盒模型
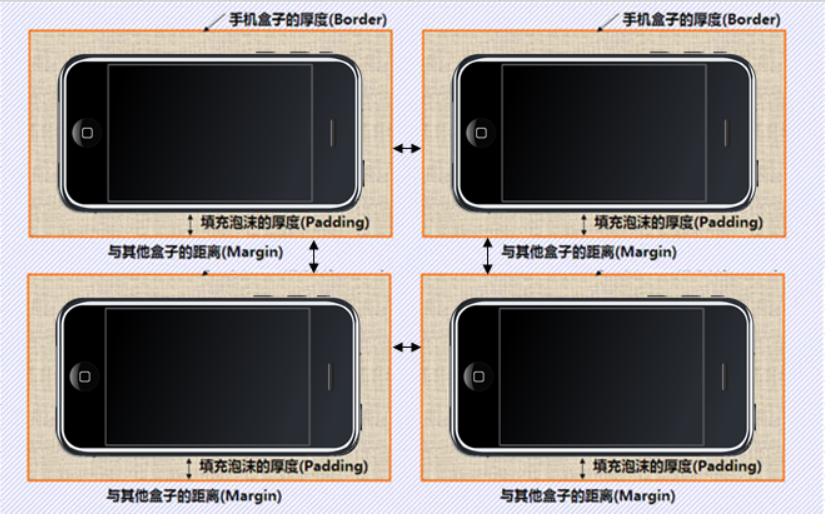
所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的内容、内边距(padding)、边框(border)和外边距(margin)组成。
网页布局中,我们是如何把里面的文字,图片,按照美工给我们的效果图排列的整齐有序呢?

CSS 其实没有太多逻辑可言 , 类似我们小时候玩的积木,我们可以自由的,随意的摆放出我们想要的效果

所有的文档元素(标签)都会生成一个矩形框,我们成为元素框(element box),它描述了一个文档元素再网页布局汇总所占的位置大小。因此,每个盒子除了有自己大小和位置外,还影响着其他盒子的大小和位置。

盒子边框(border)
border : border-width || border-style || border-color
边框属性
设置边框样式(border-style)
边框样式用于定义页面中边框的风格,常用属性值如下:
none:没有边框即忽略所有边框的宽度(默认值)
solid:边框为单实线(最为常用的)
dashed:边框为虚线
dotted:边框为点线
double:边框为双实线
table{ border-collapse:collapse; }
border-collapse:collapse; 表示边框合并在一起
| 样式属性 | 常用属性值 | |
| 上边框 | border-top-style:样式; border-top-宽度;border-top-color:颜色;border-top:宽度 样式 颜色; | |
| 下边框 | border-bottom-style:样式;border- bottom-宽度;border- bottom-color:颜色;border-bottom:宽度 样式 颜色; | |
| 左边框 | border-left-style:样式; border-left-宽度;border-left-color:颜色;border-left:宽度 样式 颜色; | |
| 右边框 | border-right-style:样式;border-right-宽度;border-right-color:颜色;border-right:宽度 样式 颜色; | |
| 样式综合设置 | border-style:上边 [右边 下边 左边]; | none无(默认)、solid单实线、dashed虚线、dotted点线、double双实线 |
| 宽度综合设置 | border-上边 [右边 下边 左边]; | 像素值 |
| 颜色综合设置 | border-color:上边 [右边 下边 左边]; | 颜色值、#十六进制、rgb(r,g,b)、rgb(r%,g%,b%) |
| 边框综合设置 | border:四边宽度 四边样式 四边颜色; |
圆角边框(CSS3)
从此以后,我们的世界不只有矩形。
语法格式:
Border-radius: 水平半径/垂直半径;
一般我们垂直半径都是省略的默认和水平半径一样
border-radius: 左上角 右上角 右下角 左下角;
课堂案例

