js验证登录注册的优势,在前台直接验证,不需要在后台读取返回数据验证,减轻服务器压力。
登陆验证得必要性,拦截恶意脚本的登录注册攻击。哈哈,当然有些高手是可以直接跳过js验证的。
所以还是后台验证,并使用加密技术传递解析数据安全。本文只供新手练习参考。
js代码如下:
$(document).ready(function(){
var result=0;
var show="";
var inresult;
var tag=false;
getArithmetic();
/**
* 改变验证码算术式
*/
$(document).on("click","#sswitch",function(){
getArithmetic();
});
/**
*
*/
$(document).on("blur","#result",function(){
inresult=$("#result").val();
if(result!=inresult){
$("#result").parent().next().html("");
$("#result").parent().next().html("答案错误");
}
if(inresult==""){
$("#result").parent().next().html("");
$("#result").parent().next().html("答案不能为空!");
}
if(inresult==result){
$("#result").parent().next().html("");
$("#result").parent().next().html("验证通过!");
tag=true;
}
});
/**
* 生成验证算术式
*/
function getArithmetic() {
tag=false;
var a=parseInt(Math.random()*10);//生成0-10的随机数,可以生成到100增加计算难度
var b=parseInt(Math.random()*10);
var n1=Math.floor(Math.random()*3+1);//输出1~4之间的随机整数,省去除法,所以改成3
if(n1==1){
result=a+b;
show=a+" + "+b+"=";
}
if(n1==2){
result=a-b;
show=a+" - "+b+"=";
}
if(n1==3){
result=a*b;
show=a+" * "+b+"=";
}
/* if(n1==4){
result=a/b;
show=a+"/"+b+"=";
alert(result);
}*/
$("#show").val(show);
$("#show").html(show);
}
});
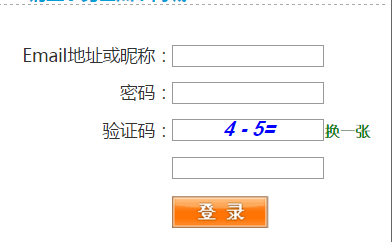
页面效果: