js类型有两种,一种是基本数据类型(null,undefined,Boolen,string,number,)和引用数据类型(array,object);
这两种数据类型数据存放在另个不同的地方;基本数据类型在栈中,引用数据类型的值存在堆中,而他的值得地址会存在栈中。
当我们在直接赋值的时候赋值的是地址。
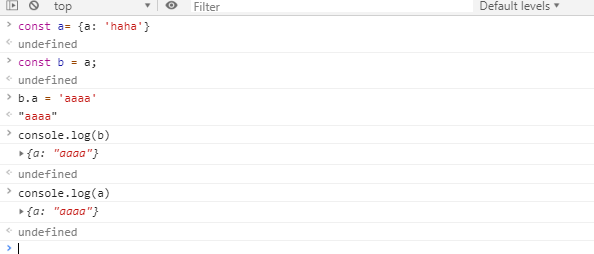
const a = {a:'haha'}
const b = a;
当 我们修改b中的值得时候 a 中的值也会随之发生改变;

这就是因为我们直接赋值的时候赋值的是存在栈中的地址。他们都是指向同一个堆里的数据;b变化,a也就变化;
但是有时候我们不想让a也发生变化,这时就会用到深拷贝和浅拷贝;
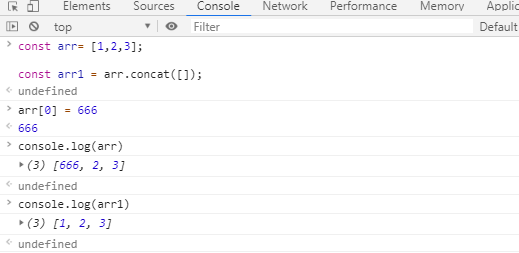
这里首先讲一下浅拷贝;

这是我们发现,当arr变化并不会导致arr1变化;
接下来请睁大你的眼睛继续看下去;

同样是一份浅拷贝,但是当arr2中的是一个对象的时候,arr2的变化也会导致arr3的变化;
浅拷贝:对对象地址的复制,不会进行递归复制,并没有开辟新的栈,也就是复制的结果是两个对象指向同一个地址。
而深拷贝是将原对象和属性一起赋值出去,复制到一份新的内存当中;二者不会有关联;
深拷贝最常用的方法:JSON.parse(JSON.stringfiy());

这里arr1中的a对象并不会发生改变;
但是如果对象中含有function则会出现问题;
浅拷贝方法还有以下几种; Array.from(), Array.slice(),Object,assigin({},[]),