本篇参考:https://trailhead.salesforce.com/content/learn/modules/survey-basics
我们在工作和生活中会经历过形形色色得调查问卷,有一些是公司邮件发送给你,点开填写,有一部分是二维码扫一扫填写,当然还有很多得生成方式。本篇讲一下salesforce如何无代码实现调查问卷的配置。
一. 启用 Survey
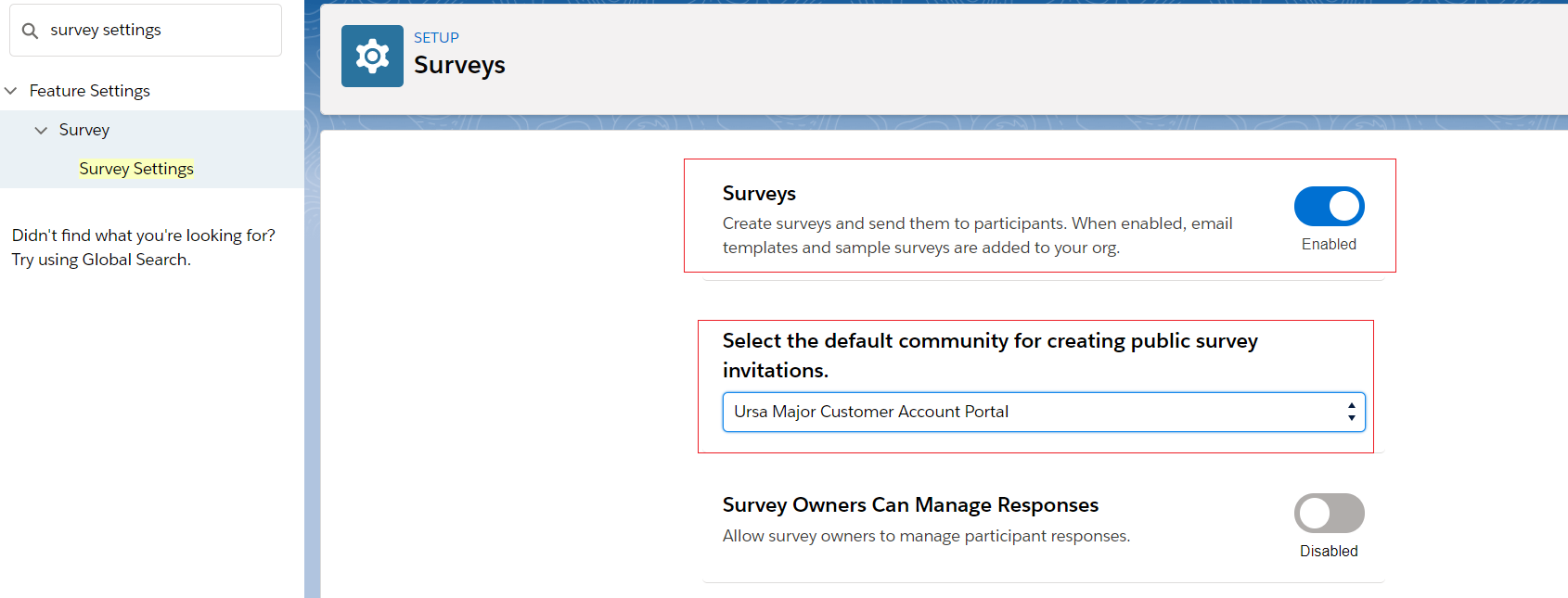
在 setup处搜索 survey settings,在surveys处启用。下面会有其他得配置项,比如设置默认得community用来创建调查问卷得邀请,如果设置了此项,则此问卷可以用于外部guest人员。所以先区分一下这个问卷调查得作用范围。如果针对内部使用,则不需要设置 community,如果想要用于guest人员,则启用。这里我们涉及到community的创建,如果对community不懂得同学自行查看community相关得博客。

二. 配置 survey
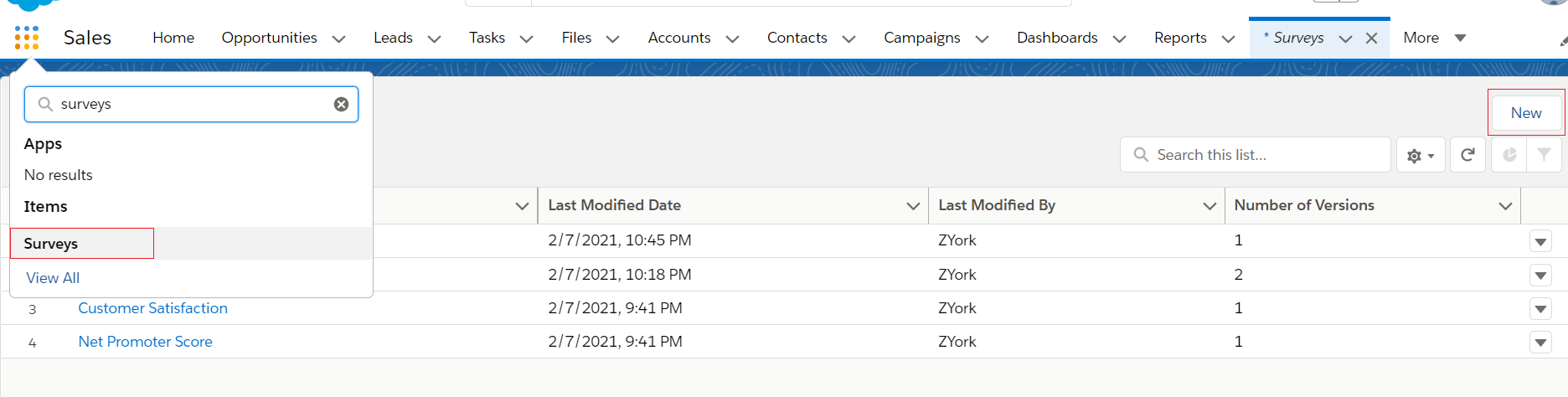
启用survey以后,salesforce会启用 Survey相关得表,自然在 app launcher搜索 survey同样也可以搜索到,我们搜索到导航进去以后点击 new按钮新建一条survey。

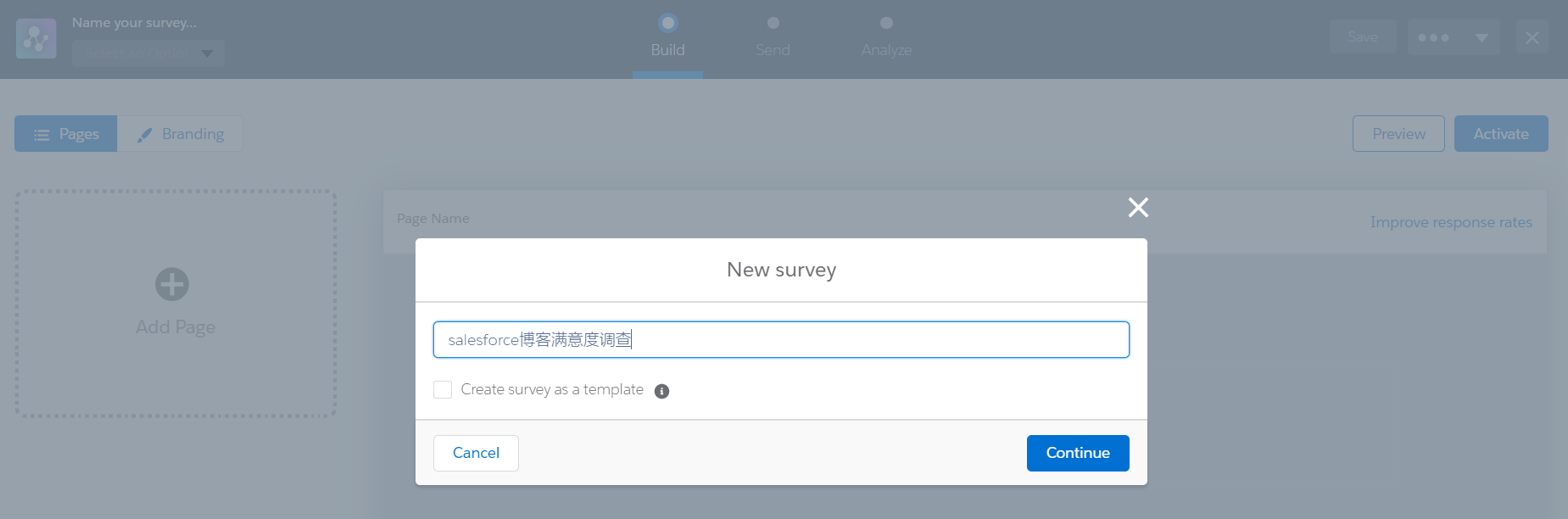
我们输入当前问卷得名称,如下图所示后点击Continue按钮。

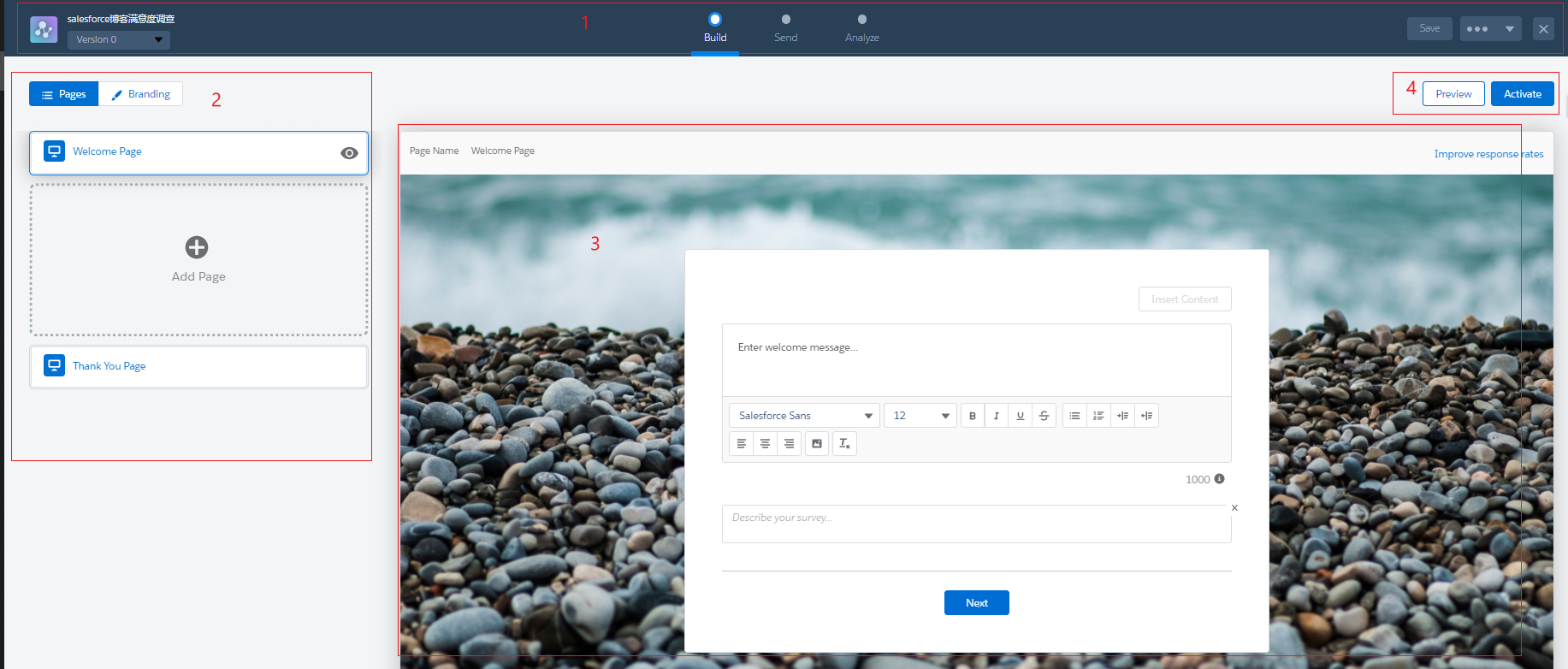
我们可以简单得将问卷调查分成4部分
1. 功能区: 用于查看当前得版本,构建/ 发送 / 分析当前得问卷调查。
2. Pages / Branding: 展示当前问卷调查得样式以及页面信息,比如一个问卷调查得背景图片,文字颜色样式等都在 Branding创建,问卷调查如果多页展示在 Pages新建或者删除即可。
3. 内容区域:展示当前页面得样式,我们可以在内容区域配置问卷调查得问题。
4. 按钮区域: 预览,启用,归档等操作。

这部分就是我们操作得核心,那么我们做 survey(问卷调查)情况下,需要考虑哪些呢?
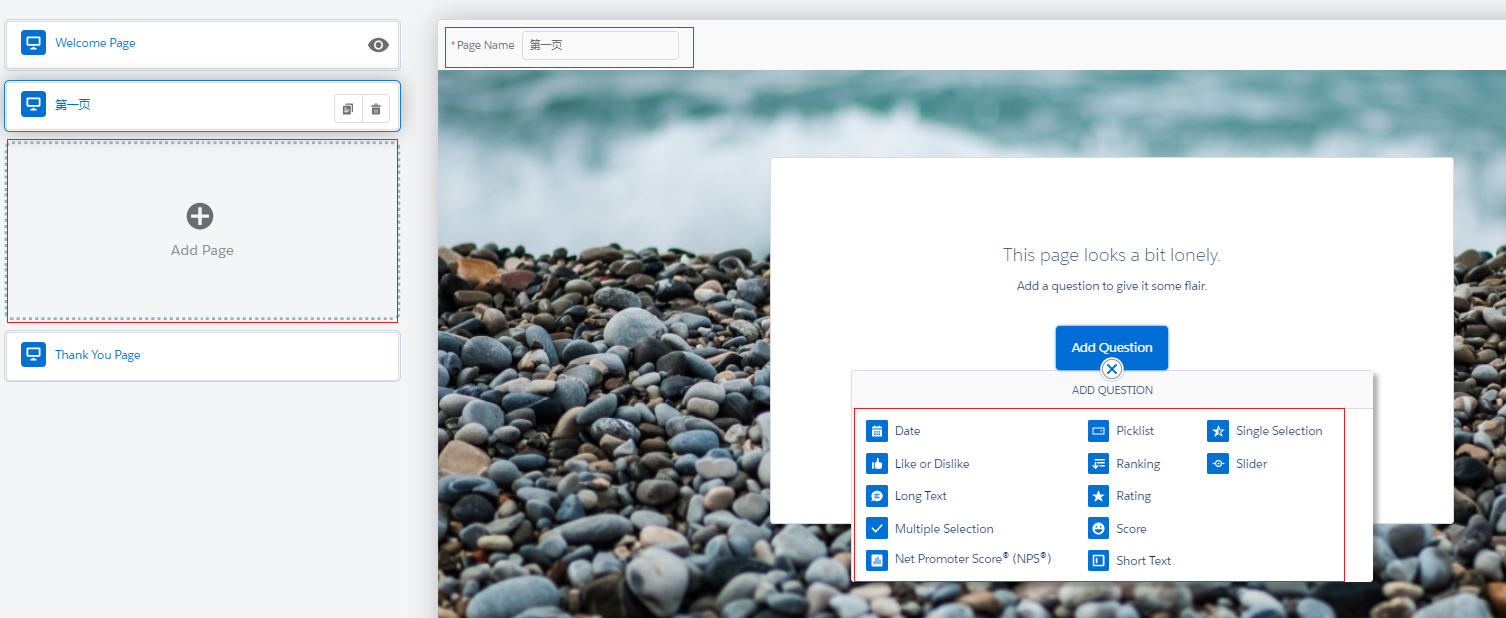
1. 我们得先清楚一下salesforce survey提供了哪些类型得组件。我们点击左侧得add page以后系统就会新创建一个页面,我们可以在上面更改页面得名称,点击 add question我们可以看到 salesforce支持创建得类型。
- Date:日期输入框,可以选择到具体得年月日信息;
- Picklist:select option样式得选择框;
- Single Selection:和上面得目的一样,都是单选,这种展示是平铺你的所有得选项,然后让你选择其中得一个;
- Like or Dislike:展示两个图标,喜欢或者不喜欢得样式;
- Ranking:选项排名用;
- Slider:滑竿效果,可以展示进度比等;
- Long Text:长文本信息;
- Rating:展示五角星评级好坏,可以设置星星得数量;
- Multiple Selection:和 Single Selection显示类似,区别是可以多选;
- Score:用于打分机制,比如打分1-10效果;
- NPS:在企业得调查问卷经常用,展示0-10,分别对应非常不喜欢到非常喜欢;
- short text:短文本输入框,最多允许200个字符。

2. 我们需要清楚 salesforce survey可以实现哪种逻辑功能。我们在一个问卷调查不是把所有得问题傻瓜似的排序,有时要根据客户前一步得操作展示下一步得问题。比如满意度调查,当用户极为不满意,我们希望让他填写不满意得点以及改善建议,当用户极度满意,我们便不需要让客户填写臃肿得信息。salesforce survey针对这种逻辑判断有2种可选形式。
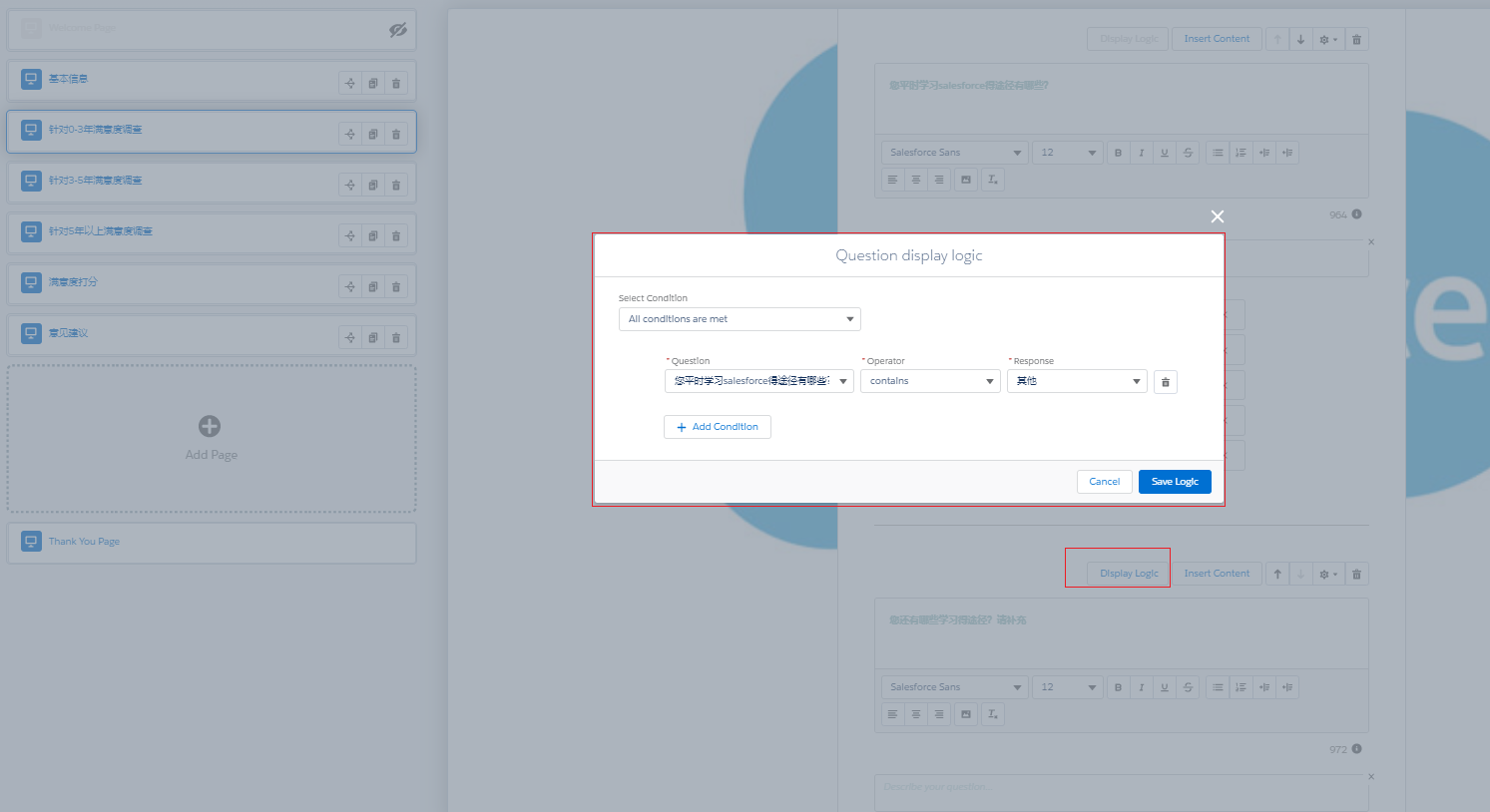
- display logic:当我们一个页面拥有很多问题,并且问题之间得显隐需要有前序逻辑情况下,我们可以使用display logic来判断。比如页面中有一个是 单选类型得选项,当显示其他得场景,需要展示输入框,让他进行补充,如果不选择其他得这个选项,就不展示。这种场景下,我们可以使用 display logic;
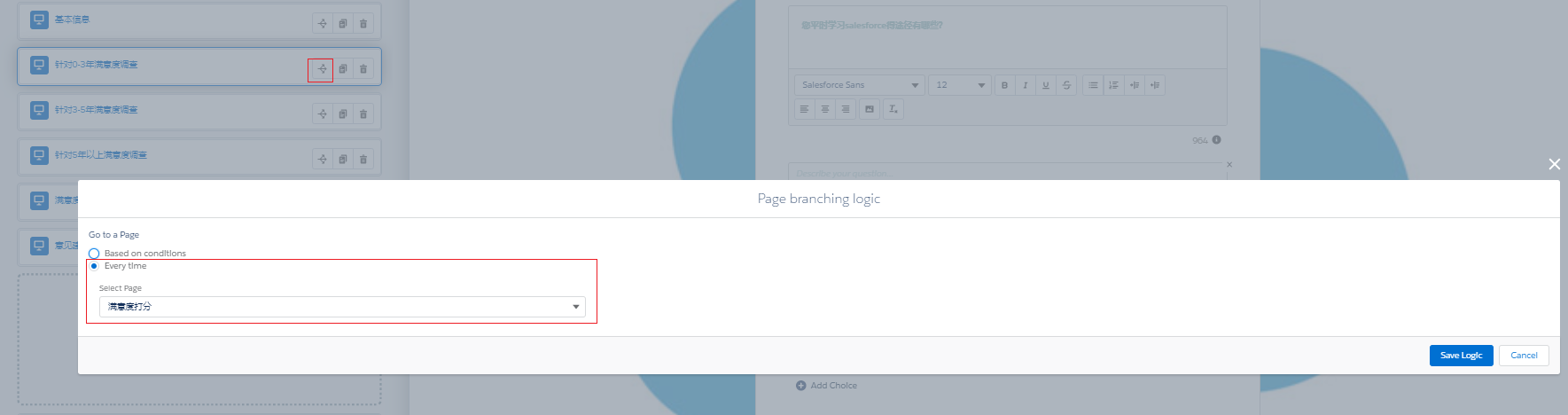
- Page Branching logic:当我们有多个页面情况下,某个页面得显隐需要根据以前页面中的某些选项逻辑进行动态展示,就需要用到 Page Branching logic。比如前一页满意度,如果满意度为满分则下一页针对不满意进行描述就可以不用展示。

