欢迎大家持续关注葡萄城控件技术团队博客,更多更好的原创文章尽在这里~~
什么是旭日图?
旭日图(Sunburst Chart)是一种现代饼图,它超越传统的饼图和环图,能表达清晰的层级和归属关系,以父子层次结构来显示数据构成情况。旭日图中,离远点越近表示级别越高,相邻两层中,是内层包含外层的关系。
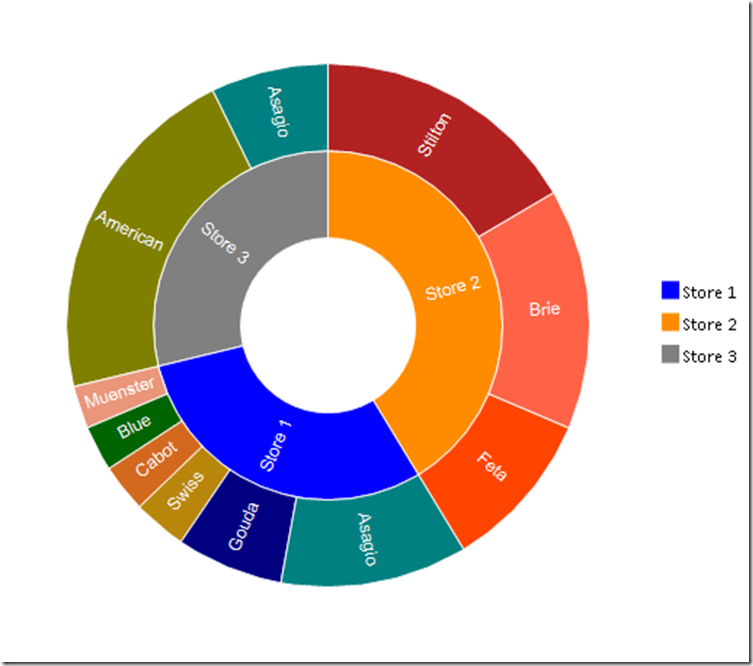
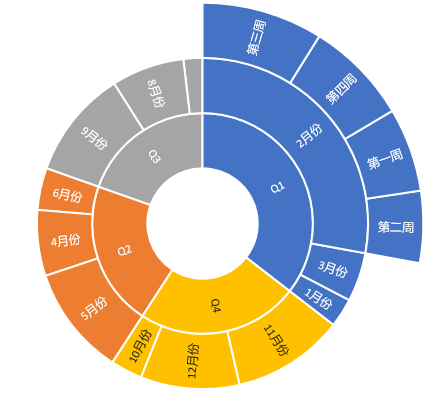
在实际项目中使用旭日图,可以更细分溯源分析数据,真正了解数据的具体构成。而且,旭日图不仅数据直观,而且图表用起来特别炫酷,分分钟拉高数据汇报的颜值!很多数据场景都适合用旭日图,比如,在销售汇总报告中,方便看到每个店铺的销售业绩分布(如下图):

做旭日图的三种方法
1. 用Excel(2016最新版才有旭日图功能)
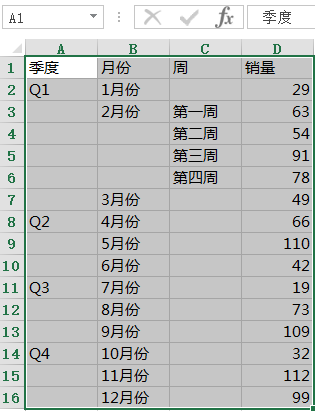
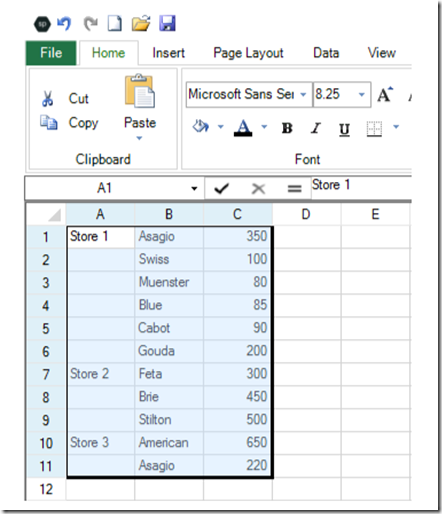
第一步,创建数据

