1 //
2 // ViewController.m
3 // 背景平铺
4 //
5 // Created by zjj on 15/7/4.
6 // Copyright (c) 2015年 zjj. All rights reserved.
7 //
8
9 #import "ViewController.h"
10
11 @interface ViewController ()
12 @property (weak, nonatomic) IBOutlet UITextView *textViewsLine;
13
14 @end
15
16 @implementation ViewController
17
18 - (void)viewDidLoad {
19 [super viewDidLoad];
20 [self testViewLine];
21 // [self testBgLine];
22 // [self testsBg];
23 }
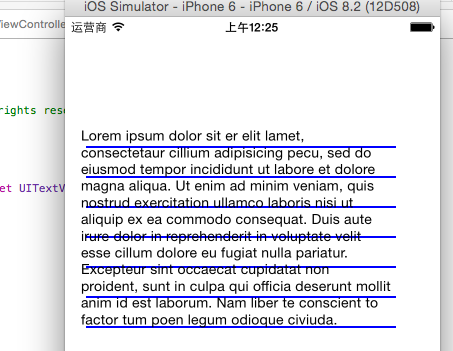
24 /**
25 * 给指定控件设置分割线
26 */
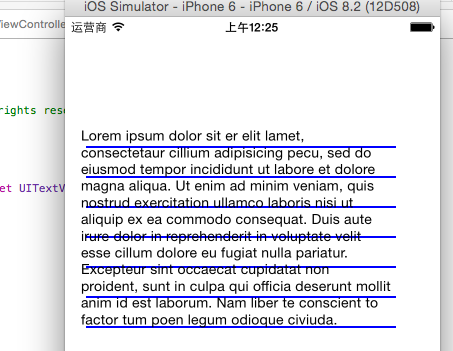
27 - (void)testViewLine
28 {
29 CGFloat rowW = self.view.frame.size.width;
30 CGFloat rowH = 30;//self.textViewsLine.font.lineHeight;
31 // 创建一行背景图片
32 UIGraphicsBeginImageContextWithOptions(CGSizeMake(rowW, rowH), NO, 0.0);
33 // 取出上下文
34 CGContextRef ctx = UIGraphicsGetCurrentContext();
35 // 画个矩形框
36 [[UIColor whiteColor] set];
37 CGContextAddRect(ctx, CGRectMake(0, 0, rowW, rowH));
38 CGContextFillPath(ctx);
39 // 画线
40 [[UIColor blueColor] set];
41 CGFloat dividerX = 10;// 分割线与屏幕两边的间距
42 CGFloat lineWidth = 2;
43 CGContextSetLineWidth(ctx, lineWidth);//设定线宽
44 CGFloat dividerY = rowH - lineWidth;// Y值为背景图高度减去线宽度
45 CGContextMoveToPoint(ctx, dividerX, dividerY);
46 CGContextAddLineToPoint(ctx, rowW - dividerX, dividerY);
47 CGContextStrokePath(ctx);
48 // 取图
49 UIImage *newImg = UIGraphicsGetImageFromCurrentImageContext();
50 // 结束上下文
51 UIGraphicsEndImageContext();
52 self.textViewsLine.backgroundColor = [UIColor colorWithPatternImage:newImg];
53 }

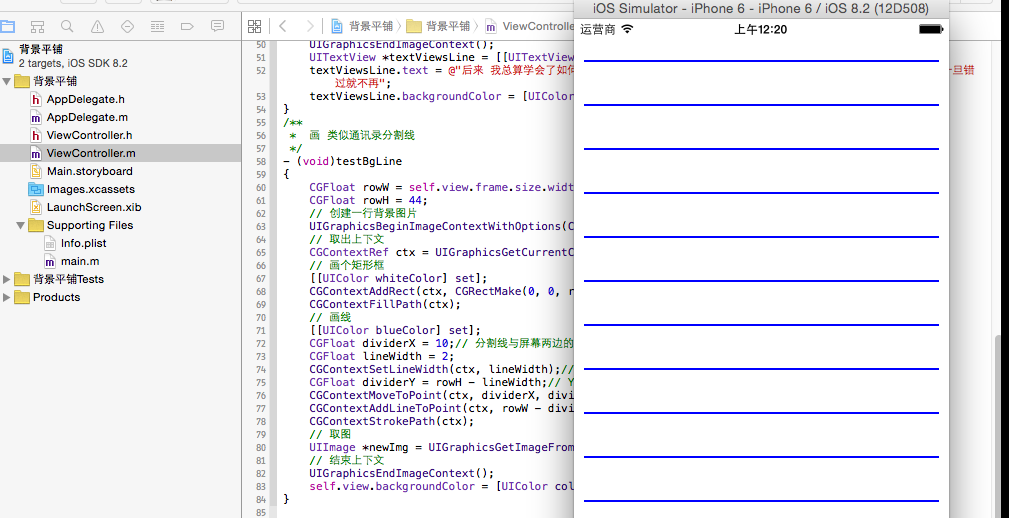
54 /**
55 * 画 类似通讯录分割线
56 */
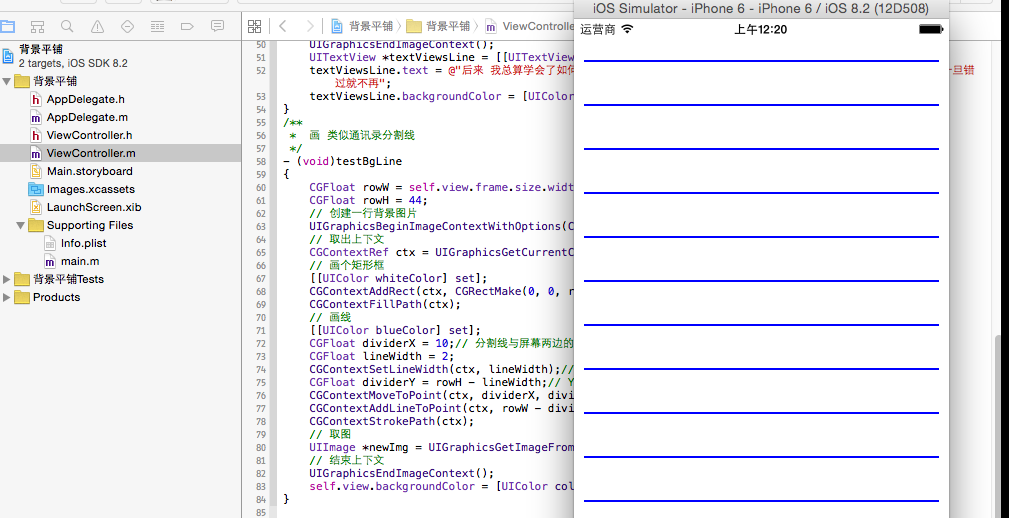
57 - (void)testBgLine
58 {
59 CGFloat rowW = self.view.frame.size.width;
60 CGFloat rowH = 44;
61 // 创建一行背景图片
62 UIGraphicsBeginImageContextWithOptions(CGSizeMake(rowW, rowH), NO, 0.0);
63 // 取出上下文
64 CGContextRef ctx = UIGraphicsGetCurrentContext();
65 // 画个矩形框
66 [[UIColor whiteColor] set];
67 CGContextAddRect(ctx, CGRectMake(0, 0, rowW, rowH));
68 CGContextFillPath(ctx);
69 // 画线
70 [[UIColor blueColor] set];
71 CGFloat dividerX = 10;// 分割线与屏幕两边的间距
72 CGFloat lineWidth = 2;
73 CGContextSetLineWidth(ctx, lineWidth);//设定线宽
74 CGFloat dividerY = rowH - lineWidth;// Y值为背景图高度减去线宽度
75 CGContextMoveToPoint(ctx, dividerX, dividerY);
76 CGContextAddLineToPoint(ctx, rowW - dividerX, dividerY);
77 CGContextStrokePath(ctx);
78 // 取图
79 UIImage *newImg = UIGraphicsGetImageFromCurrentImageContext();
80 // 结束上下文
81 UIGraphicsEndImageContext();
82 self.view.backgroundColor = [UIColor colorWithPatternImage:newImg];
83 }
84

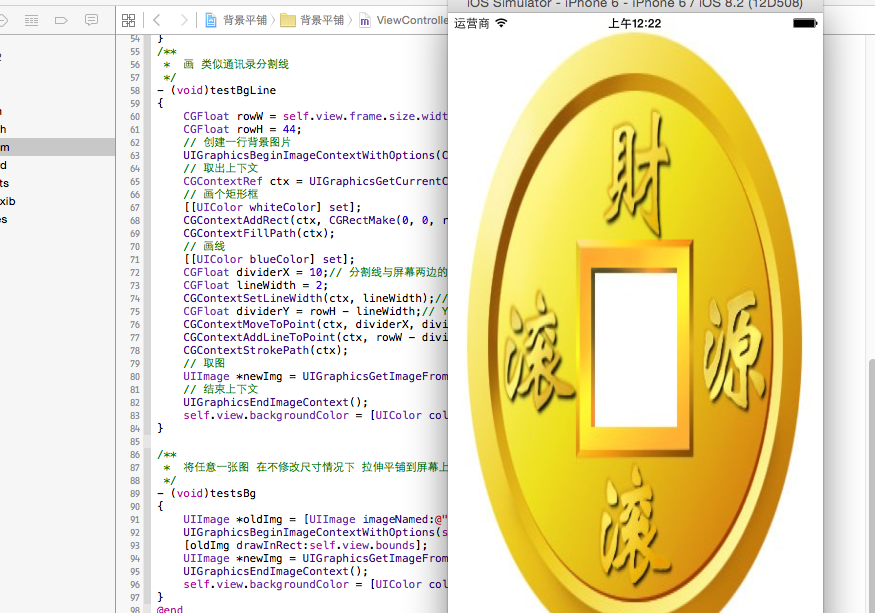
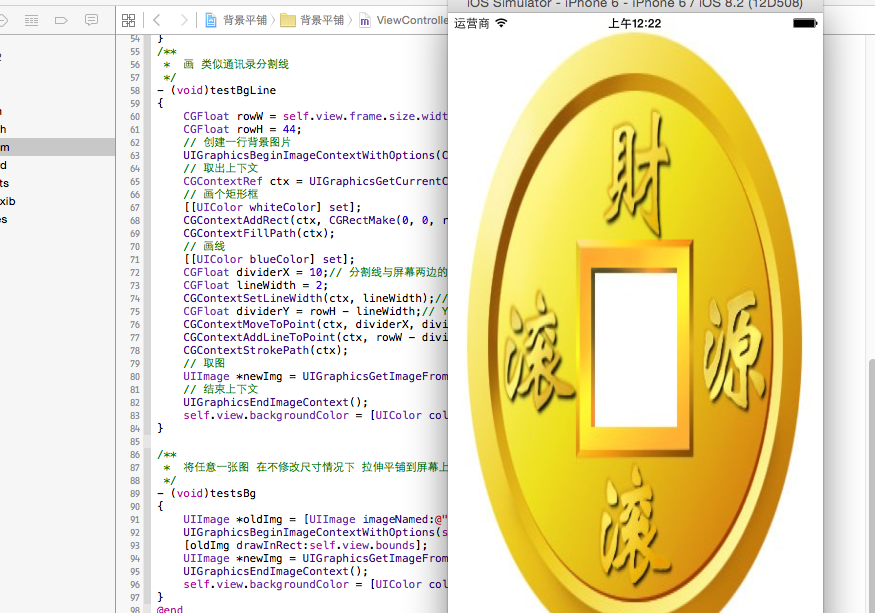
85 /**
86 * 将任意一张图 在不修改尺寸情况下 拉伸平铺到屏幕上
87 */
88 - (void)testsBg
89 {
90 UIImage *oldImg = [UIImage imageNamed:@"金币啊"];
91 UIGraphicsBeginImageContextWithOptions(self.view.frame.size, NO, 0.0);
92 [oldImg drawInRect:self.view.bounds];
93 UIImage *newImg = UIGraphicsGetImageFromCurrentImageContext();
94 UIGraphicsEndImageContext();
95 self.view.backgroundColor = [UIColor colorWithPatternImage:newImg];
96 }
97 @end