Bootstrap内置了一套响应式、移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列。
总结一下我近期的学习Bootstrap的一些理解:
一、.col-xs-1, .col-sm-1, .col-md-1 这些都是什么意思?
.col-xs-超小屏幕 手机 (<768px)。
.col-sm-小屏幕 平板 (≥768px)。
.col-md-中等屏幕 桌面显示器 (≥992px)。
不管在哪种屏幕上,栅格系统都会自动的分12列 col-xs-*和col-sm-* 和col-md-*后面跟的参数表示在当前的屏幕中 div占的宽度。
二、一行显示多个标签,form-group 标示一行,如果需要一行显示多个标签,可以在form-group 里面分隔。
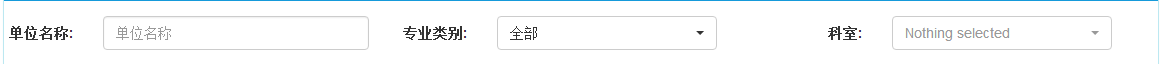
效果如图

基本代码
<form role="form"> <div class="panel panel-info"> <div class="form-group"> <label class="col-sm-1 control-label text-right" for="ds_host"> 单位名称:</label> <div class="col-sm-3"> <input class="form-control" id="dwmc" type="text" placeholder="单位名称" /> </div> <label class="col-sm-1 control-label text-right" for="ds_name"> 专业类别:</label> <div class="col-sm-3"> <select id="sl_zylb" class="selectpicker"> <option value="0">全部</option> </select> </div> <label class="col-sm-1 control-label text-right" for="ds_host"> 科室:</label> <div class="col-sm-3"> <select id="sl_ks" class="selectpicker" data-live-search="false" multiple="multiple"> <option value="0" selected="selected">全部</option> </select> </div> </div> </div> </form>