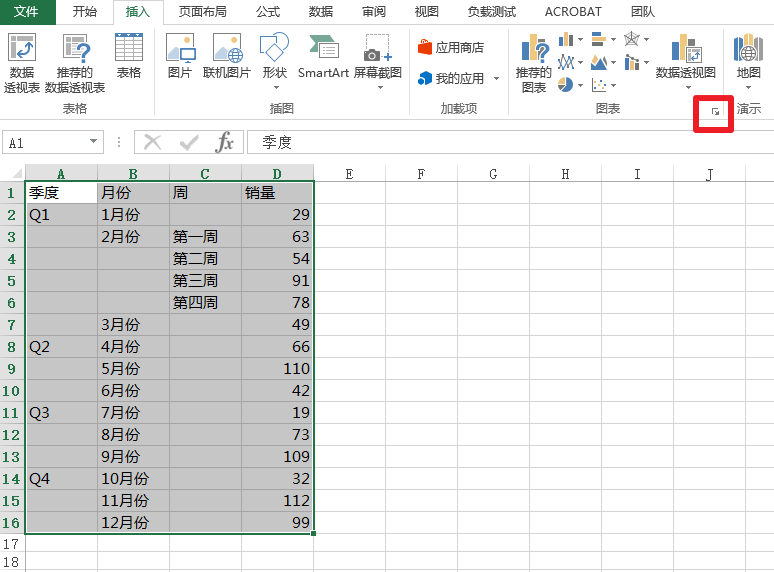
第二步,点击插入选项,选择“图表”右下方的箭头

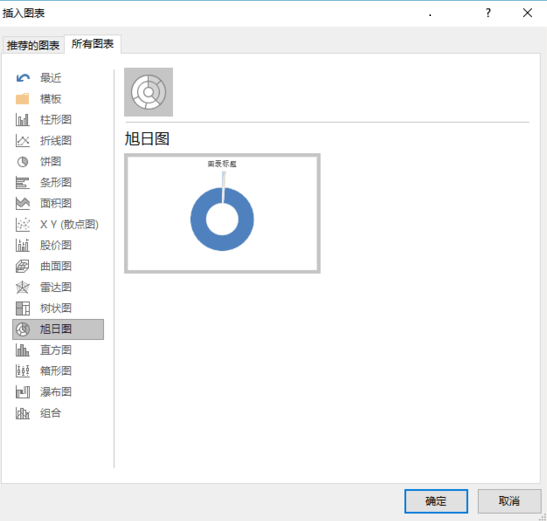
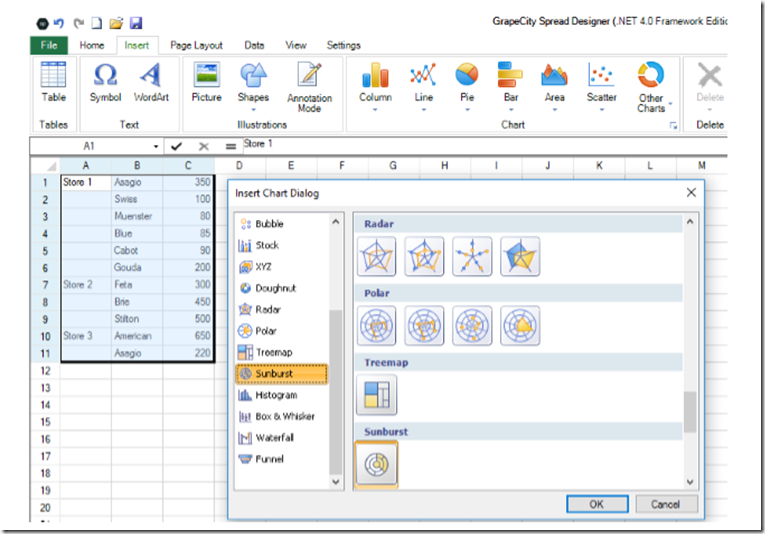
第三步,在弹出的对话框中选择“所有图表”,然后选择旭日图