接下来我们开始构筑我们想要得问卷调查。我们得需求有以下:
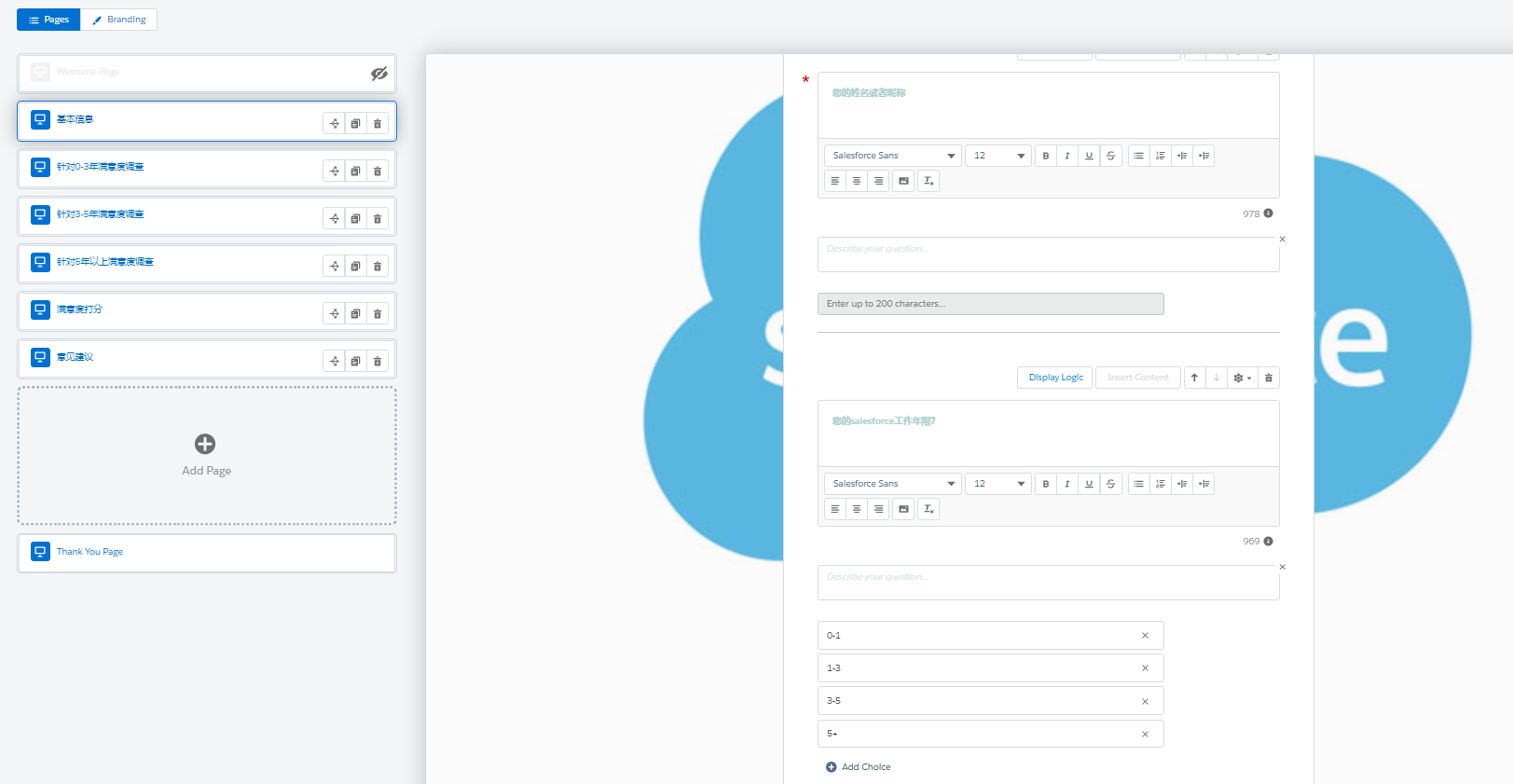
问卷调查会有以下得页面组成。分别是基本信息 / 针对 0-3年满意度调查 / 针对 3-5年满意度调查 / 针对 5年以上满意度调查 / 满意度打分 / 意见建议
页面之间得关系应该为:
- 当用户基本信息选择 0-1 或者1-3年工作经验,则跳转到 针对 0-3年满意度调查得页面;
- 当用户基本信息选择 3-5年工作经验,则跳转到针对3-5年满意度调查得页面;
- 当用户基本信息选择 5年+工作经验,则跳转到针对5年以上满意度调查得页面;
- 用户当满意度评分如果是满分情况下,直接跳转到感谢页面,如果非满分跳转到意见建议。

所以我们针对基本信息页面需要使用Page Branching Logic,保证选择不同得值跳转到不同得页面。

针对 0-3年满意度调查,增加了一个 multiple selection,当选择其他情况下,展示下面得补充得问题。所以我们需要在补充得问题添加 display logic。

针对这几个年份得满意度调查,都设置下一页是满意度打分页面

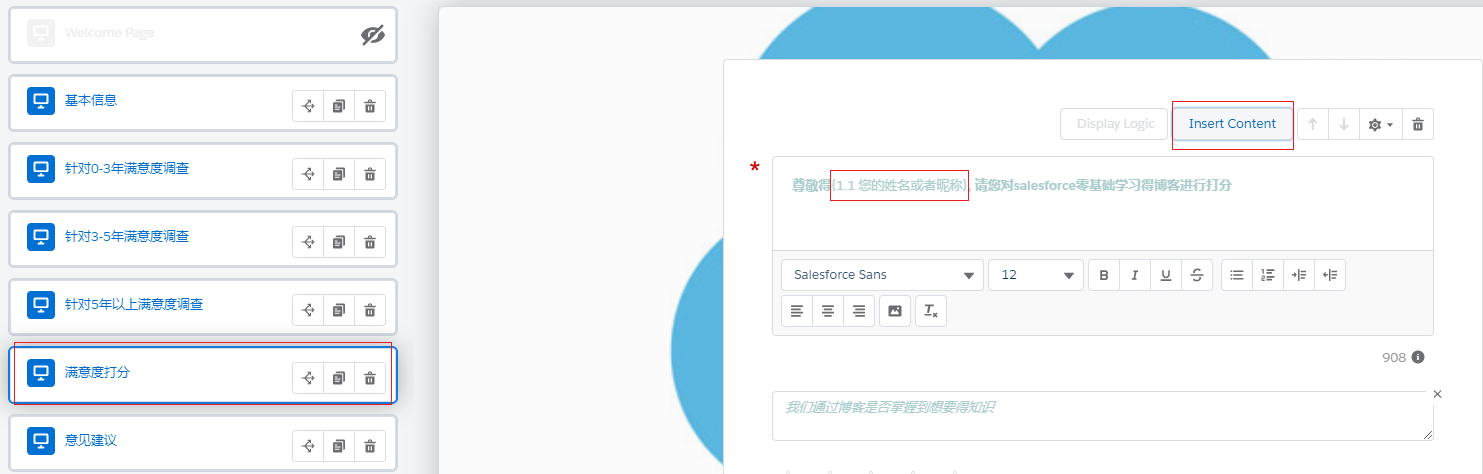
我们针对满意度打分也可以设置添加内容,比如我们在这里得标题想展示前面基本信息中填入得姓名或者昵称。

同样,我们需要在满意度打分,设置一个 Page Branching Logic。

这样我们基本流程就已经设置好,只需要修改一下 Branding,换一个背景图片,换换要求得文字样式等即可。点击 Preview即可模拟看一下效果。如果符合我们要求,点击 Activate按钮即可启用。
三. 生成调查问卷邀请函
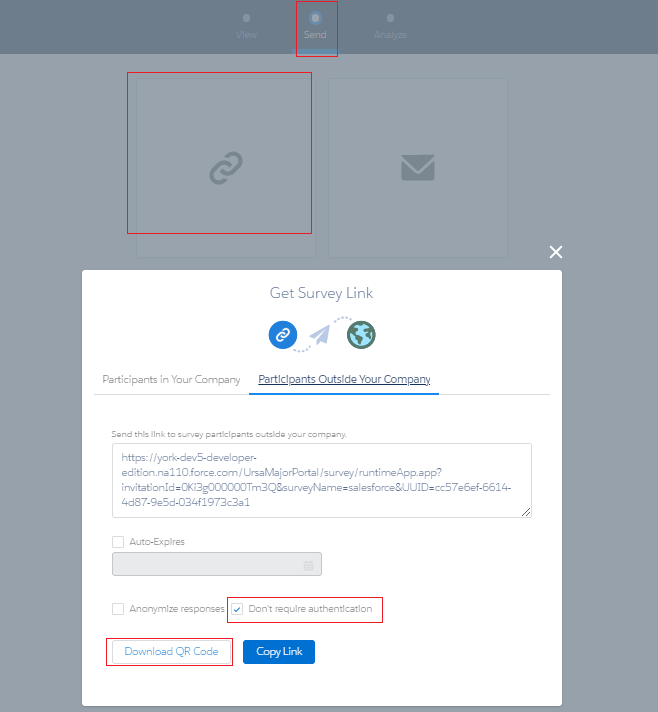
调查问卷做完了,如何进行发送给需要得调查用户呢。salesforce设置了两种方式进行分发,一种是通过链接方式,一种是通过email方式,篇中demo使用链接方式,感兴趣得可以自行研究这里。我们点击 Get Invitation以后,会弹出当前得接收者是公司内部还是公司外部。我们希望guest user也可以接收到这个调查问卷,所以我们选择了后者,并且勾选了 不要求授权登录得按钮,点击 Download QR Code以后,二维码就生成了。我们就可以通过手机扫描二维码进行填写调查问卷了。

调查问卷得二维码如下图所示。

四. 数据分析
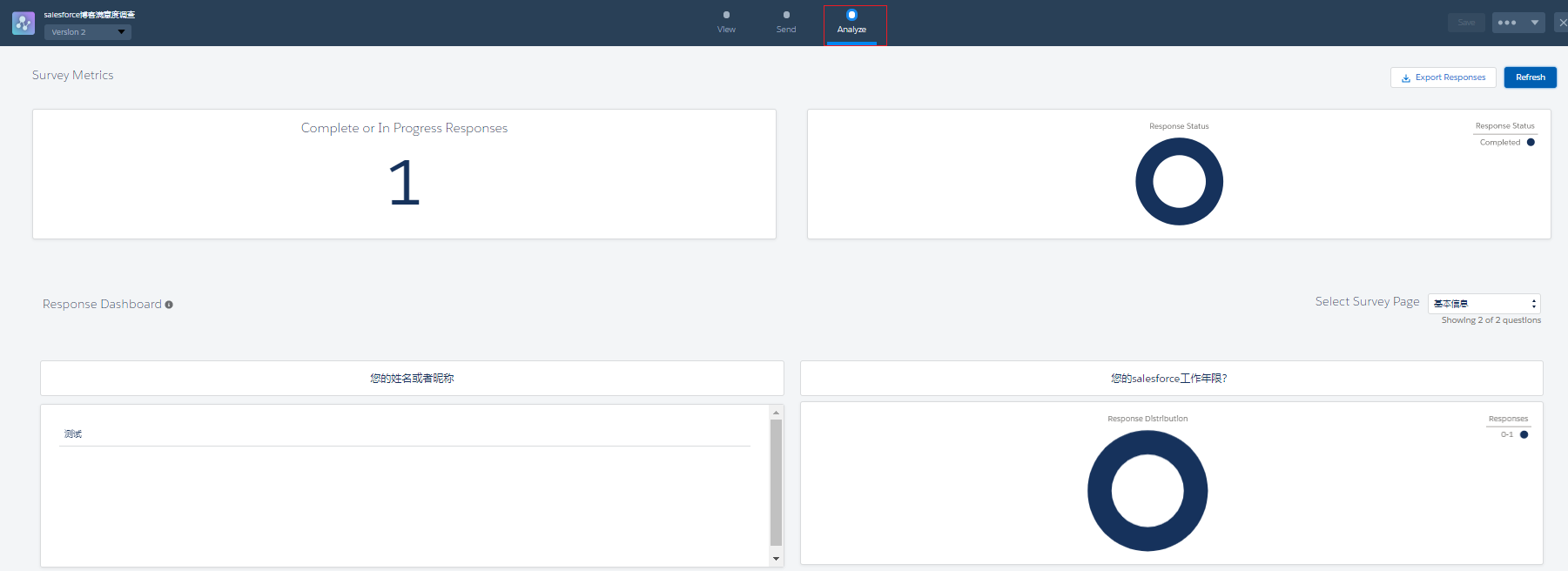
我们制作调查问卷,最核心得是通过用户反馈分析去了解用户想法。我们点击 analyze可以用来分析用户填写得行为,当然除此之外,我们当然也可以通过 report去进行分析,这种分析功能也会更加强大。至此,从创建到分析整体结束,不用一点code。具体使用report方式可以自行查看文档或者查看上方trailhead。

总结:篇中简单的进行了调查问卷的配置,分发以及分析。详情自行查看文档。篇中有错误欢迎指出,有不懂欢迎留言。祝大家新年快乐。