中的所有属性或方法,我们把这种继承关系就称之为"原型继承"。
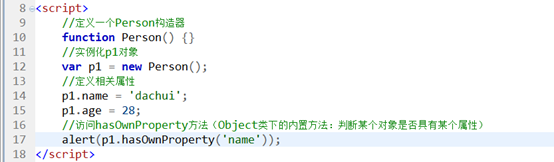
证明:原型继承的存在

所以可以得出结论:所有的对象(无论是系统类对象还是自定义对象)都会自动继承Object类中的所有属性和方法,所以Object是所有类的基类(父类)
5、原型链

当Person构造器的实例化对象p1访问一个不存在的属性或方法时,系统会自动到Person构造器所指向的原型对象中去寻找,如找不到则会继续向上一级构造器所指向的原型对象中去寻找,直到Object构造器所指向的原型对象,我们把这种链式的查询关系就称之为"原型链"。
如果一个person类的对象访问一个对象中没有的属性,就会到person的原型对象中去寻找,如果找不到就去object的原型对象中去寻找,这就是原型链
证明:原型链的存在