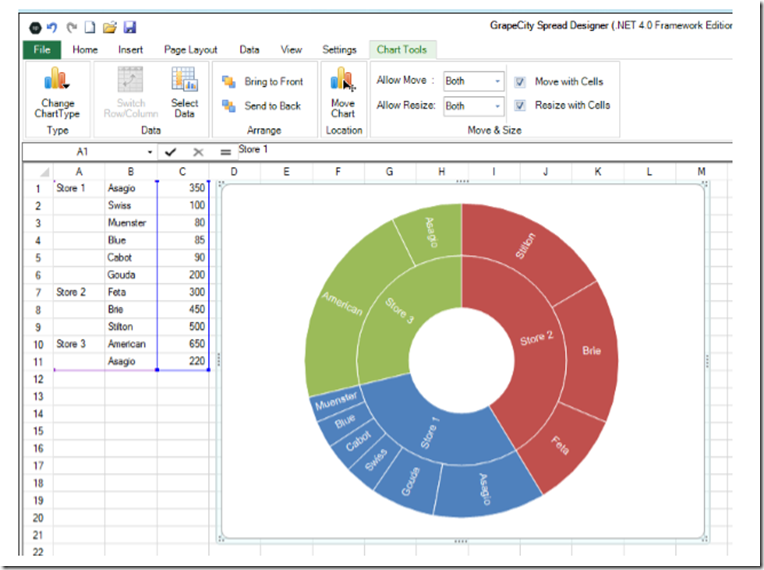
第四步,点击确定,旭日图就创建完成了。所有的数据以及层级关系都一目了然了。

2. 用Spread Studio表格控件
Spread Studio表格控件是一个功能和Excel类似的表格控件,用于在应用系统中实现表格数据录入和编辑等交互功能,并且提供灵活的定制能力和丰富的数据可视化效果。
在Spread Studio V10 版本中, Windows Forms 和 ASP.NET 平台都新增了旭日图,实现方法也很简单,用Spread设计器,和在Excel中一样,只需要选择数据源,插入旭日图即可。
第一步,创建数据

第二步,选择旭日图样式

第三步,创建旭日图,即可

3. 用Wijmo 前端控件集
Wijmo是新一代JavaScript控件集,具有快如闪电,触控优先的特点,能为企业应用提供更加灵活的操作体验,是全球率先支持Angular 的控件集。
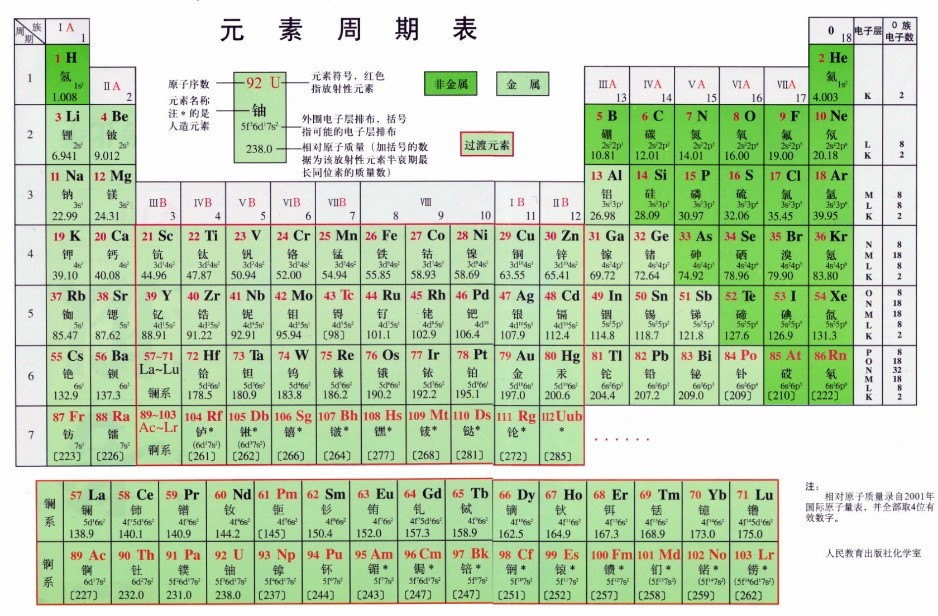
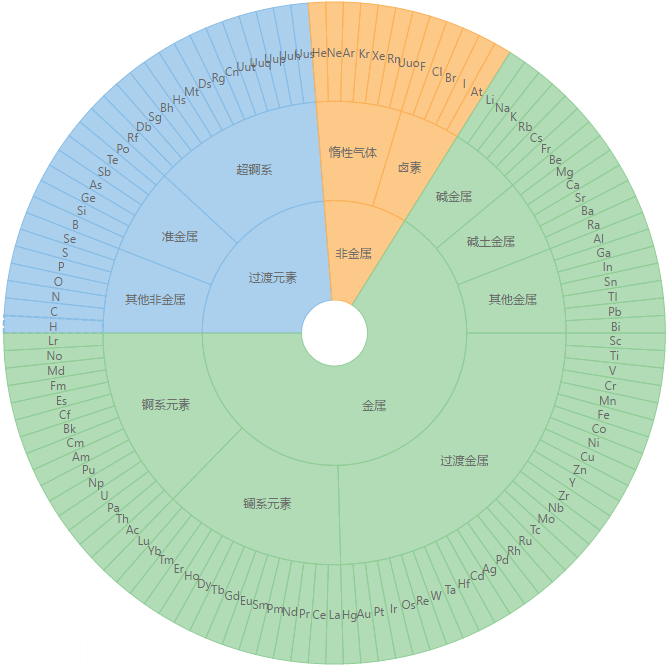
我们尝试用Wijmo 做一张复杂的元素周期表。传统的元素周期表展示了元素的信息,但是没有很好的展示元素归类的信息。我们现在用旭日图来做它,对这点进行改善。

