一、时间戳转yyyy-mm-dd HH:MM:SS日期类型
function timetrans(date){
var date = new Date(date*1000);//如果date为10位不需要乘1000
var yyyy = date.getFullYear() + '-';
var mm = (date.getMonth()+1 < 10 ? '0'+(date.getMonth()+1) : date.getMonth()+1) + '-';
var dd = (date.getDate() < 10 ? '0' + (date.getDate()) : date.getDate()) + ' ';
var HH = (date.getHours() < 10 ? '0' + date.getHours() : date.getHours()) + ':';
var MM = (date.getMinutes() <10 ? '0' + date.getMinutes() : date.getMinutes()) + ':';
var SS = (date.getSeconds() <10 ? '0' + date.getSeconds() : date.getSeconds());
return yyyy+mm +dd+HH +MM +SS ;
}
1、获取时间戳
//精确到秒 var timeStamp = Date.parse(new Date()); //精确到毫秒 var timeStamp = (new Date()).valueOf(); //精确到毫秒 var timeStamp =new Date().getTime();
2、时间戳转特定格式
(1)// xxxx/xx/xx (上午/下午)xx:xx
new Date(parseInt(timeStamp)).toLocaleString().replace(/:d{1,2}$/, ' ');
(2)// xxxx/xx/xx (上午/下午)xx:xx
new Date(parseInt(timeStamp)).substr(0, 17)
(3)// xxxx/xx/xx (上午/下午)xx:xx:xx
new Date(parseInt(timeStamp)).toLocaleString().replace(/年|月/g, "-").replace(/日/g, " ");
二、css设置表格超出部分省略号显示无效
1、正常设置
table{
table-layout: fixed;
}
td{
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
-moz-text-overflow: ellipsis;
}
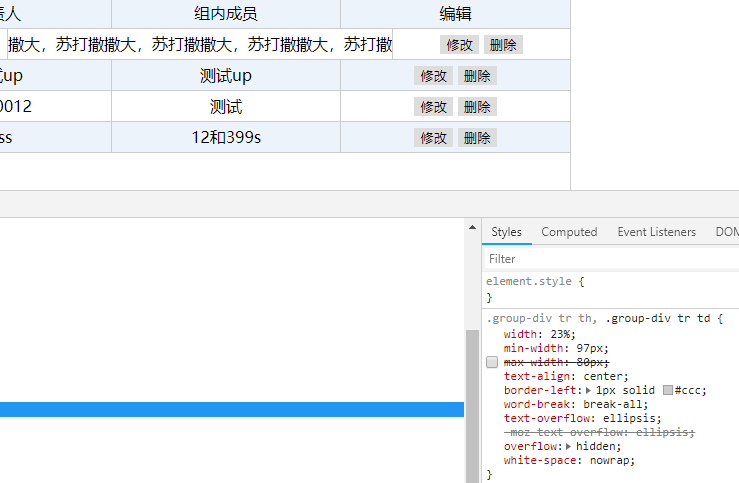
二、当设置width为百分比,并且另外仅设置了min-width时,设置上述的样式不起作用
table {
table-layout:fixed;
}
td{
23%;
min- 97px;
text-align: center;
border-left: 1px solid #ccc;
word-break: break-all;
text-overflow: ellipsis;
-moz-text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}

三、为td添加max-width
table {
table-layout:fixed;
}
td{
23%;
min- 97px;
max-80px;
text-align: center;
border-left: 1px solid #ccc;
word-break: break-all;
text-overflow: ellipsis;
-moz-text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
