template 部分
<!-- 搜索页面 -->
<template>
<div>
<div class="goback">
<el-button type="danger" @click="goback">返回</el-button>
</div>
<div>
<el-input v-model="search" placeholder="请输入内容"></el-input>
<el-button type="primary" @click="Search">搜索</el-button>
</div>
<!-- 搜索后的 -->
<div v-if="searchData.length>0">
<ul v-for="(item, index) in searchData" :key="index">
<li>
<span>{{item.contact_name}}</span>
<span>{{item.address}}</span>
<span>{{item.phone}}</span>
</li>
</ul>
</div>
<!-- 搜索前的 -->
<div v-else>
<ul v-for="(item, index) in list" :key="index">
<li>
<span>{{item.contact_name}}</span>
<span>{{item.address}}</span>
<span>{{item.phone}}</span>
</li>
</ul>
</div>
</div>
</template>
JS 部分
<script>
import { mapGetters } from "vuex";
import api from "../../api/axiosConfig.js";
export default {
data() {
return {
search: "",
// 原本展示数据
list: [],
// 搜索后的展示数据
searchData: []
};
},
components: {},
computed: {
...mapGetters(["getAddressList", "getLoginUser"])
},
created() {
// 获取的接口数据
this.getList();
},
mounted() {},
methods: {
goback() {
this.$router.go(-1);
},
// 获取接口中数据的方法
getList() {
let params = {
id: this.getLoginUser.id,
token_sc: this.getLoginUser.token_sc
};
api.AddressList(params).then(res => {
// list 就是原始数据
this.list = res.data;
});
},
Search() {
// search 是 v-model="search" 的 search
var search = this.search;
if (search) {
this.searchData = this.list.filter(function(product) {
// 每一项数据
// console.log(product)
return Object.keys(product).some(function(key) {
// 每一项数据的参数名
// console.log(key)
return (
String(product[key])
// toLowerCase() 方法用于把字符串转换为小写。
.toLowerCase()
// indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
.indexOf(search) > -1
);
});
});
}
}
}
};
</script>
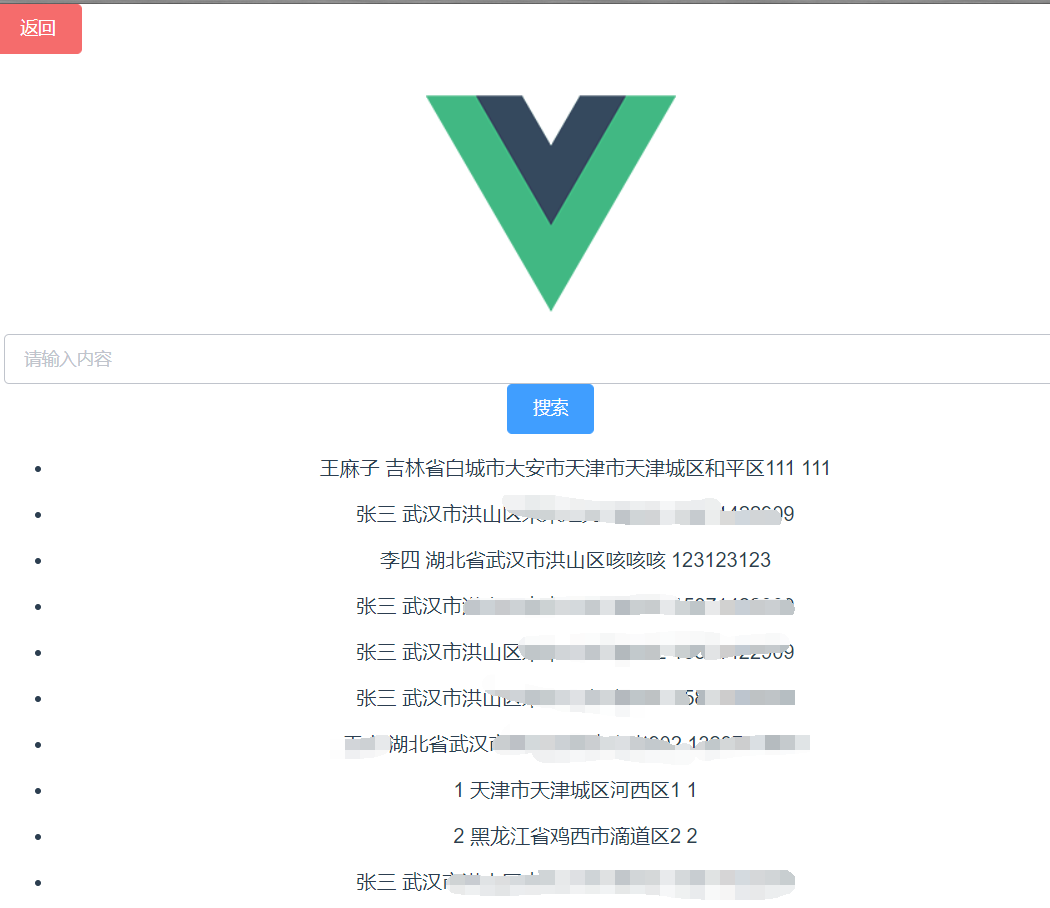
看看效果
这是初始样式

看看输入内容,搜索之后的

但是,如果输入栏没了内容,下面啥也不显示里,那我来加工一下