传统的元素周期表

用Wijmo 旭日图样式做出来的元素周期表
仅需3步:
第一步,引入Wijmo 相关的样式和js文件
1、引入自定义的js文件
<script src="scripts/DataLoader.js"></script> <script src="scripts/app.js"></script>
2、定义一个DIV
<div id="periodic-sunburst" class="periodic-sunburst"></div>
第二步,DataLoader.js,获得数据
创建了一个DataLoader类,其中提供两个方法。readFile方法读取json文件获得数据。isInclude 方法判断数组中是否存在指定的元素。generateCollectionView方法中对数据进行加工处理。
var DataLoader = {}; // 一级分类 var METALS_TITLE = "金属"; var NON_METALS_TITLE = "非金属"; var OTHERS_TITLE = "过渡元素"; // 二级分类 var METAL_TYPES = '碱金属|碱土金属|过渡金属|镧系元素|锕系元素|其他金属'.split('|'); var NON_METAL_TYPES = '惰性气体|卤素|非金属'.split('|'); var OTHER_TYPES = '准金属|超锕系'.split('|'); DataLoader = { readFile: function (filePath, callback) { var reqClient = new XMLHttpRequest(); reqClient.onload = callback; reqClient.open("get", filePath, true); reqClient.send(); }, isInclude: function (arr, data) { if (arr.toString().indexOf(data) > -1) return true; else return false; }, generateCollectionView: function (callback) { DataLoader.readFile('data/elements.json', function (e) { // 获取数据 var rawElementData = JSON.parse(this.responseText); var elementData = rawElementData['periodic-table-elements'].map(function (item) { item.properties.value = 1; return item.properties; }); var data = new wijmo.collections.CollectionView(elementData); // 利用wijmo.collections.PropertyGroupDescription 进行第一级分组 data.groupDescriptions.push(new wijmo.collections.PropertyGroupDescription('type', function (item, prop) { if (DataLoader.isInclude(METAL_TYPES, item[prop])) { return METALS_TITLE; } else if (DataLoader.isInclude(NON_METAL_TYPES, item[prop])) { return NON_METALS_TITLE; } else { return OTHERS_TITLE; } })); // 进行第二级分组 data.groupDescriptions.push(new wijmo.collections.PropertyGroupDescription('type', function (item, prop) { return item[prop]; })); callback(data); }); } };
generateCollectionView方法中调用readFile获得json数据,之后利用Wijmo中提供的CollectionView对数据进行2级分组。第1级是金属、非金属、过渡元素。第2级分别是他们的子级别。第3级是元素,每个元素的Value都是1,表示元素的占比相同。
第三步,app.js,数据分组
和前边的简单示例相比,这里绑定的数据源是CollectionView.Groups,它是CollectionView中的第一级分组。
var mySunburst; function setSunburst(elementCollectionView) { // 创建旭日图控件 mySunburst = new wijmo.chart.hierarchical.Sunburst('#periodic-sunburst'); mySunburst.beginUpdate(); // 设置旭日图的图例不显示 mySunburst.legend.position = 'None'; // 设置内圆半径 mySunburst.innerRadius = 0.1; // 设置选择模式 mySunburst.selectionMode = 'Point'; // 设置数据显示的位置 mySunburst.dataLabel.position = 'Center'; // 设置数据显示的内容 mySunburst.dataLabel.content = '{name}'; // 进行数据绑定 mySunburst.itemsSource = elementCollectionView.groups; // 包含图表值的属性名 mySunburst.binding = 'value'; // 数据项名称 mySunburst.bindingName = ['name', 'name', 'symbol']; // 在分层数据中生成子项的属性的名称。 mySunburst.childItemsPath = ['groups', 'items']; mySunburst.endUpdate(); }; DataLoader.generateCollectionView(setSunburst);
以上就是用旭日图展示数据的三种方法,供大家参考。
相关阅读: