1. Javascript事件介绍
JavaScript中的事件和现实生活中的事件类似,现实生活中发生的一些事情,例如:交通事件,当这些事情发生时,我们需要提供处理方案:
在JavaScript中事件,指的是用户 和网页发生交互时的一些行为,例如:鼠标点击、按下键盘按键、鼠标移动,这些行为就称之为事件,事件发生时,我们的程序也应该提供对应的处理方法
2. Javascript事件分类
鼠标事件,通过鼠标和网页进行交互
click() 鼠标单击
dblclick() 鼠标双击
mouseover() 鼠标移入事件
mouseout() 鼠标移出事件
mousemove() 鼠标移动事件
mousedown() 鼠标按下事件
mouseup() 鼠标按键被松开事件
scroll 滚动事件(body)
键盘事件,通过键盘上的按键和网页进行交互
keydown 按键被按下
keyup 按键抬起
表单事件,提交表单时
submit 表单提交事件
select 文本框的文本被选中
focus 获得焦点事件
blur 失去焦点事件
change 内容改变事件
页面加载完毕事件:
load
3. Javascript事件监听
我们需要先监视网页上用户的这些行为,这样,当行为发生的时候,我们才能提供相应的处理方法,如果不监视,就无法获得用户的这些行为
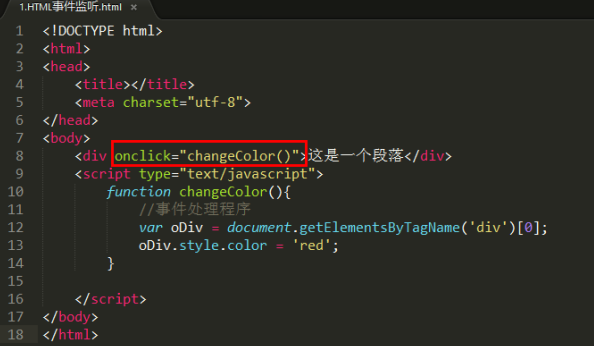
l HTML事件监听程序:
将监视器(摄像头),绑定到html的标签部分,作为html标签的属性
举例演示:

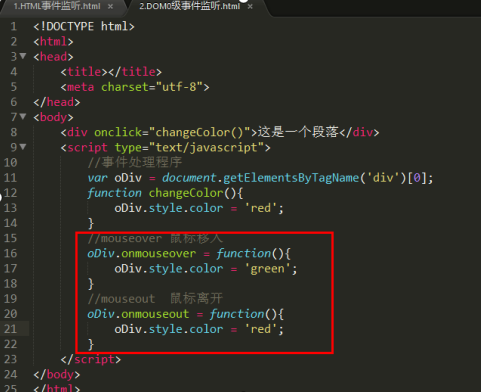
l DOM0级事件监听程序:
将事件监听器(摄像头),绑定到DOM节点对象上,也就是作为DOM对象的属性存在

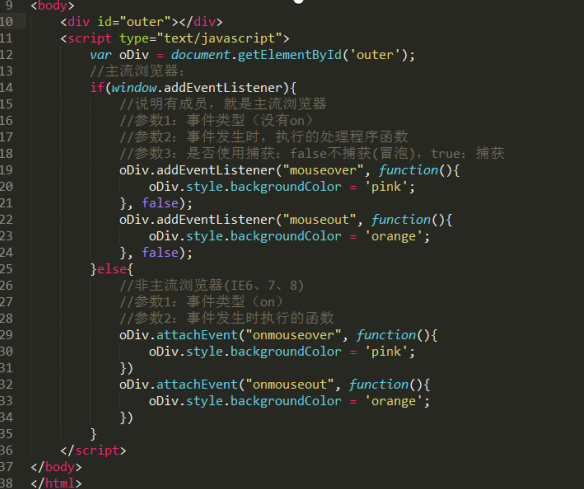
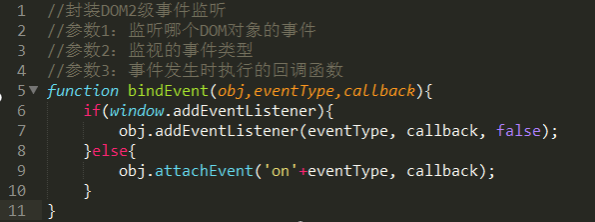
l DOM2级事件监听程序
通过DOM对象.addEventListener(),针对主流浏览器(ie9+ Chrome、Firefox登录),非主流浏览器(IE6、7、8)使用attachEvent方法进行绑定
通常在使用DOM3级事件绑定程序的时候,先判断一下是否是主流浏览器

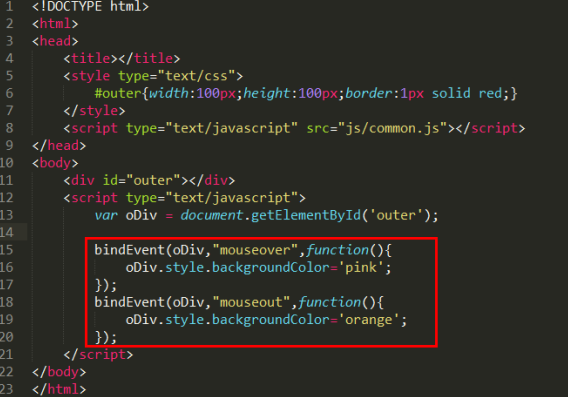
将封装DOM2级的方法封装起来
思想:将重复性的代码提取出来,将将来可能会变的地方通过传递参数实现

将来我们在使用的时候: