小程序账号申请:
账号认证
小程序开发
小程序调试
小程序提交
审核小程序
小程序发布
如何提交发布微信小程序?
什么是微信小程序?
——移动互联网时代,手机。
——手机软件,在手机上中安装很多软件
——腾讯和阿里(只安装自己不用别人)
————腾讯:微信+N小程序
————阿里:支付宝+N小程序
微信要做小程序?
——微信用户基数大
——在微信上用我们小程序会比较便捷
如何开发小程序?
——用户——>手机(点开,就去请求)——>小程序(返回到手机上显示)——>api(请求数据)
——小程序:学习微信开发的语言(前端html、css、js、vue.js)
——API:restful接口(python+django+drf框架)
——开发者工具开发程序
2.环境的搭建
——2.1Python环境
————虚拟环境
————django
————drf
——2.2小程序环境
————微信公众号平台,填写信息
————分别有个人的和企业的(他们的区别:就是功能不同)
————开发设置
——————保存自己的appid
————下载开发者工具
——2.3创建项目
————

index.js app.js
index.wxml
index.wxss app.wxss
index.json app.json
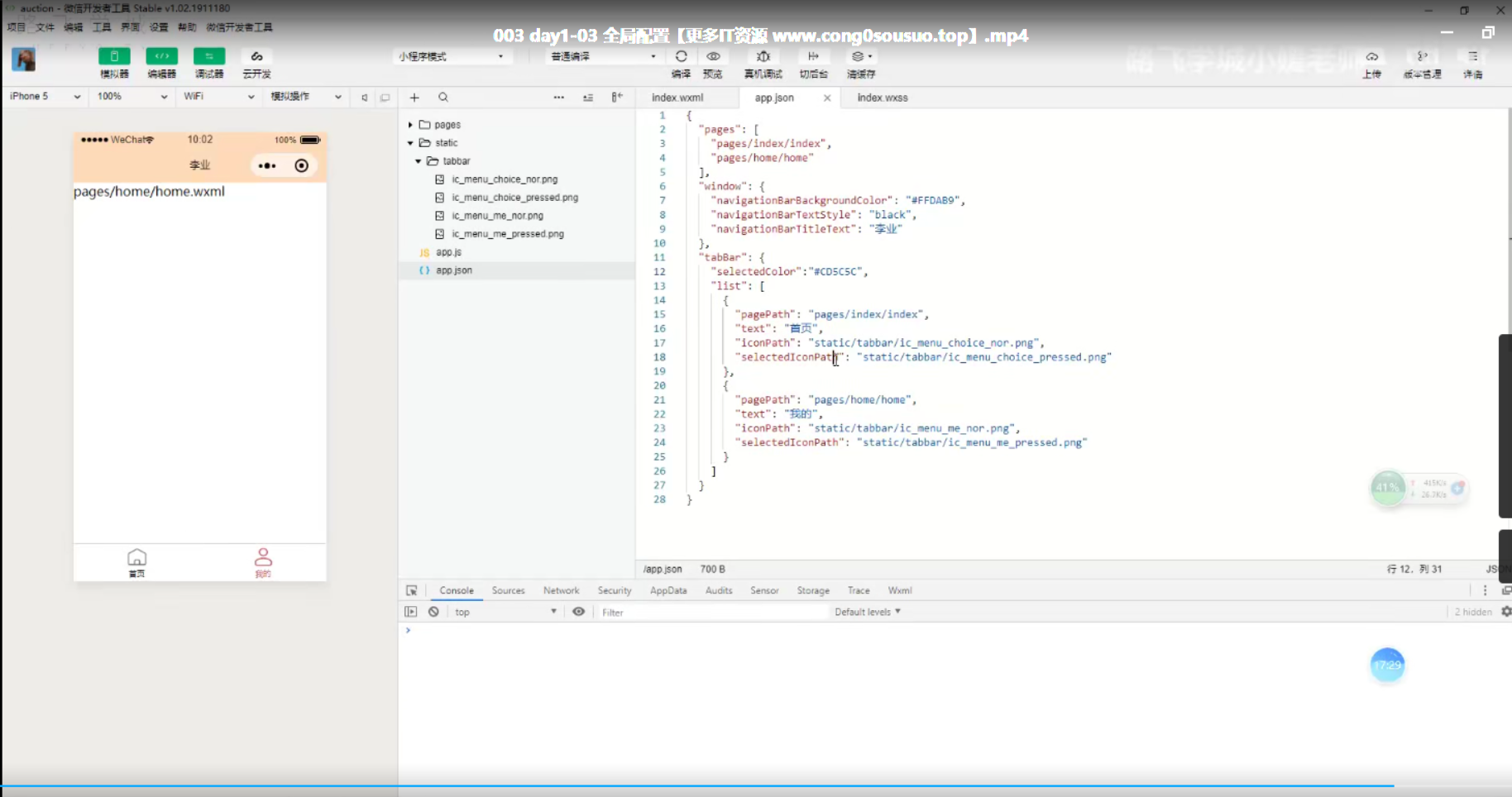
2.4. app.json配置,"pages"每配置一个页面,都会创建一个路径放在数组里面,里面不可以写注释
3.全局配置(打开官方文档,所有配置都有,直接copy)
"pages"
"windows"
"tabBar"

index.wxtml: 页面标签元素如下
——<text></text>
——<view></view>
——<image></image>
index.wxss:单位rpx