1、帧布局(FrameLayout)
帧布局中的每一个组件都代表一个画面,默认以屏幕左上角作为(0,0)坐标,按组件定义的先后顺序依次逐屏显示,后面出现的会覆盖前面的画面。用该布局可以实现动画效果。继承自ViewGroup,可以在屏幕上显示一个单独的组件,他很难适应不同的屏幕尺寸(可能会出现重叠,但是可以去添加多个子组件通过对齐方式来进行配置),子组件被放在一个栈里面
(1)配置文件
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/FrameLayout1" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:foregroundGravity="right|bottom"> <TextView android:layout_width="200dp" android:layout_height="200dp" android:background="#FF6112" /> <TextView android:layout_width="150dp" android:layout_height="150dp" android:background="#7BFE50" /> <TextView android:layout_width="100dp" android:layout_height="100dp" android:background="#FFFF12" /> </FrameLayout>
(2)测试结果

2、网格布局(GridLayout)
(1)概念
GridLayout提供了一种新的布局方式,它可以将子视图放入到一个矩形网格中,由一定数量的细线组成。
(2)GridLayout有以下两个构造函数:
public GridLayout():
建立一个默认的GridLayout布局
public GridLayout(int numColumns,boolean makeColumnsEqualWidth):
建立一个GridLayout布局,拥有numColumns列。如果makeColumnsEquaWidth为true,则全部组件将拥有相同的宽度
GridLayout中的元素一般不采用layout width和layout_height来界定大小,而是采用“layout_gravity="fillhorizontal""或”fillvertical",并配合GridLayout的“android:orientation"属性来定义它里面的视图元素的大小。默认情况下,它里面的元素大小为“wrap_content"。
GridLayout中的“android:orientation"属性,决定了其中的视图元素的摆放方式,如果为“vertical",则先摆第一列,然后第二列,以此类推;如果为“horizontal",则先摆第一行,然后第二行,以此类推。
(3)配置文件
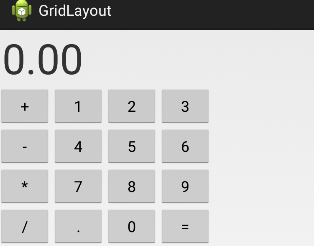
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="wrap_content" android:layout_height="wrap_content" android:columnCount="4" android:orientation="horizontal" android:rowCount="6" > <TextView android:layout_columnSpan="4" android:layout_gravity="fill" android:layout_marginLeft="5dp" android:layout_marginRight="5dp" android:text="0.00" android:textSize="50sp" /> <Button android:text="+" /> <Button android:text="1" /> <Button android:text="2" /> <Button android:text="3" /> <Button android:text="-" /> <Button android:text="4" /> <Button android:text="5" /> <Button android:text="6" /> <Button android:text="*" /> <Button android:text="7" /> <Button android:text="8" /> <Button android:text="9" /> <Button android:text="/" /> <Button android:layout_width="wrap_content" android:text="." /> <Button android:text="0" /> <Button android:text="=" /> </GridLayout>
(4)测试:

3、总结
Handler可以处理线程和消息
Timer能够规划重复执行的命令