博客园图片折叠
参考博文:https://www.cnblogs.com/jinshan-go/p/10300820.html
前言:
由于前端HTML等知识忘得差不多了,暂时没想着回顾属性标签的具体含义,目前仍有一个问题待解决:使代码默认为折叠状态
本文实现方案主要基于默认的Tinymce编辑器
正文
具体方案:
1)方案一:
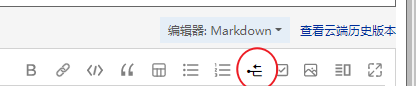
使用Markdown编辑器
- 优点:简单

得到的代码如下:
1 <details> 2 <summary>点击查看代码</summary> 3 4 ``` 5 6 ``` 7 </details>
删除代码引导符号三个点```,然后在空白处插入图片地址的标签,例如:
1 <details> 2 <summary>点击查看代码</summary> 3 4 <img src="https://img2022.cnblogs.com/blog/1998608/202203/1998608-20220315173543320-1445537505.png" alt="" loading="lazy" data-mce-selected="1"> 5 6 </details>
效果图:
(注意:此处仅有图,无折叠,本文以TinyMce编辑器为基础编写,切换到Markdown会出现代码不兼容,故不在此处展示Markdown实际折叠效果)
2)方案二
步骤 :
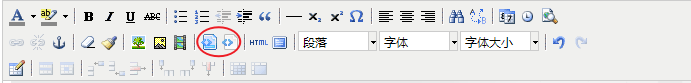
1. 首先点击默认的添加代码按钮,推荐用”官方推荐的代码插入“即第一个,注意选项勾选”全部折叠“
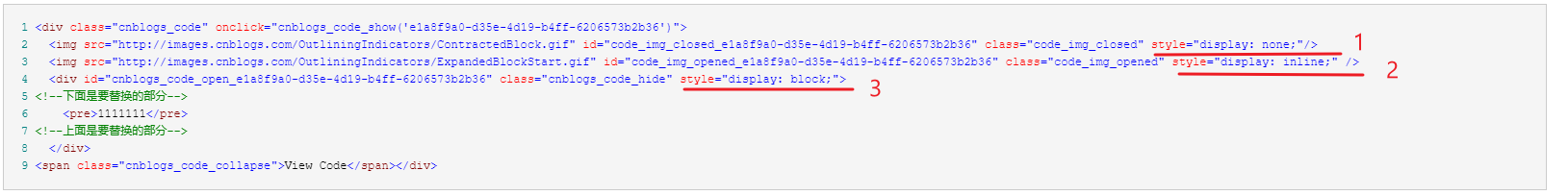
2. 随便编写任意内容后,查看HTML源码可得到
<div class="cnblogs_code" onclick="cnblogs_code_show('e1a8f9a0-d35e-4d19-b4ff-6206573b2b36')"> <img src="http://images.cnblogs.com/OutliningIndicators/ContractedBlock.gif" id="code_img_closed_e1a8f9a0-d35e-4d19-b4ff-6206573b2b36" class="code_img_closed" /> <img src="http://images.cnblogs.com/OutliningIndicators/ExpandedBlockStart.gif" id="code_img_opened_e1a8f9a0-d35e-4d19-b4ff-6206573b2b36" class="code_img_opened" style="display: none;" /> <div id="cnblogs_code_open_e1a8f9a0-d35e-4d19-b4ff-6206573b2b36" class="cnblogs_code_hide"> <!--下面是要替换的部分--> <pre>1111111</pre> <!--上面是要替换的部分--> </div> <span class="cnblogs_code_collapse">View Code</span></div>
3. 将要替换的部分替换为HTML的图片标签,例如:<img src="https://img2022.cnblogs.com/blog/1998608/202203/1998608-20220315173543320-1445537505.png" alt="" loading="lazy" data-mce-selected="1">
4. 最重要的部分:增加/修改3个部分的style属性

简单解释:1.控制折叠的+号图标是否显示;2.控制是否与-号图标折叠在同一行内;3.控制你在写随笔编辑状态时是否将代码展开,如果在编辑状态不希望显示展开的代码可不增加此属性。
以下为已修改好的代码,开袋即食
1 <div class="cnblogs_code" onclick="cnblogs_code_show('e1a8f9a0-d35e-4d19-b4ff-6206573b2b36')"> 2 <img src="http://images.cnblogs.com/OutliningIndicators/ContractedBlock.gif" id="code_img_closed_e1a8f9a0-d35e-4d19-b4ff-6206573b2b36" class="code_img_closed" style="display: none;"/> 3 <img src="http://images.cnblogs.com/OutliningIndicators/ExpandedBlockStart.gif" id="code_img_opened_e1a8f9a0-d35e-4d19-b4ff-6206573b2b36" class="code_img_opened" style="display: inline;" /> 4 <div id="cnblogs_code_open_e1a8f9a0-d35e-4d19-b4ff-6206573b2b36" class="cnblogs_code_hide" style="display: block;"> 5 <!--下面是要替换的部分--> 6 <pre>1111111</pre> 7 <!--上面是要替换的部分--> 8 </div> 9 <span class="cnblogs_code_collapse">View Code</span></div>
效果图:


注意方案目前经笔者实验,是默认文章打开时为展开状态,有兴趣的朋友自行研究HTML标签协助解决此问题。
总结:Markdown方案简单易用,但显示效果个人不太倾向;TinyMCE方案步骤略繁琐,但效果更简约。
以下为原博提供的方案:
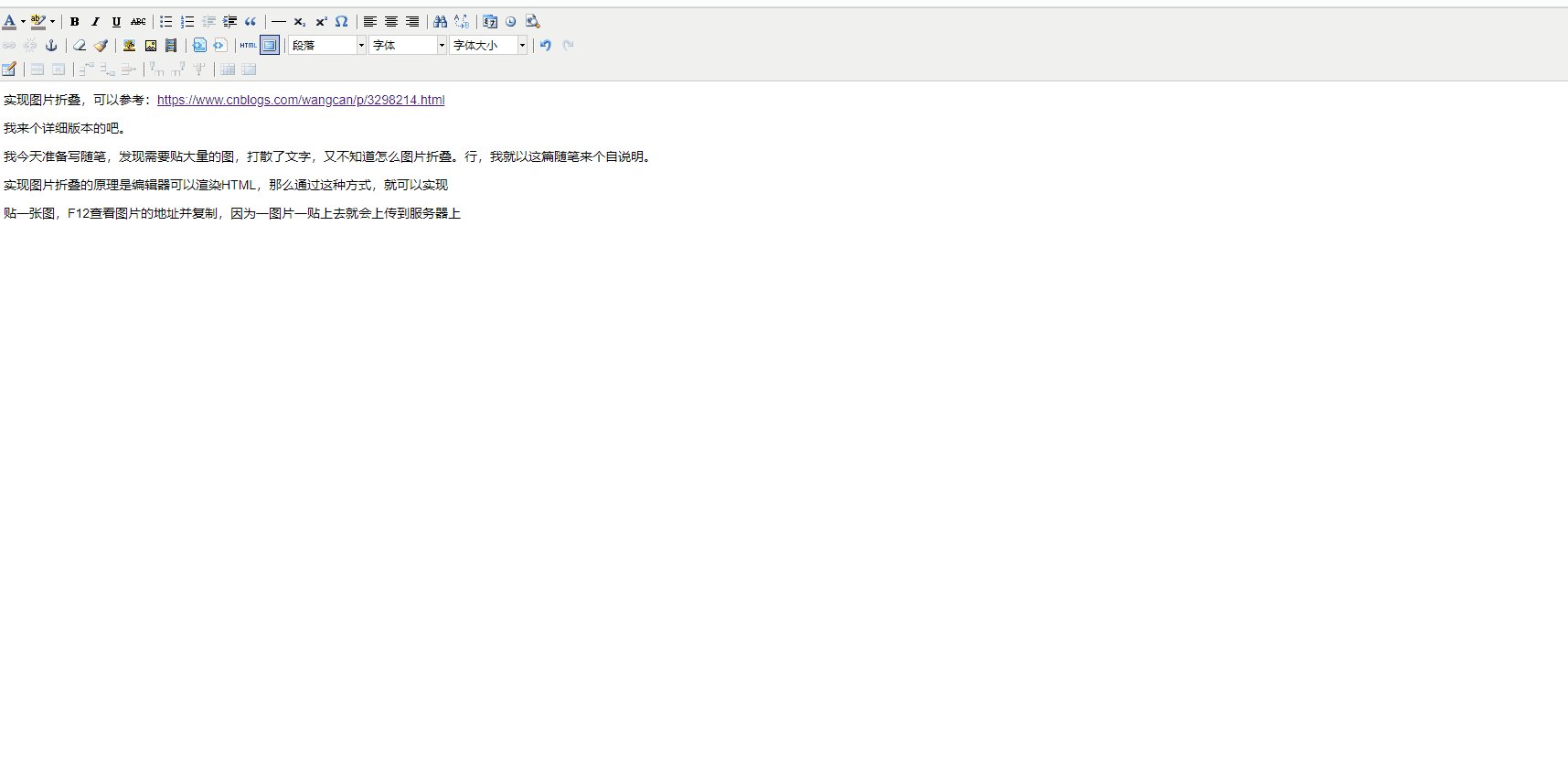
实现图片折叠,可以参考:https://www.cnblogs.com/wangcan/p/3298214.html
我来个详细版本的吧。
我今天准备写随笔,发现需要贴大量的图,打散了文字,又不知道怎么图片折叠。行,就以这篇随笔来个自说明。
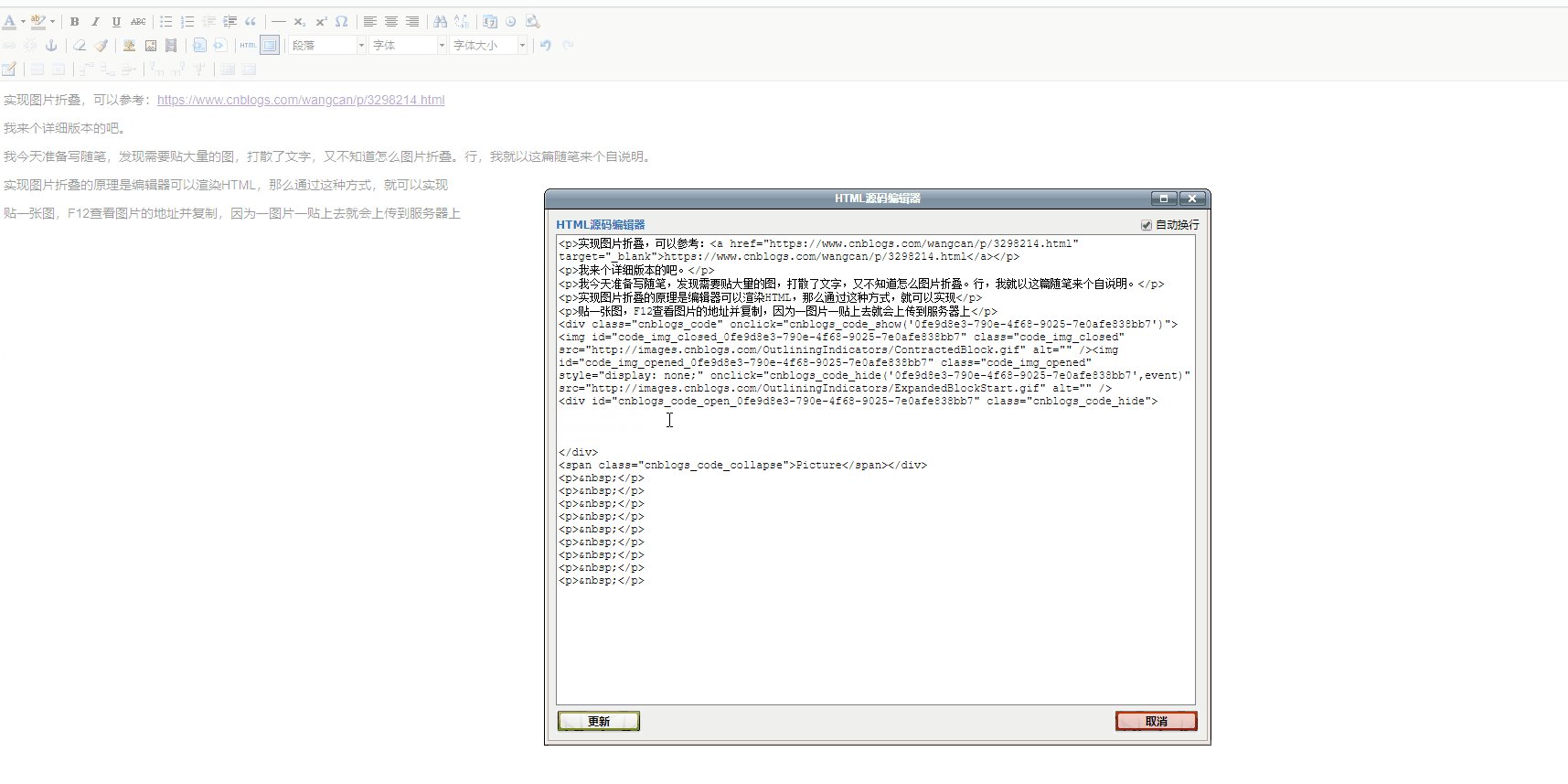
实现图片折叠的原理是编辑器可以渲染HTML,那么通过这种方式,就可以实现
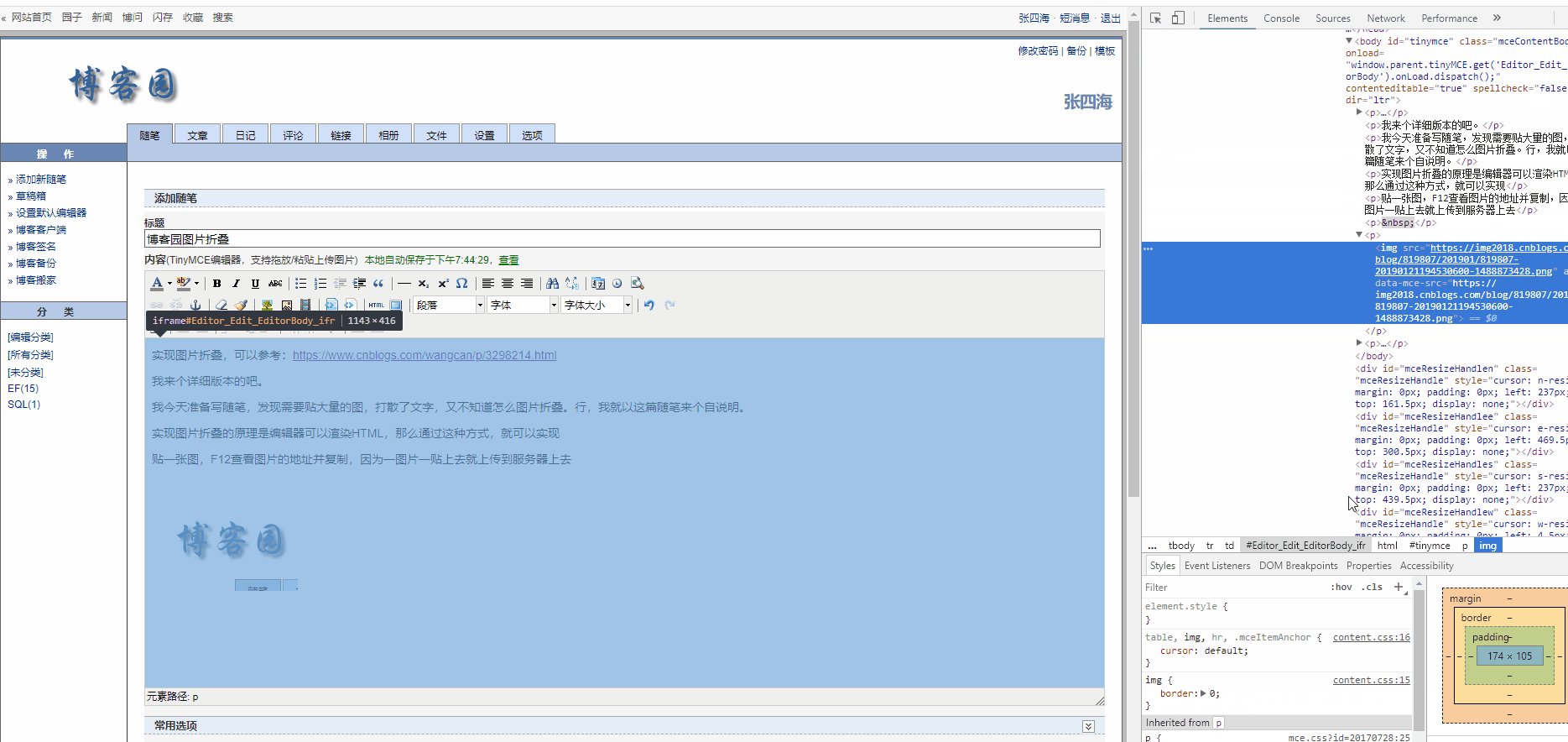
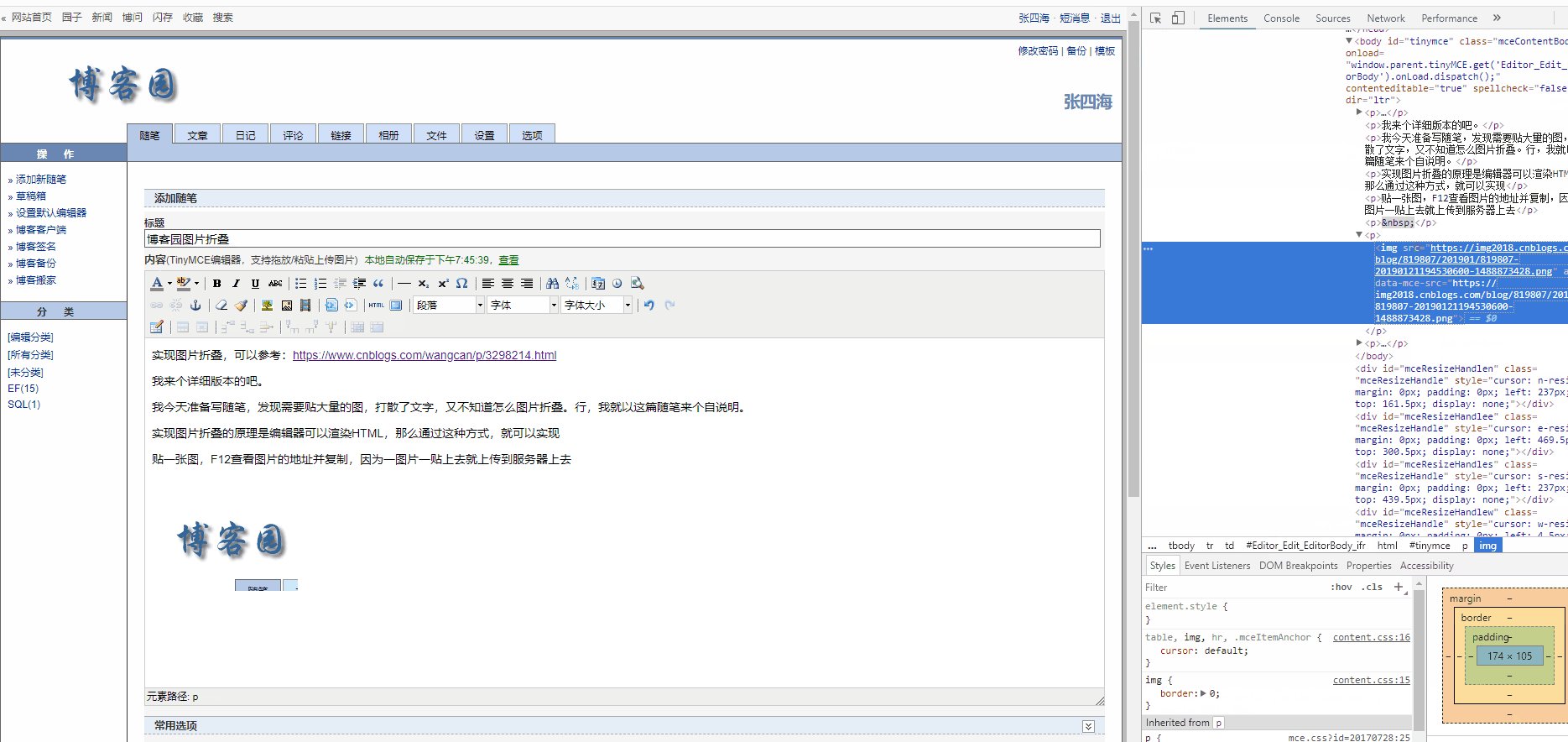
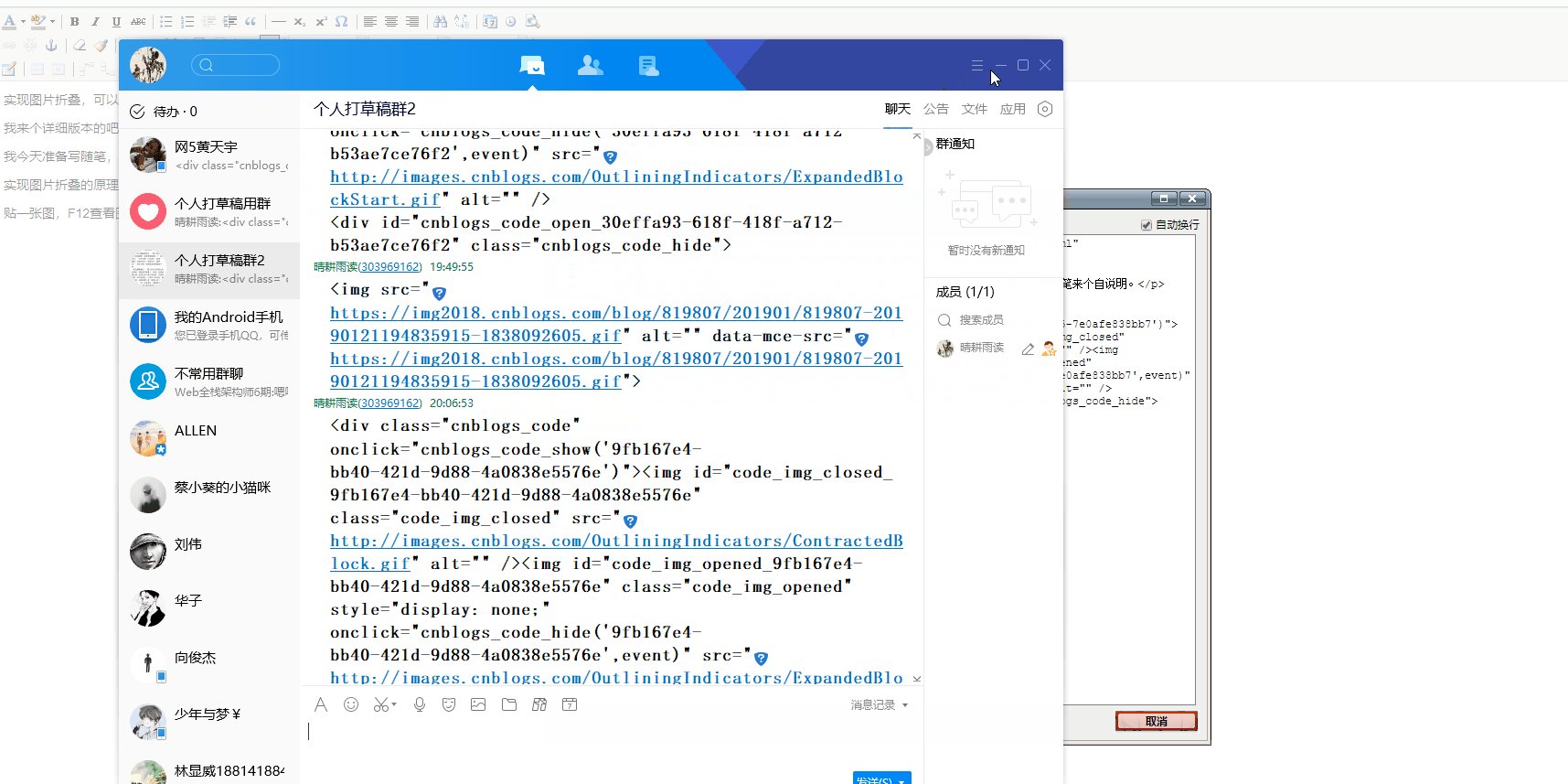
贴一张图,F12查看图片的地址并复制,因为一图片一贴上去就会上传到服务器上
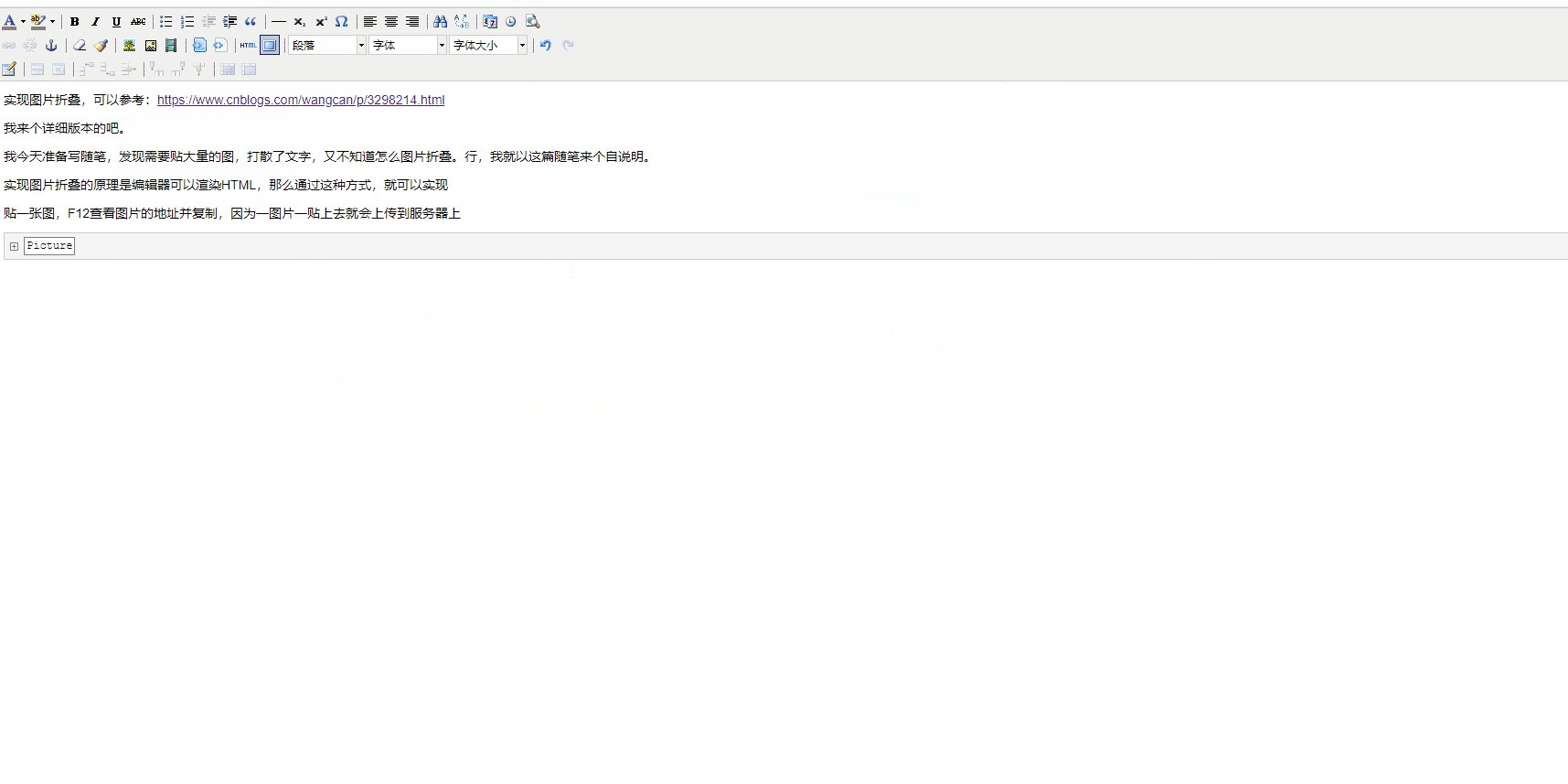
 Picture
Picture复制下面这段代码,这个也是F12得来的,这段代码就带折叠功能的容器

<div class="cnblogs_code" onclick="cnblogs_code_show('0fe9d8e3-790e-4f68-9025-7e0afe838bb7')"><img id="code_img_closed_0fe9d8e3-790e-4f68-9025-7e0afe838bb7" class="code_img_closed" src="http://images.cnblogs.com/OutliningIndicators/ContractedBlock.gif" alt="" /><img id="code_img_opened_0fe9d8e3-790e-4f68-9025-7e0afe838bb7" class="code_img_opened" style="display: none;" onclick="cnblogs_code_hide('0fe9d8e3-790e-4f68-9025-7e0afe838bb7',event)" src="http://images.cnblogs.com/OutliningIndicators/ExpandedBlockStart.gif" alt="" /> <div id="cnblogs_code_open_0fe9d8e3-790e-4f68-9025-7e0afe838bb7" class="cnblogs_code_hide"> </div> <span class="cnblogs_code_collapse">Picture</span></div>
然后插入HTML代码就行了,img标签一定要放在DIV容器里,我留出来的空白处,不然鼠标光标一直在框里,出不来


这样就行了,就是比较麻烦,但是体验更好一点。相信大家可以弄得更好,我就先到这了。
END