实现可视化的一般方式:
-服务器端处理:pyecharts
-后端负责给数据,前端拿到数据,自己渲染:echarts
about
Echarts
Echarts是一个非常优秀的可视化框架,由百度开源,提供了非常丰富的图表类型。
Github地址:https://github.com/apache/incubator-echarts
官网地址:echartsjs.com/zh/index.html
用过echarts的同学都知道,它提供了一个叫setOptions的方法,通过这个方法我们传入一个options就可以生成一个图表了。
对开发者而言,这是非常方便的,我们只需维护这个options变量就OK了。
pyecharts
pyecharts是一款将echarts封装到python中的一款开源框架,由国内几个大哥写的,源码拜读了些许,感觉封装的很有层次感,pythonic十足。
Github地址: https://github.com/pyecharts/pyecharts
官网地址: https://pyecharts.org/#/zh-cn/
示例
在视图函数中处理好相关数据:
from django.shortcuts import render, redirect, HttpResponse
from django.http import JsonResponse
def test(request):
if request.method == "POST":
obj = ([{'value': 3, 'name': '未执行'}, {'value': 8, 'name': '已执行'}], ['未执行', '已执行'])
bar = [120, 200, 150, 80, 70, 110, 130]
return JsonResponse({"obj": obj, 'bar': bar})
else:
return render(request, 'test.html', )然后前端调用:
<!DOCTYPE html>
<html lang="en">
<head>
{% load static %}
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<div id="Pie1" style=" 400px;height:300px;"></div>
<div id="barSimple" style=" 400px;height:300px;"></div>
</body>
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/echarts/3.0.0/echarts.min.js"></script>
<script>
// 饼图
function Pie1(data, ) {
var myChart = echarts.init(document.getElementById('Pie1'));
option = {
title: {
text: '用例执行状态统计',
subtext: '',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: data[1]
},
series: [
{
name: '用例执行状态',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data:data[0],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
myChart.setOption(option);
}
// 柱状图
function barSimple(data) {
var myChart = echarts.init(document.getElementById('barSimple'));
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: data,
type: 'bar'
}]
};
myChart.setOption(option)
}
window.onload = function () {
$.ajax({
url: "/test/",
type:"POST",
data: {"k1": "v1"},
success: function (data) {
// 饼图
Pie1(data['obj']);
// 柱状图
barSimple(data['bar']);
console.log(data)
}
})
}
</script>
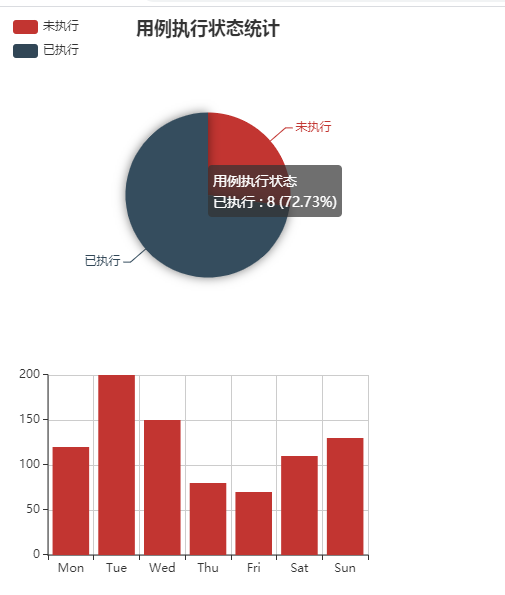
</html>效果: