一、什么是跨域
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域
当前页面url 被请求页面url 是否跨域 原因
http://www.test.com/ http://www.test.com/text.html 否 同源(协议、域名、端口号相同)
http://www.test.com/ https://www.test.com/text.html 跨域 协议不同(http/https)
http://www.test.com/ http://www.baidu.com/ 跨域 主域名不同(test/baidu)
http://www.test.com/ http://blog.test.com/ 跨域 子域名不同(www/blog)
http://www.test.com:8080/ http://www.test.com:8000/ 跨域 端口号不同(8080/8000)
二、为什么会出现跨域:出于浏览器的同源策略限制
三、同源策略:浏览器拒绝不是当前域域返回的数据
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。
请求的url地址,必须与浏览器上的url地址处于同域上,也就是域名、端口、协议相同。
比如:我在本地上的域名是127.0.0.1:8000,请求另外一个域名:127.0.0.1:8001一段数据,浏览器上就会报错,这就是同源策略的保护,如果浏览器对javascript没有同源策略的保护,那么一些重要的机密网站将会很危险。
四、解决措施:CORS跨域资源共享
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。
因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
浏览器将CORS请求分成两类:
简单请求(simple request)和非简单请求(not-so-simple request)。
浏览器发出CORS简单请求,只需要在头信息之中增加一个Origin字段。
浏览器发出CORS非简单请求,会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字
段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
1、简单请求:发一次请求
请求方法是以下三种方法之一:
HEAD
GET
POST
HTTP的头信息不超出以下几种字段:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
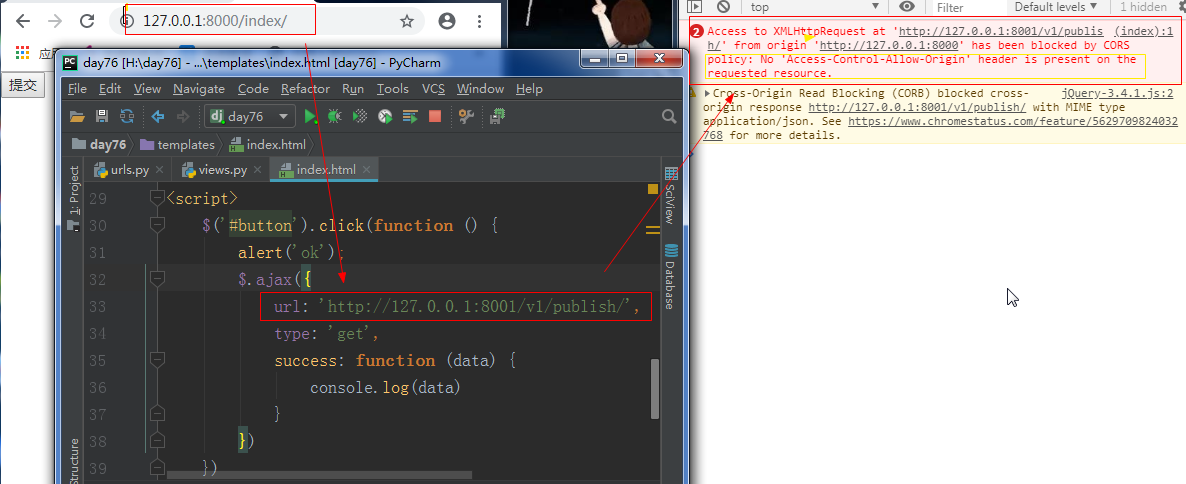
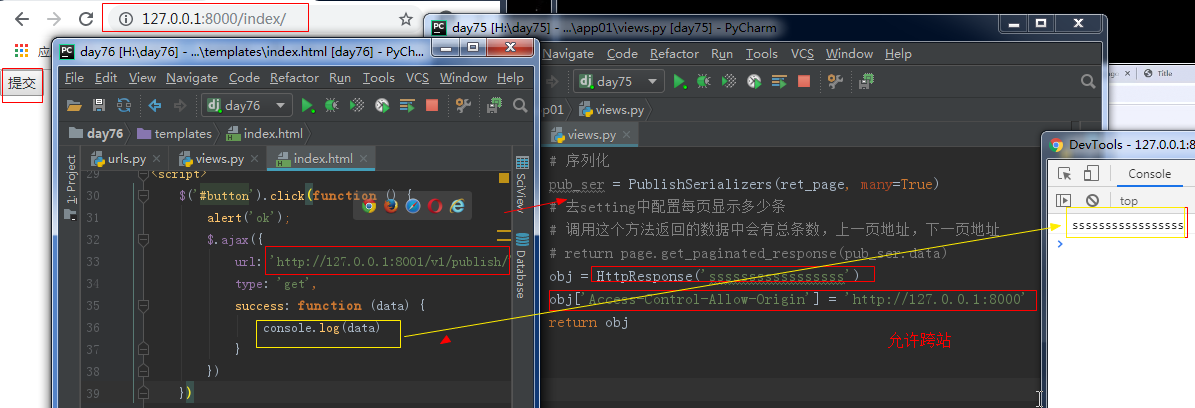
效果展示

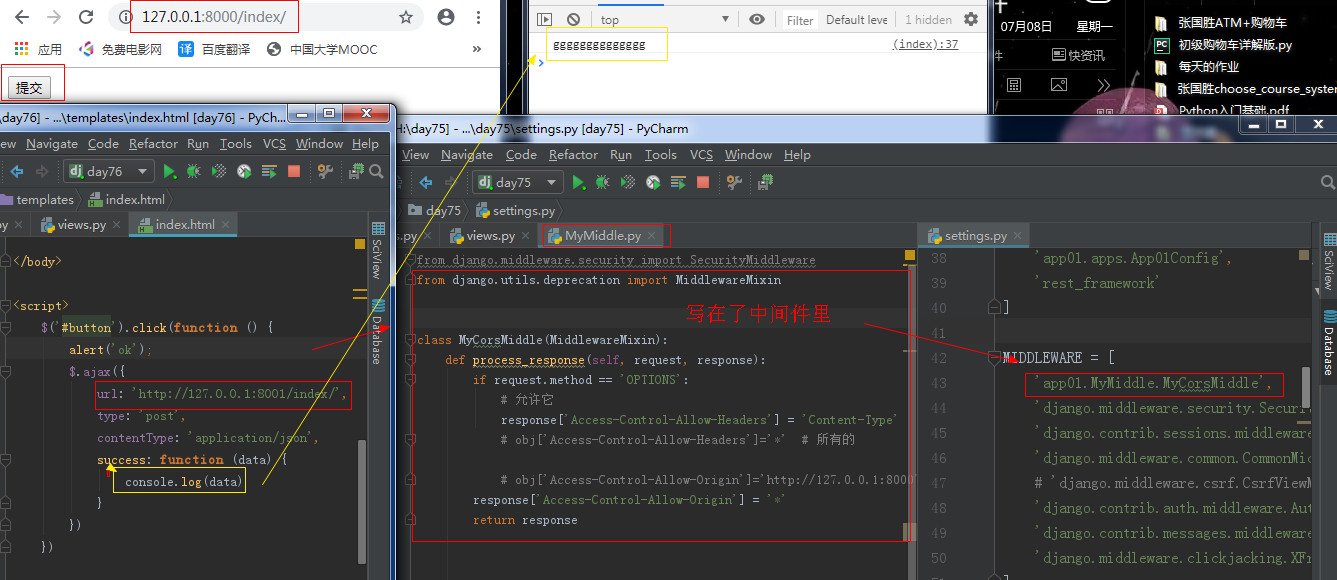
2、非简单请求:发送了两次请求,第一次是预检请求(OPTIONS请求),当预检通过,允许我发请求,再发送真实的请求
凡是不同时满足上面两个条件,就属于非简单请求。
①http://127.0.0.1:8000/index/中:
views.py
def index(request): return render(request, 'index.html')
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="/static/jQuery-3.4.1.js"></script> </head> <body> <button id="button">提交</button> </body> <script> $('#button').click(function () { alert('ok'); $.ajax({ url: 'http://127.0.0.1:8001/index/', type: 'post', contentType: 'application/json', success: function (data) { console.log(data) } }) }) </script> </html>
②http://127.0.0.1:8001/index/中:
新建py文件写入,注册在中间件里
MyMiddle.py
from django.utils.deprecation import MiddlewareMixin class MyCorsMiddle(MiddlewareMixin): def process_response(self, request, response): if request.method == 'OPTIONS': # 允许它 response['Access-Control-Allow-Headers'] = 'Content-Type' # obj['Access-Control-Allow-Headers']='*' # 所有的 # obj['Access-Control-Allow-Origin']='http://127.0.0.1:8000' response['Access-Control-Allow-Origin'] = '*' return response
views.py
def index(request): obj = HttpResponse('gggggggggggggg') return obj
效果展示