我那进了"模块化研究"小组.所以嘞.研究模块化以及如何让项目的模块化更加合理和高效是我们小组的主要目的.
首先,在实行模块化之前,得先巩固模块化开发的理论基础,因为理论是实践的基础。
只有这样,在过程中理论与实践相结合,才有可能达到最满意的效果.
什么是模块化?
- 模块化就是为了减少系统耦合度,提高高内聚,减少资源循环依赖,增强系统框架设计。
- 让开发者便于维护,同时也让逻辑相同的部分可复用
- 模块化开发:针对js、css,以功能或业务为单元组织代码。js方面解决独立作用域、依赖管理、
api暴露、按需加载与执行、安全合并等问题,css方面解决依赖管理、组件内部样式管理等问题。
任何事物都有一个过程,那么模块化的过程通俗点讲就是:
模块化的过程就是:
- 1、拆分
将整个系统按功能,格式,加载顺序,继承关系分割为一个一个单独的部分.
注意:拆分的粒度问题,可复用问题,效率问题.如何这些问题处理的不好,就有可能出现不想要的后果。- 2、归纳
将功能或特征相似的部分组合在一起,组成一个资源块.- 3、总结
将每个资源块按找需求,功能场景以及目录约束放到固定的地方以供调用.
模块的历程
模块化的发展也是从草根一步一步走过来的。从最开始到现在成熟方案:
- namespace
- sass,less
- AMD&CMD
- html模版
- grunt,gulp,webpack
- FIS,YUI,KISSY
在亘古年代,机智的人们为了处理javascript的命名冲突,功能块管理等等,在js中使用了namespace。我们可以说这是最原始的模块化管理模式。
如下:
// 使用namespace之前
var name={};
var name2={};
// 使用namespace之后
var nameSpace={};
nameSpace.branchOne={
name:{}
};
nameSpace.branchTwo={
name:{}
};添加命名空间,达到拆分js逻辑的目的。
到了现代,处理css的模块化的有sass,less等工具。根据其提供的语法,便可以有效将css拆分为不同的块。
还有随着AMD和CMD的出现,javascrip中namespace机制便已经被淘汰殆尽。不过目前我们的项目组中那部分还没有迁移过来的老代码还在默默的使用着这种“古老”的方式。根据模块加载的工具类库,实现js逻辑的模块化加载的方式越来越称为主流。其中的好处大家可以查一查,不在这里就不赘述咯。
但是,最重要的一点必须要提比namespace更加利于维护和复用。
在html中也存在着各种前端和后端的模版。就像php中的smarty(我们现在就在用)。前端中的juicer,underscore等等。它们同样的也可以将html按功能特点拆分抽离为单独的html块。
不过,上面的只是将js,css,html单独的进行进行模块化处理,并没有一个统一的完整的实现功能模块划分,而spm,webpack这些工具恰恰做了这些事。它们可以将js,html,css以及其他静态资源按照开发者的意愿拆分为单独的模块,抽离的也更加完整。
上面的工具虽然可以帮助开发者们完成模块化,但是它们也仅仅只是一个单独的模块化工具,并没有形成一个十分成熟的前端模块化方案。而fis,yui,kissy这些框架提供了囊括上述全部的功能。可以帮助开发者实现从头到尾的模块化。
此外,需要注意的是,前端的模块化并不应该只专注于某一项(js,css,html)的模块化,而应该是对项目整体进行解耦,抽离,组装。从而达到项目整体模块化的目的。
如何实现?
因为模块是按功能进行分类的,所以可以先将模块分为两类:
- 公共模块(用于促进代码复用)
- 业务模块(用于提升可维护性)
目前,我们产品的V3版本的模块是通过:
- 把耦合密集的归为一个模块
- 模块间通过固定的接口交互
- 模块内部实现自由发挥
这3个规则来区分和调用的。
主流的模块化是什么?
什么是主流的模块化哪?我接下来就用我们项目组用依赖fis的fisp来粗略的说一下fis的模块化。
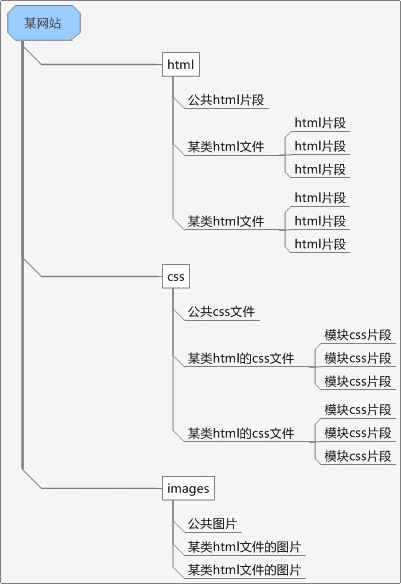
1、html的模块化分割
将偶合度比较高的页面片段进行单独拆分,模块布局作为公开的接口,进行html片段的继承 复用与拼装.
每个单独的html片段使用单独并且对应的css片段,html中的图片可以按照相关性放到模块文件下的一个单独的图片文件夹里.
举个例子:
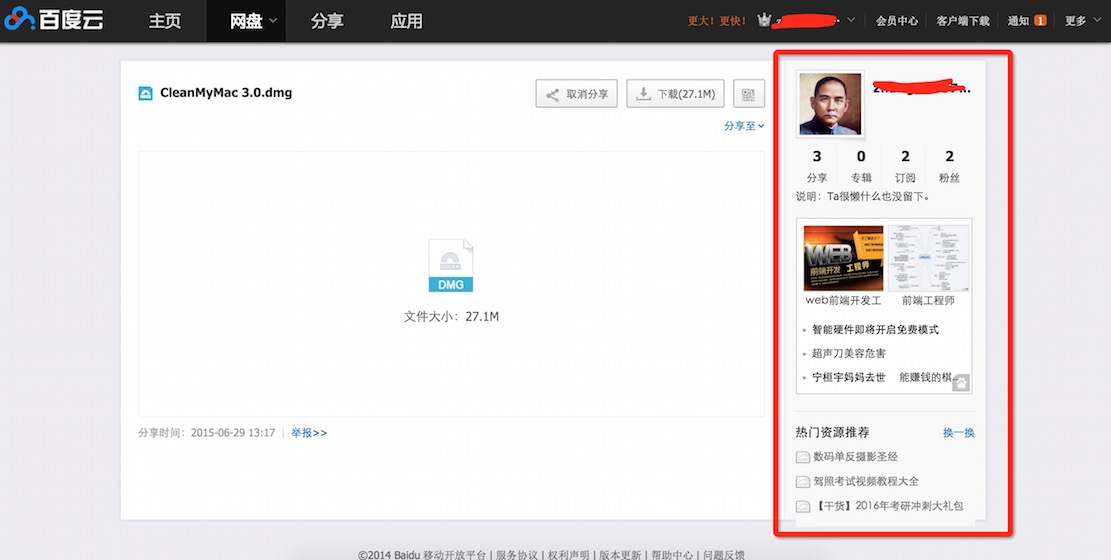
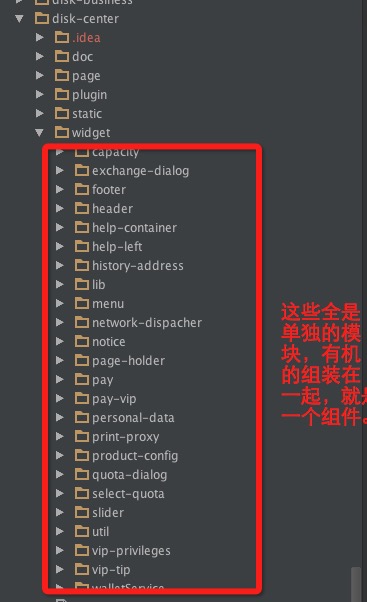
当我们在打开外链页的时候,右侧圈住的那部分就是一个模块。那么在html中,它的结构是什么哪?
