ImageView 是用于在界面上展示图片的一个控件,通过它可以让我们的程序界面变得更加 丰富多彩。学习这个控件需要提前准备好一些图片,由于目前 drawable 文件夹下已经有一张 ic_launcher.png 图片了,那我们就先在界面上展示这张图吧,修改 activity_main.xml,如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"
android:orientation="vertical" >
……
<ImageView android:id="@+id/image_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_launcher"
/>
</LinearLayout>
可以看到,这里使用 android:src 属性给 ImageView 指定了一张图片,并且由于图片的宽 和高都是未知的,所以将 ImageView 的宽和高都设定为 wrap_content,这样保证了不管图片 的尺寸是多少都可以完整地展示出来。重新运行程序,效果如图 3.9 所示。

图 3.9
我们还可以在程序中通过代码动态地更改 ImageView 中的图片。这里我准备了另外一张
图片,jelly_bean.png,将它复制到 res/drawable-hdpi 目录下,然后修改 MainActivity 的代码, 如下所示:
public class MainActivity extends Activity implements OnClickListener {
private Button button; private EditText editText; private ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main);
button = (Button) findViewById(R.id.button);
editText = (EditText) findViewById(R.id.edit_text);
imageView = (ImageView) findViewById(R.id.image_view);
button.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.button: imageView.setImageResource(R.drawable.jelly_bean); break;
default:
break;
}
}
}
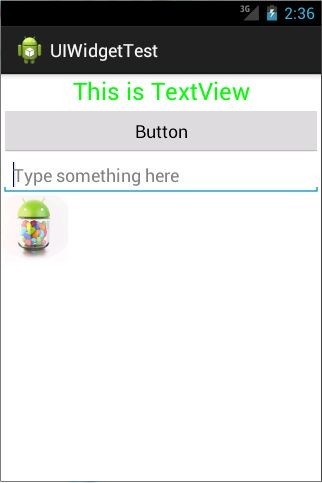
在按钮的点击事件里,通过调用 ImageView 的 setImageResource()方法将显示的图片改 成 jelly_bean,现在重新运行程序,然后点击一下按钮,就可以看到 ImageView 中显示的图 片改变了,如图 3.10 所示。

图 3.10