<style> div { width:200px; height:200px; border:1px solid red; margin:10px 40px; text-align: center; line-height: 200px; } div:first-child { border:10px solid red; border-radius: 20px/50px; } div:nth-child(2) { border-radius: 20px; } div:nth-child(3) { border-radius: 15px 0; } div:nth-child(4) { border-radius:100px; } div:nth-child(5) { border-radius: 50%; } div:nth-child(6) { border-radius: 100px 0; } div:nth-child(7) { border-radius: 200px 0 0 0; } div:nth-child(8) { border-radius: 100px 100px 0 0; height:100px; /*高度减半*/ } div:nth-child(9) { border-radius: 100px; height:100px; } div:nth-child(10) { border-radius: 100%; height:100px; } </style
padding属性用于设置内边距。 是指 边框与内容之间的距离
padding-top:上内边距 padding-right:右内边距 padding-bottom:下内边距 padding-left:左内边距
注意: 后面跟几个数值表示的意思是不一样的。
| 表达意思 | |
|---|---|
| 1个值 | padding:上下左右边距 比如padding: 3px; 表示上下左右都是3像素 |
| 2个值 | padding: 上下边距 左右边距 比如 padding: 3px 5px; 表示 上下3像素 左右 5像素 |
| 3个值 | padding:上边距 左右边距 下边距 比如 padding: 3px 5px 10px; 表示 上是3像素 左右是5像素 下是10像素 |
| 4个值 |
推荐使用简写
.padding-test { padding: 5px 10px 15px 20px; }
1.提供一个,用于四边
2.提供两个,第一个用于上-下,第二个用于左-右;
3.如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
4.提供四个参数值,将按照上-右-下-左的顺序作用于四边;
margin属性用于设置外边距。 设置外边距会在元素之间创建“空白”, 这段空白通常不能放置其他内容。
margin-top:上外边距
margin-right:右外边距
margin-bottom:下外边距
margin-left:上外边距
margin:上外边距 右外边距 下外边距 左外边
取值顺序跟内边距相同。
可以让一个盒子实现水平居中,需要满足一下两个条件:
-
必须是块级元素。
-
盒子必须指定了宽度(width)
然后就给左右的外边距都设置为auto,就可使块级元素水平居中。
实际工作中常用这种方式进行网页布局,示例代码如下:
.header{ width:960px; margin:0 auto;}
* { padding:0; /* 清除内边距 */ margin:0; /* 清除外边距 */ }
注意: 行内元素是只有左右内外边距的,是没有上下内外边距的。
外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并
相邻块元素垂直外边距的合并

解决方案: 避免就好了。

解决方案:
-
可以为父元素定义1像素的上边框或上内边距。
-
可以为父元素添加overflow:hidden。
待续。。。。
使用宽度属性width和高度属性height可以对盒子的大小进行控制。
width和height的属性值可以为不同单位的数值或相对于父元素的百分比%,实际工作中最常用的是像素值。
大多数浏览器,如Firefox、IE6及以上版本都采用了W3C规范,符合CSS规范的盒子模型的总宽度和总高度的计算原则是:
盒子的总宽度= width+左右内边距之和+左右边框宽度之和+左右外边距之和
盒子的总高度= height+上下内边距之和+上下边框宽度之和+上下外边距之和
1、宽度属性width和高度属性height仅适用于块级元素,对行内元素无效( img 标签和 input除外)。
2、计算盒子模型的总高度时,还应考虑上下两个盒子垂直外边距合并的情况。
1. .demo{width:200px;height:200px;border:1px solid red; padding:20px;}, 盒子最终占有的空间是多大? 2. 一个盒子需要占用的空间是 400像素, 但是盒子又有 padding:25px, border: 1px solid red; 问,我们需要改动盒子宽度为多少? 3. 如何让一个200 * 200像素的盒子, 在一个400 * 400的盒子里面水平居中,垂直居中。
盒子模型布局稳定性
开始学习盒子模型,同最大的困惑就是, 分不清内外边距的使用,什么情况下使用内边距,什么情况下使用外边距?
答案是: 其实他们大部分情况下是可以混用的。 就是说,你用内边距也可以,用外边距也可以。 你觉得哪个方便,就用哪个。
但是,总有一个最好用的吧,我们根据稳定性来分,建议如下:
按照 优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)。
width > padding > margin
原因:
-
margin 会有外边距合并 还有 ie6下面margin 加倍的bug(讨厌)所以最后使用。
-
padding 会影响盒子大小, 需要进行加减计算(麻烦) 其次使用。
-
width 没有问题(嗨皮)我们经常使用宽度剩余法 高度剩余法来做。
CSS3中可以通过box-sizing 来指定盒模型,即可指定为content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况:
1、box-sizing: border-box 盒子大小为 width
2、box-sizing: content-box 盒子大小为 width + padding + border
注:上面的标注的width指的是CSS属性里设置的 length,content的值是会自动调整的。
div { width: 100px; height: 100px; background: skyblue; margin: 0 auto; border: 1px solid gray; /* 默认的设置 如果我们添加了 border属性 该容器的大小会发生改变 因为他要优先保证内部的内容所占区域 不变 */ /* box-sizing 如果不设置 默认的值 就是 content-box: 优先保证内容的大小 对盒子进行缩放; border-box: 让 盒子 优先保证自己所占区域的大小,对内容进行压缩; */ box-sizing: border-box; }
盒子阴影
box-shadow:水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内/外阴影;

img { border:10px solid orange; box-shadow:3px 3px 5px 4px rgba(0,0,0,1); }
