刚开始使用vue-router2.0,虽然也用了vux,用起来却发现一个问题……具体如下:
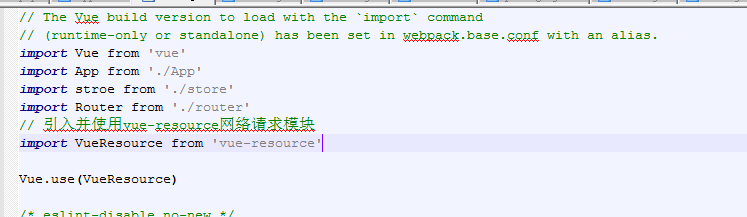
正常情况下使用脚手架跑完之后,然后修改源项目,首先在main.js入口里把该import进去的vuex,vue-router,vue-resource等等都启动好了,接着就是在对应的文件夹和文件里面堆代码了。

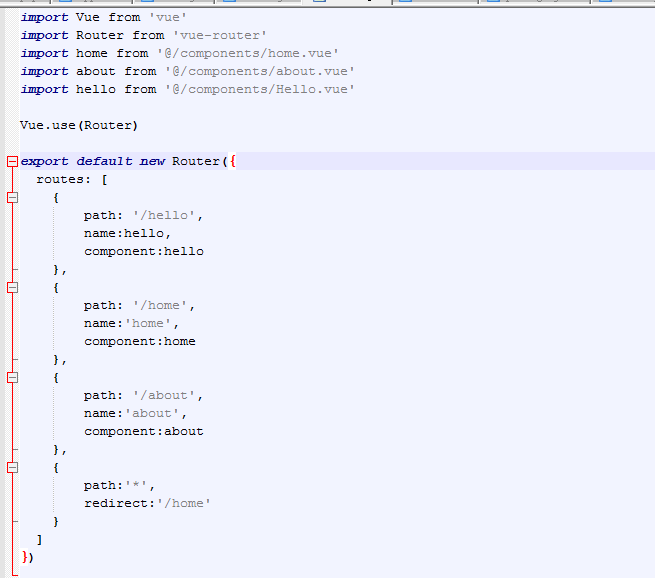
APP.vue里面只放了 <router-view></router-view>,然后再把一级路由都配好后.

虽然看起来很正常,保存之后,node热更新的面板也没出什么问题。

最后打开localhost页面后,却发现页面没出来,就只有app.vue里面的几个样式,但是控制台里却丢出来了两个错误。

主要看 TypeError: Cannot read property 'matched' of undefined 。
这个属性,我其实也没见过,但是页面出不来,node也没有报错,就只有浏览器控制台报错的话,一般问题都出在“路由”的上面。
第一先排除 版本的问题,因为我用的是router2.0的,然后实例写法都是按2.0写的,后来去入口文件main.js里面找。

原来这个Router必须与插件同名,本来我以为只是个别名而已,就随便写的。当把Router改成router的时候,页面就出来了,报错也没了,不过,也要把上面对应的import Router 改过来,这个可能是插件的问题。
我个人的公众号(ZEROFC_DEV),关于web开发的,欢迎关注O(∩_∩)O~