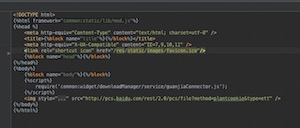
我们有一个base.tpl是一个最外头的模版,结构如下:
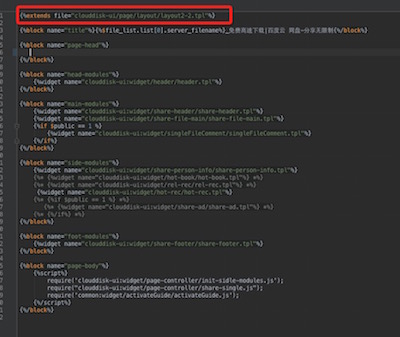
还有一个html的主要框架lqyout.tpl,
一个功能模块share.tpl
最后哪,就到了我们广告的模块 personal.tpl,
细心的同学可能会发现,这些结构是一层一层的嵌套的。有大到小的分割。由最外头(base.tpl)->主结构(layout.tpl)->功能结构(share.tpl)->具体广告模块(personal.tpl)
这样哪,就会有效的组织页面。
html模块化可以实现多人协同开发页面.各司其职.有效提高页面的开发效率,和维护成本. 可以有效减少文件冲突,文件错误.
其中,页面模块代码作用域的控制通过css文件来控制。某类具有高度耦合的页面使用自身的css文件。
2、css的模块化
根据视觉布局,定义通用的css 以及单个html片段css
3、JS的模块化
鉴于目前主流的模块加载器,fis也提供了一个模块加载器叫mod.js。用法和requirejs,seajs差不多。我们会按照功能将js分割并放到对应的位置。针对于模块化加载fis有一点做的比较好
为了协调异步环境下模块开发与性能间的矛盾,我们必须在工程阶段就具备依赖分析的能力,把具备依赖关系的资源进行打包。就算不打包,也希望像 F.I.S 那样有个记录依赖关系的map.json,可以照单抓药,一次性地把需要的依赖项加载下来。
因此,在开发期解析模块依赖、合并代码、甚至重写资源路径都得在工程化的层面完成。工程化和模块化变成了容易耦合且不得不耦合的两个话题。
上文提到的基本的原理,真正实施起来还是存在很多问题,模块粒度问题,公共模块与普通模块的区分,继承模块是否值得继承等等,页面模块如何划分。
- 首先,了解你的项目,通过画网站树状图了解你网站的总体结构和页面模块。
- 其次,理清结构逻辑和视觉逻辑,结构逻辑就是看你的页面由那些模块组成,视觉逻辑了解可继承模块,布局逻辑(网格布局或者非网格布局)
目录结构:
按照相似性 可以将css html js 以及其他的静态资源放到一个一个文件夹中.当然,因为标准的确实,至于模块化的文件如何组织就见仁见智了.
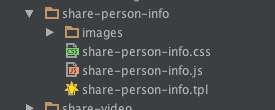
我们的目录是这样的:
一个单独的模块放到一个单独的文件夹里,这个模块的css,html,js以及其他静态资源也都放到一起,便于管理。
结构差不多可以像这样:
组件化:
组件化开发 :在模块化基础上,以页面小部件(component)为单位将页面小部件的js、css、html代码片段放在一起进行开发、维护,组件单元是资源独立的,
组件在系统内可复用。比如头部(header)、尾部(footer)、搜索框(searchbar)、导航(menu)、对话框(dialog)等,甚至一些复杂的组件比如下载(download)等。
通常业务会针对组件化的js部分进行必要的封装,解决一些常见的组件渲染、交互问题。实现高内聚,低耦合.
就拿我们的会员中心来说,整体是一个大的组件。目录结构如下:
上述的模块化特点,目前我们百度网盘使用的FIS已经将这些概念全部实现.而且做的还相当不错.
好了,正经的模块化介绍就到此结束。接下来,我为大家阐述一种另类的模块化.
换一种思路的模块化
就拿上面的百度网盘外链的单文件分享来说:
每次有用户请求,上述的每个html块都要经过php的smarty引擎在服务器端组合成一个完整的html在返回给浏览器端,不仅如此,js、css以及其他静态资源都是.server端一天要做几十万次这种重复的操作。它好累!!!
不过,针对于前端开发者来说,fisp做的已经足够了。它确实已经实现了完整的模块化。但是仅仅只是针对开发者而已。
有没有想过,对于浏览器来说,这么一个同样的功能,每次都是重新加载一个内容和结构都差不多的html,如果能在这块做点什么东西,就像把模块化的思想用到浏览器上。那么,这个缺口是不是大有可为。
所以,实现针对于浏览器的模块化可以说是有必要的.从针对于开发者的模块化转换到针对浏览器的模块化.这是一个尝试的革命路线.