一、结点
文档对象模型(Document Object Model),是W3C组织推荐的处理可扩展标记语言的标准编程接口。js的DOM操作可以改变网页的内容、结构和样式,可以利用DOM操作来改变元素里面的内容、属性等。
1、html的DOM树
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body bgcolor="white">
<h5 align="middle">文字链接和图片链接</h5>
<center>
<a href="https://www.baidu.com/" title="百度一下">百度</a><br><br><br><br><br><br>
<a href="https://www.baidu.com/" title="百度一下"><img src="img/百度图标.png" /></a>
</center>
</body>
</html>
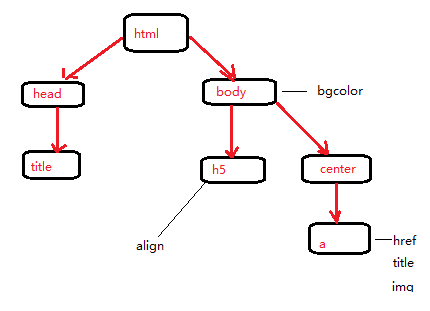
上面的HTML文件可以转化为如下的DOM树:

Document: 整个HTML文件称为一个Document文档。
Element:标签称为Element元素,例如:head、title、body、h5等。
Attribute:标签里面的属性,例如:href、title等。
Text:text文本、空格、换行,例如:<h5>之间的文本内容。
Node:Document、Element、Attribute、Text统称为Node。
2、DOM对象的常用方法:
getElementById() 返回带有指定 ID的元素 getElementsByTagName() 返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组) getElementsByClassName() 返回包含带有指定类名的所有元素的节点列表 appendChild() 把新的子节点添加到指定节点 removeChild() 删除子节点 replaceChild() 替换子节点 insertBefore() 在指定的子节点前面插入新的子节点 createAttribute() 创建属性节点 createElement() 创建元素节点 createTextNode() 创建文本节点 getAttribute() 返回指定的属性值 setAttribute() 把指定属性设置或修改为指定的值
应用举例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="d1"> </div> <script> var para=document.createElement("p"); var node=document.createTextNode("23日,@电影熊出没 发布撤档声明,
“我们不愿看到观众朋友们因为观看《熊出没·狂野大陆》承担任何健康风险,更不愿看到疫情进一步扩散的可能。
没有什么比家人和孩子的安全更加重要!我们特此宣布,《熊出没·狂野大陆》将正式退出春节档,择日再映。”"); para.appendChild(node); var element=document.getElementById("d1"); element.appendChild(para); </script> </body> </html>
首先创建段落元素结点,然后创建文本结点,最后将文本结点放入段落中。
3、结点操作(父子节点)
(1)获取子结点
普通方式:
<body>
<ul class="fu">
<li class="zi">1</li>
<li>2</li>
</ul>
<script>
var myul=document.querySelector(".fu");
var myli=document.querySelector(".zi");
</script>
</body>
需要分别获取父节点和子节点
通过结点操作获取(获取父节点)
<body>
<ul class="fu">
<li class="zi">1</li>
<li>2</li>
</ul>
<script>
var myli=document.querySelector(".zi");
console.log(myli.parentElement);
</script>
</body>
利用父子关系获取结点
(3)获取子节点
普通方式:
<body>
<ul class="fu">
<li class="zi">1</li>
<li>2</li>
</ul>
<script>
var myul=document.querySelector(".fu");
var lis=myul.querySelectorAll("li");
console.log(lis);
</script>
</body>
结点操作:获取的是所有的结点
<body>
<ul class="fu">
<li class="zi">1</li>
<li>2</li>
</ul>
<script>
var myul=document.querySelector(".fu");
console.log(myul.childNodes);
</script>
</body>

可以通过判断nodetype获取需要的结点
获取所有的子元素节点:
<body>
<ul class="fu">
<li class="zi">1</li>
<li>2</li>
</ul>
<script>
var myul=document.querySelector(".fu");
console.log(myul.children);
</script>
</body>
获取最后一个和第一个元素结点(IE9以上可使用):
<body>
<ul class="fu">
<li class="zi">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<script>
var myul=document.querySelector(".fu");
console.log(myul.firstElementChild);
console.log(myul.lastElementChild)
</script>
</body>

