(WebElement、iFrame、select、alert、浏览器窗口、事件、js)
一 WebElement相关方法
1.点击操作
WebElement button = driver.findElement(By.id("login"));
button.click();
由元素对象调用click()方法;
2.清除操作
WebElement username = driver.findElement(By.id("username_input"));
username.clear();
调用之后,会把输入框的内容全部清空;
3.获得元素属性的值
<input type="text" value="" autocomplete="off" placeholder="用户名" id="u" class="form-control" onblur="checkFailNum()" name="username">
上面代码是用户名输入框的源码,我们要获取这个"用户名"三个字就需要用到;
getAttribute(java.lang.String name) 这方法,代码如下:
WebElement username = driver.findElement(By.id("u"));
username.getAttribute("placeholder");
4.获取元素的文本
<input type="text" value="" autocomplete="off" placeholder="用户名" id="u" class="form-control" onblur="checkFailNum()" name="username">
WebElement login = driver.findElement(By.id("loginBtn"));
login.getText();
5.元素是否显示
方法有个返回值类型是boolean,也就是说如果元素显示了返回true,如果没有显示返回false;
WebElement login = driver.findElement(By.id("loginBtn"));
login.isDisplayed();
6.元素是否被选择
WebElement checkbox = driver.findElement(By.id("checkbox_id"));
checkbox.isSelected();
checkbox.isSelected();//会有返回值,如果勾选了。返回true,如果没有勾选返回false。
7.元素是否被启用
WebElement login = driver.findElement(By.id("loginBtn"));
login.isEnabled();
//如果可用返回true,如果不可用返回false
8.提交操作
<button class="btn btn-major" id="loginBtn" type="submit">登录</button>
WebElement login = driver.findElement(By.id("loginBtn"));
login.submit();
iFrame处理
有时候我们在定位一个页面元素的时候发现一直定位不了,反复检查自己写的定位器没有任何问题,代码也没有任何问题。这时你就要看一下这个页面元素是否在一个iframe中,这可能就是找不到的原因之一。如果你在一个default content中查找一个在iframe中的元素,那肯定是找不到的。反之你在一个iframe中查找另一个iframe元素或default content中的元素,那必然也定位不到。selenium webdriver中提供了进入一个iframe的方法:
WebDriver org.openqa.selenium.WebDriver.TargetLocator.frame(String nameOrId)
也提供了一个返回default content的方法:
WebDriver org.openqa.selenium.WebDriver.TargetLocator.defaultContent()
driver.switchTo().frame("id");//传入的是iframe的id
返回上一个iFrame:
driver.switchTo().defualContent();
select 操作下拉选择框
html代码:
<select style="75px" onchange="change_prodj()" name="province" id="province"> <option value="10">A 安徽</option> <option value="11">A 澳门</option> <option value="12">B 北京</option> <option value="43">C 重庆</option> <option value="13">F 福建</option> <option value="14">G 甘肃</option> <option value="15">G 广东</option> <option value="16">G 广西</option> <option value="17">G 贵州</option> <option value="18">H 海南</option> <option value="19">H 河北</option> <option value="20">H 河南</option> <option value="21">H 黑龙江</option> </select>
首先定位到select下拉框
WebElement element_province = driver.findElement(By.id(“province”));
然后将定位到的element传入select
Select province = new Select(element_province);
然后由select来操作下拉框
province.selectByIndex(0) //根据所选值的位置来选择下拉框值,从0开始 province.selectByValue(“18”) //根据value值来选择下拉框的值,比如这里的18,选择的就是海南 province .selectByVisibleText(“北京”)//这个是根据可见文本来操作下拉菜单,比如你选的北京,那么就会找到北京作为下拉框的
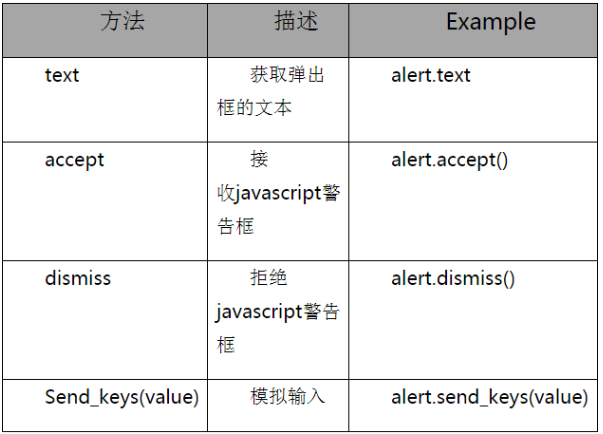
处理alert 弹窗
获取当前页面弹出的alert
Alert a= driver.switchTo().alert();
alert.accept();
获取到alert之后,我们可以通过alert提供的方法来获取alert上的文本,模拟点击alert上的确定按钮,模拟点击alert上的取消按钮等

处理浏览器弹出的新窗口
我们在一个页面上,点击一个链接之后不会在当前页面上打开此链接而是新开一个窗口打开此页面。那么我们如何跳转到新开的页面去操作新开的页面呢?selenium也提供了对应的API来处理。首先我们需要了解下,每个窗口都是有个句柄的,可以理解为浏览器窗口的标识符。我们可以根据这些标识符来确定新开的窗口,具体思路如下:
首先获得当前句柄:
String current_handles = driver. getWindowHandle();
出现新窗口之后,获取所有窗口句柄
Set<String> all_handles = driver.getWindowHandles();
循环判断,把当前句柄从所有句柄中移除,剩下的就是你想要的新窗口
Iterator<String> it = all_handles.iterator();
while(it.hasNext()){
if(current_handles == it.next()) continue;
//跳入新窗口
WebDriver window = dr.switchTo().window(it.next());
}
最后就可以在新窗口的页面进行相关操作了,在新窗口操作的时候使用新driver进行页面操作,新driver是window
如果想回到最开始的窗口请使用:
driver.switchTo().window(current_handles);
执行JS脚本
有时候我们需要JS脚本来辅助我们进行测试,比如我们用JS赋值或者用js执行点击操作等。
方法一:
声明js脚本
String js =“alert("hello,this is a alert!")”;
执行js脚本
((JavascriptExecutor) driver).executeScript(js);
执行之后会在浏览器上弹出一个alert,显示内容是“hello,this is a alert!”
核心代码如下:
WebDriver driver = new FirefoxDriver();
String js ="alert("hello,this is a alert!")";
((JavascriptExecutor) driver).executeScript(js);
Thread.sleep(2000);
driver.quit();
方法二:
这个方法比较适用某些元素不易点击的情况下使用,比如网页内容太长,当前窗口太长,想要点击那些不在当前窗口可以看到元素可以用此方法。
((JavascriptExecutor) driver).executeScript(String js, Object args);
此方法有两个参数,第一个是js脚本,至于js脚本你像写点击的或者输入的脚本都可以,我们这里举例为点击操作。第二个参数是:要点击的元素。
比如我要点击百度搜索的搜索按钮,可以这样写:
((JavascriptExecutor) driver).executeScript(“arguments[0].click();”, driver.findElement(By.id(“su”)));
核心代码如下:
WebDriver driver = new FirefoxDriver();
driver.get("https://www.baidu.com/");
String js ="arguments[0].click();";
driver.findElement(By.id("kw")).sendKeys("JAVA");
WebElement searchButton = driver.findElement(By.id("su"));
((JavascriptExecutor) driver).executeScript(js,searchButton);
Thread.sleep(2000);
driver.quit();
等待元素加载
1.硬性等待(不推荐)
Thread.sleep(int sleeptime);
2.智能等待
public void waitForElementToLoad(int timeOut, final By By) {
try {
(new WebDriverWait(driver, timeOut)).until(new ExpectedCondition<Boolean>() {
public Boolean apply(WebDriver driver) {
WebElement element = driver.findElement(By);
return element.isDisplayed();
}
});
} catch (TimeoutException e) {
Assert.fail("超时!! " + timeOut + " 秒之后还没找到元素 [" + By + "]",e);
}
}
3.设置等待页面加载完毕
int pageLoadTime = 10; driver.manage().timeouts().pageLoadTimeout(pageLoadTime, TimeUnit.SECONDS);
鼠标事件
action类去操作鼠标
键盘事件
使用键盘按键方法前需要先导入keys类。 以下为常用的键盘操作: sendKeys(Keys.BACK_SPACE) 删除键(BackSpace) sendKeys(Keys.SPACE) 空格键(Space) sendKeys(Keys.TAB) 制表键(Tab) sendKeys(Keys.ESCAPE) 回退键(Esc) sendKeys(Keys.ENTER) 回车键(Enter) sendKeys(Keys.CONTROL,'a') 全选(Ctrl+A) sendKeys(Keys.CONTROL,'c') 复制(Ctrl+C) sendKeys(Keys.CONTROL,'x') 剪切(Ctrl+X) sendKeys(Keys.CONTROL,'v') 粘贴(Ctrl+V) sendKeys(Keys.F1) 键盘F1 …… sendKeys(Keys.F12) 键盘F12
eg:
package com.cy.selenium; import org.openqa.selenium.By; import org.openqa.selenium.Keys; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.firefox.FirefoxDriver; public class Test02 { public static void main(String[] args) { WebDriver driver=new FirefoxDriver(); driver.manage().window().maximize(); driver.get("http://www.baidu.com/"); WebElement input =driver.findElement(By.id("kw")); // 输入内容 input.sendKeys("seleniumm"); // 删除多余的m input.sendKeys(Keys.BACK_SPACE); // 输入空格+教程 input.sendKeys(Keys.SPACE); input.sendKeys("教程"); // ctrl+a input.sendKeys(Keys.CONTROL,"a"); // ctrl+x input.sendKeys(Keys.CONTROL,"x"); // ctrl+v input.sendKeys(Keys.CONTROL,"v"); // 通过回车键 查询 input.sendKeys(Keys.ENTER); driver.close(); } }
设置浏览器窗口大小
窗口最大化
driver.manage().window().maximize();
指定设置窗口大小
Dimension d = new Dimension driver.manage().window().setSize(d);
指定窗口在屏幕中出现位置
Point p = new Point(500, 300); driver.manage().window().setPosition(p);
