CSS Position(定位)
position概念:
当一个元素在布局中进行移动时可以使用 顶部,底部,左侧和右侧属性进行定位。然而,这些属性无法工作;除非是先设定position属性,然后在进行局部或整体的移动或定位。他们也有不同的工作方式,这取决于定位方法。
定位:position 连用z-index、top、left、right、bottun
fixed 绝对定位: 相当于页面(窗口)定位,自身位置消失 默认位置左上角 z-index
fxed定位使元素的位置与文档流无关,因此不占据空间。
fixed定位的元素和其他元素重叠。
relative: 相对定位 相当于自身定位 自身位置不消失,但它原本所占的空间不会改变。
absolute 绝对定位: 相当于最近的有position样式的父标签定位,最外层body,自身位置消失,默认位置不变(不设上下左右)
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>
absolute 定位使元素的位置与文档流无关,因此不占据空间。
absolute 定位的元素和其他元素重叠。
例:

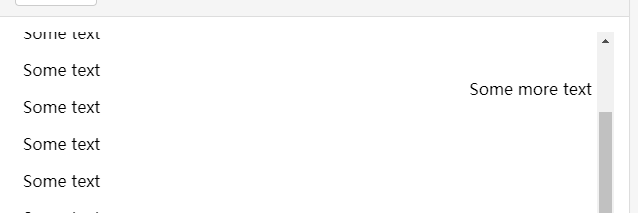
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style> 7 p.pos_fixed 8 { 9 position:fixed; 10 top:30px; 11 right:5px; 12 } 13 </style> 14 </head> 15 <body> 16 <p class="pos_fixed">Some more text</p> 17 <p><b>注意:</b> IE7 和 IE8 支持只有一个 !DOCTYPE 指定固定值.</p> 18 <p>Some text</p><p>Some text</p><p>Some text</p> 19 </body> 20 </html>
如图所示