没有兼容性问题的情况下返回第一个子元素和最后一个子元素:
<body>
<ul class="fu">
<li class="zi">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<script>
var myul=document.querySelector(".fu");
console.log(myul.children[0]);
console.log(myul.children[3])
</script>
</body>
优化:
<body>
<ul class="fu">
<li class="zi">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<script>
var myul=document.querySelector(".fu");
console.log(myul.children[0]);
console.log(myul.children[myul.children.length-1])
</script>
</body>
4、结点操作(兄弟结点)
(1)获取兄弟结点
<body>
<div id="1"></div>
<div id="2"></div>
<span id="3"></span>
<script>
var mydiv=document.getElementById("3")
console.log(mydiv.nextSibling);
console.log(mydiv.previousSibling);
</script>
</body>

因为存在换行,所以兄弟结点都为文本结点
(2)获取兄弟元素结点
<body>
<div id="1"></div>
<div id="2"></div>
<span id="3"></span>
<script>
var mydiv=document.getElementById("2")
console.log(mydiv.nextElementSibling);
console.log(mydiv.previousElementSibling);
</script>
</body>

二、dom改变结点的内容
1、改变元素内容
(1)element.innerText:从起始位置到终止位置,但它除去html标签、空格、换行
改变元素内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>获取元素</title>
</head>
<body>
<button>获取时间</button>
<div>hello</div>
<script>
//获取元素
var btn = document.querySelector("button");
var div = document.querySelector("div");
//注册事件
btn.onclick = function() {
div.innerText = "2020年7月24日15:58:00";
}
</script>
</body>
</html>

点击按钮:

因为script需要获取标签,因此将标签放到最前方,保证能够先获取到标签
不识别标签:
<body>
<button>获取时间</button>
<div>hello</div>
<script>
//获取元素
var btn = document.querySelector("button");
var div = document.querySelector("div");
//注册事件
btn.onclick = function() {
div.innerText = "<strong>2020年7月24日15:58:00<strong>";
}
</script>
</body>

(2)element.innerHTML:起始位置到终止位置的全部内容,包括html标签、空格和换行
修改元素内容:
<body>
<button>获取时间</button>
<div>hello</div>
<script>
//获取元素
var btn = document.querySelector("button");
var div = document.querySelector("div");
//注册事件
btn.onclick = function() {
div.innerHTML = "2020年7月24日15:58:00";
}
</script>
</body>

识别元素标签:
<body>
<button>获取时间</button>
<div>hello</div>
<script>
//获取元素
var btn = document.querySelector("button");
var div = document.querySelector("div");
//注册事件
btn.onclick = function() {
div.innerHTML = "<strong>2020年7月24日15:58:00<strong>";
}
</script>
</body>

不识别链接:
<body>
<button>获取时间</button>
<div>hello</div>
<script>
//获取元素
var btn = document.querySelector("button");
var div = document.querySelector("div");
//注册事件
btn.onclick = function() {
div.innerHTML = "https://www.cnblogs.com/zhai1997/";
}
</script>
</body>

为文本,点击链接不能跳转
2、改变元素的属性
(1)操作input的属性
<body>
<button>请点击</button>
<input type="text" value="请输入"/>
<script>
//获取元素
var btn = document.querySelector("button");
var input = document.querySelector("input");
//注册事件
btn.onclick = function() {
input.value="被点击了";
btn.disabled=true;
}
</script>
</body>
点击前:

点击后:

(2)src的属性
<body>
<button id="button1">1</button>
<button id="button2">2</button>
<img src="img/1.jpeg" />
<script>
//获取元素
var btn1 = document.getElementById("button1");
var btn2= document.getElementById("button2");
var img=document.querySelector("img");
//注册事件
btn1.onclick = function() {
img.src="img/hua.png"
}
btn2.onclick=function(){
img.src="img/1.jpeg";
}
</script>
</body>
点击按钮1:

点击按钮2:

(3)密码明文
<body>
<button id="button">1</button>
<input type="password" id="pwd"/>
<script>
var button =document.getElementById("button");
var pwd=document.getElementById("pwd");
var flag=0;
button.onclick=function(){
if(flag==0){
pwd.type="text";
}else{
pwd.type="password";
}
}
</script>
</body>
未点击按钮:

点击按钮:

3、改变样式
(1)普通方式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
200px;
height: 200px;
background-color: black;
}
</style>
</head>
<body>
<div></div>
<script>
var div=document.querySelector("div");
div.onclick=function(){
this.style.backgroundColor="red";
}
</script>
</body>
</html>
点击按钮前:

点击后:

(2)className方式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.change{
200px;
height: 200px;
background-color: black;
}
</style>
</head>
<body>
<div>hello</div>
<script>
var div=document.querySelector("div");
div.onclick=function(){
this.className="change";
}
</script>
</body>
</html>
点击前:

点击后:加载相应的样式

此种方式会覆盖原有的样式,如果要保留原有的样式,可以将原有的样式写在前面,修改后的样式写在后面