表单指令
表单指令: v-model="变量"
变量值与表单标签的value相关;
v-model可以实现数据的双向绑定:v-model绑定的变量值可以影响表单标签的值,反过来单标签的值也可以影响变量的值;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
<div id="app">
<!--表单指令:v-model='变量',变量值与表单标签的value相关-->
<!--v-model可以实现数据的双向绑定:v-model绑定的变量值可以影响表单的标签的值,反过来表单标签的 值也可以影响变量的值-->
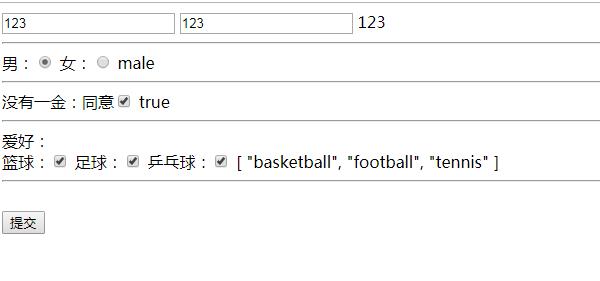
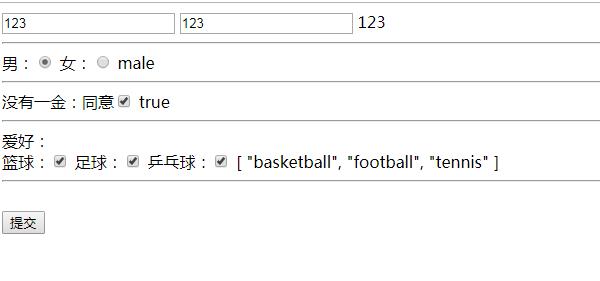
<input type="text" name="username" id ='id_username' placeholder="请输入账号:" v-model="v1">
<input type="text" v-model="v1">
{{ v1 }}
<hr>
男:<input type="radio" name="sex" value="male" v-model="v2">
女:<input type="radio" name="sex" value="female" v-model="v2">
{{ v2 }}
<hr>
<!--单一复选框-->
没有一金:同意<input type="checkbox" name="agree" v-model="v3" checked>
{{ v3 }}
<hr>
<!--3.多复选框-->
爱好:<br>
篮球:<input type="checkbox" name="hobbies" value="basketball" v-model="v4">
足球:<input type="checkbox" name="hobbies" value="football" v-model="v4">
乒乓球:<input type="checkbox" name="hobbies" value="tennis" v-model="v4">
{{ v4 }}
<hr>
<br>
<button type="submit">提交</button>
</div>
</form>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
v1:'123',
v2:'male',
v3:true, // 指定agree或true单选框默认选中,false或为空 不选中
v4:['basketball','football','tennis'] // 列表内指定的爱好,复选框会默认选中
}
})
</script>
</html>
条件指令
v-show="布尔变量" 隐藏时,采用display:none进行渲染
v-if="布尔变量" 隐藏时,不在页面中渲染(保证不渲染的数据泄露)
-----------------------------
v-if | v-else-if | v-else
为false不在页面中渲染,但v-show和v-if有区别,v-show 只是隐藏,而v-if所在的标签都会消失
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title></title>
<style>
[v-cloak] { display: none; } /*避免加载闪烁 */
.box {
200px;
height: 200px;
}
.r {background-color: red}
.b {background-color: blue}
.g {background-color: green}
.active {
background-color: deeppink; /* 水杯点击,高亮显示该按钮*/
}
</style>
</head>
<body>
<div id="app" v-cloak>
<!--条件指令:
v-show="布尔变量" 隐藏时,采用display:none进行渲染
v-if="布尔变量" 隐藏时,不再页面中渲染(保证不渲染的数据泄露)
-----------------------------
v-if | v-else-if | v-else
-->
<div class="box r" v-show="is_show"></div>
<div class="box b" v-if="is_show"></div>
<hr>
<div class="wrap">
<!--<div class="box r" v-if="0"></div>-->
<!--<div class="box g" v-else-if="1"></div>-->
<!--<div class="box b" v-else="0"></div>-->
<div>
<button @click="page='r_page'" :class="{active: page === 'r_page'}">红</button>
<button @click="page='b_page'" :class="{active: page === 'b_page'}">蓝</button>
<button @click="page='g_page'" :class="{active: page === 'g_page'}">绿</button>
</div>
<div class="box r" v-if="page === 'r_page'"></div>
<div class="box b" v-else-if="page === 'b_page'"></div>
<div class="box g" v-else></div>
</div>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
is_show: false,
page: 'r_page'
}
})
</script>
</html>
循环指令
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>循环指令</title>
</head>
<body>
<div id="app">
<!--循环指令:
v-for="ele in string|array|obj"
-->
<span>{{ info }}</span>
<hr>
<i v-for="c in info">{{ c }} </i>
<hr>
<i v-for="(c, i) in info">{{i}}:{{c}}<br></i>
<hr>
<div v-for="e in stus">{{ e }}</div>
<hr>
<div v-for="(e, i) in stus">{{ i }}:{{ e }}</div>
<hr>
<div v-for="v in people">{{ v }}</div>
<hr>
<div v-for="(v, k, i) in people">{{ i }} - {{ k }}:{{ v }}</div>
<hr>
<div v-for="tea in teas">
<span v-for="(v, k, i) in tea"><span v-if="i !== 0"> | </span>{{ k }}:{{ v }}</span>
</div>
<br>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
info: 'good good study',
stus: ['Bob', 'Tom', 'Jerry'],
people: {
name: '猴子',
age: 36.7,
sex: '女',
},
teas: [
{
name: '张三',
age: 73,
sex: '男',
},
{
name: '李四',
age: 74,
sex: '男',
},
{
name: '网二',
age: 17.5,
sex: '男',
}
]
}
})
</script>
</html>
todolist案例
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>todo list 案例</title>
<style>
li:hover {
color: red;
cursor: pointer;
}
</style>
</head>
<body>
<div id="app">
<input type="text" v-model="comment">
<button type="button" @click="send_msg">留言</button>
<ul>
<li v-for="(msg, i) in msgs" @click="delete_msg(i)">{{ msg }}</li>
</ul>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
comment: '',
msgs: localStorage.msgs ? JSON.parse(localStorage.msgs) : [], // js三元表达式
},
methods: {
send_msg() {
// 将comment添加到msgs数组中:unshift push 首尾增 | shift pop 首尾删
// this.msgs.push(this.comment);
// 数组操作最全方法:splice(begin_index, count, ...args)
// this.msgs.splice(0, 2);
if (!this.comment) {
alert('请输入内容');
return false;
}
this.msgs.push(this.comment);
this.comment = '';
localStorage.msgs = JSON.stringify(this.msgs);
},
delete_msg(index) {
this.msgs.splice(index, 1);
localStorage.msgs = JSON.stringify(this.msgs);
}
}
})
</script>
<script>
// 前台数据库
// localStorage: 永久存储
// sessionStorage:临时存储(所属页面标签被关闭后,清空)
// 存
// localStorage.n1 = 10;
// sessionStorage.n2 = 20;
// 取
// console.log(localStorage.n1);
// console.log(sessionStorage.n2);
// 数组等类型需要先序列化成JSON
// localStorage.arr = JSON.stringify([1, 2, 3]);
// console.log(JSON.parse(localStorage.arr));
// 清空数据库
// localStorage.clear();
</script>
</html>
分隔符delimiters
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
{{ msg }}
[{ msg }]
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: 'message'
},
delimiters: ['[{', '}]'], // 修改插值表达式符号
})
</script>
</html>
过滤器
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>过滤器</title>
</head>
<body>
<div id="app">
<!--
总结:
1、在filters成员中定义过滤器方法
2、可以对多个值进行过滤,过滤时还可以额外传入辅助参数
3、过滤的结果可以再进行下一次过滤(过滤的串联)
-->
<p>{{ num | f1 }}</p>
<p>{{ a, b | f2(30, 40) | f3 }}</p>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
num: 10,
a: 10,
b: 20,
},
filters: {
// 传入所有要过滤的条件,返回值就是过滤的结果
f1 (num) {
console.log(num);
return num * 10;
},
f2 (a, b, c, d) {
console.log(a, b, c, d);
return a + b + c + d;
},
f3 (num) {
return num * num;
}
}
})
</script>
</html>
计算属性
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<input type="number" min="0" max="100" v-model="n1">
+
<input type="number" min="0" max="100" v-model="n2">
=
<button>{{ result }}</button>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
n1: '',
n2: '',
// result: 0,
},
/**
* 总结:
* 1、computed计算属性可以声明 方法属性(方法属性一定不能在data中重复声明)
* 2、方法属性 必须在页面中渲染,才会启用绑定的方法,方法属性的值就是绑定方法的返回值
* 3、绑定的方法中出现的所有变量都会被监听,任何一个变化发生值更新都会重新出发绑定方法,从而更新方法属性的值
*
* 一般用来解决的问题:一个变量值依赖于多个变量
*/
computed: {
result () {
console.log('被调用了');
n1 = +this.n1;
n2 = +this.n2;
return n1 + n2;
}
}
})
</script>
</html>
## 监听事件
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<p>姓名:<input type="text" v-model="full_name"></p>
<p>姓:{{ first_name }}</p>
<p>名:{{ last_name }}</p>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
full_name: '',
first_name: '未知',
last_name: '未知',
},
watch: {
// n是监听的属性当前值,o是其上一次的值,监听的属性值每次更新都会回调监听方法
/**
* 总结:
* 1、监听的属性需要在data中声明,监听方法不需要返回值
* 2、监听的方法名就是监听的属性名,该属性值发生更新时就会回调监听方法
* 3、监听方法有两个回调参数:当前值,上一次值
*
* 解决的问题:多个变量值依赖于一个变量值
*/
full_name(n, o) {
name_arr = n.split('');
this.first_name = name_arr[0];
this.last_name = name_arr[1];
},
}
})
</script>
</html>
冒泡排序
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
}
})
</script>
<script>
let arr = [3, 2, 5, 4, 1];
console.log(arr);
// 冒泡排序
// 3, 2, 5, 4, 1
// 2, 3, 4, 1, 5
// 2, 3, 1, 4
// 2, 1, 3
// 1, 2
for (let i = 0; i < arr.length - 1; i++) { // 外层循环控制趟数
for (let j = 0; j < arr.length - 1 - i; j++) { // 内存循环控制比较次数
if (arr[j] > arr[j + 1]) {
let temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
console.log(arr);
stus = [
{
name: 'Bob',
grade: 98
},
{
name: 'Tom',
grade: 87
},
{
name: 'Jerry',
grade: 92
},
];
// 按照分数进行排名
for (let i=0; i<stus.length-1; i++) {
for (let j=0; j<stus.length-1-i; j++) {
// 处理条件即可
if (stus[j].grade > stus[j + 1].grade) {
let temp = stus[j];
stus[j] = stus[j + 1];
stus[j + 1] = temp;
}
}
}
console.log(stus);
</script>
</html>