HTML 基本结构

html标签属性之间要用空格隔开

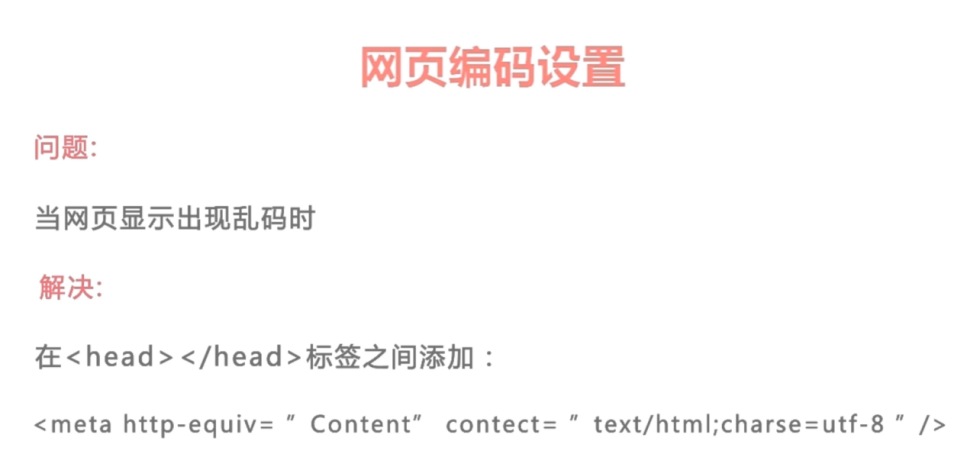
网页乱码时需要在<head></head>里添加<meta http-equiv="Content-Type" content="text/html;charset =utf-8 ">标签,
utf-8支持简体中文,繁体中文,英文,日文,韩文。gb2312支持简体中文。 

空格是
<pre></pre>标签可以保留空格和换行,不需要换行符和空格符。



















<!DOCTYPE html> <html> <head> <!-- 网页头部内容 --> <title>hello</title> <meta charset="utf-8"> </head> <body bgcolor="gray"> <!-- 网页主体内容 --> <p>HELLO,everyone.This is my first page!</p> <hr/><!-- hr是水平线--> </body> </html>
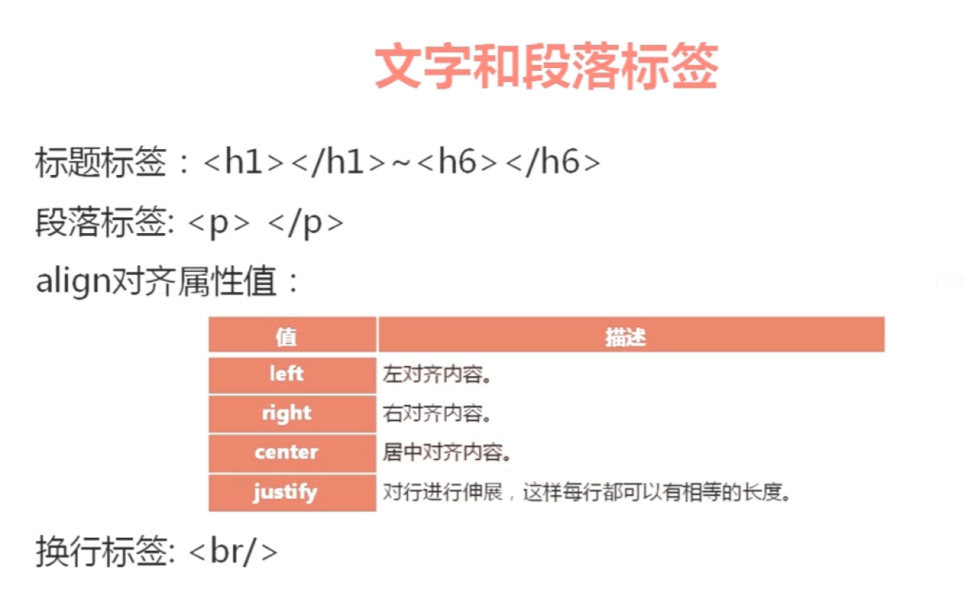
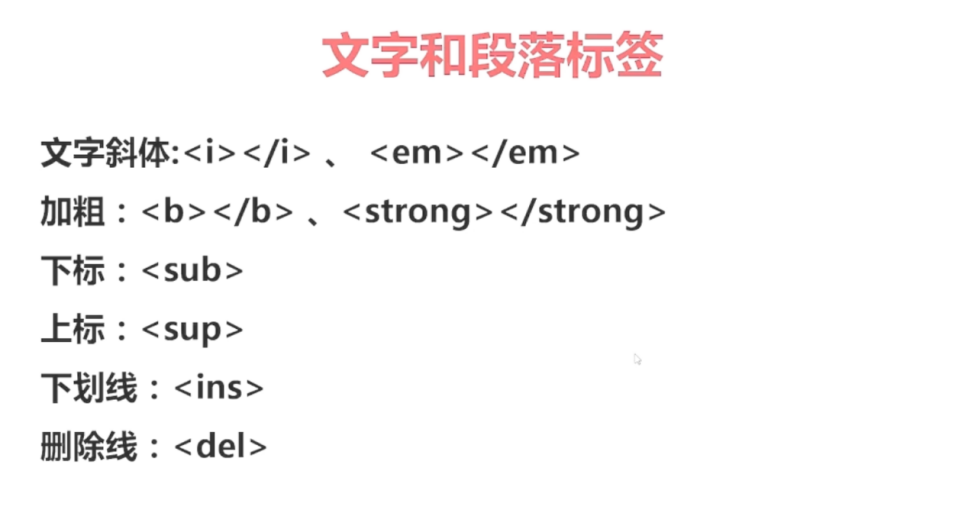
<!DOCTYPE html> <html> <head> <!-- 网页头部内容 --> <title>文字和段落标签</title> <meta http-equiv="Content-Type" content="text/html;charset =utf-8 "> </head> <body> <!-- 网页主体内容 --> <!-- 文档标签 --> <h1>什么是HTML</h1> <h2>什么是HTML</h2> <h3>什么是HTML</h3> <h4>什么是HTML</h4> <h5>什么是HTML</h5> <h6>什么是HTML</h6> <p align="left"><i>HTML的全称为超文本标记语言,是一种标记语言。<i/>它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。<em>HTML的全称为超文本标记语言,是一种标记语言。<em/>它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。</p> <p align="center"><b>HTML的全称为超文本标记语言,是一种标记语言。</b>它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。<strong>HTML的全称为超文本标记语言,是一种标记语言。</strong>它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。</p> <p align="right"><ins>HTML的全称为超文本标记语言,是一种标记语言。</ins>它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML的全称为超文本标记语言,是一种标记语言。<del>它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。</del></p> <p align="justify"><sup>HTML的全称为超文本标记语言,是一种标记语言。</sup>它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。<sub>HTML的全称为超文本标记语言,是一种标记语言。</sub>它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。</p> <p> HTML的全称为超文本标记语言,是一种标记语言。<br/><!-- 换行符 --> 它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。<br/> HTML的全称为超文本标记语言,是一种标记语言。<br/> 它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。<br/></p> <pre> HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。 HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。</pre> <p>标签是成对出现的,比如<b>和</b> </p> <p>Copyright ©2021 MiHoYo </p> <hr width="80%" color="#666666" align="left" /> </body> </html>
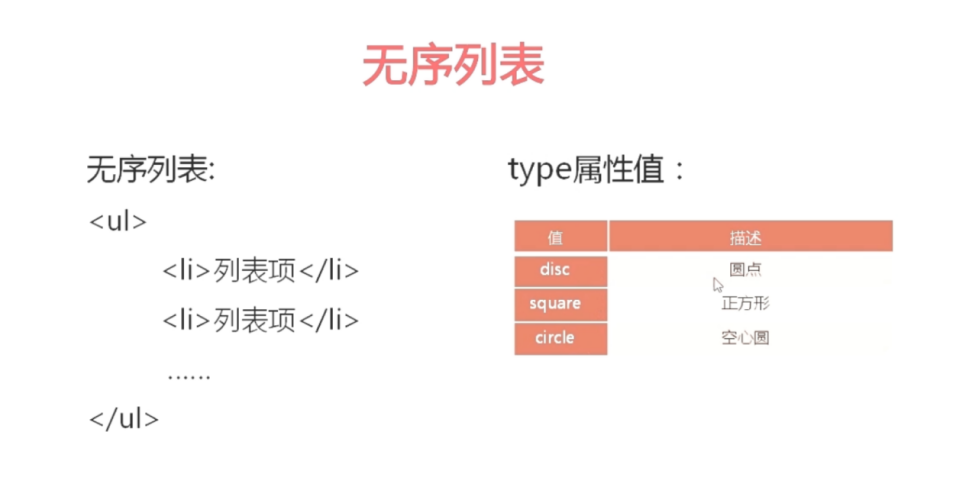
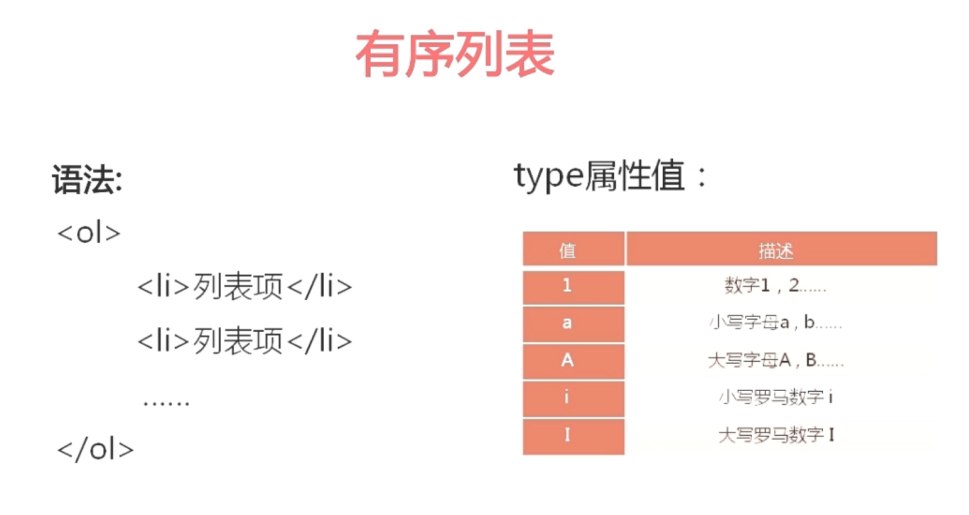
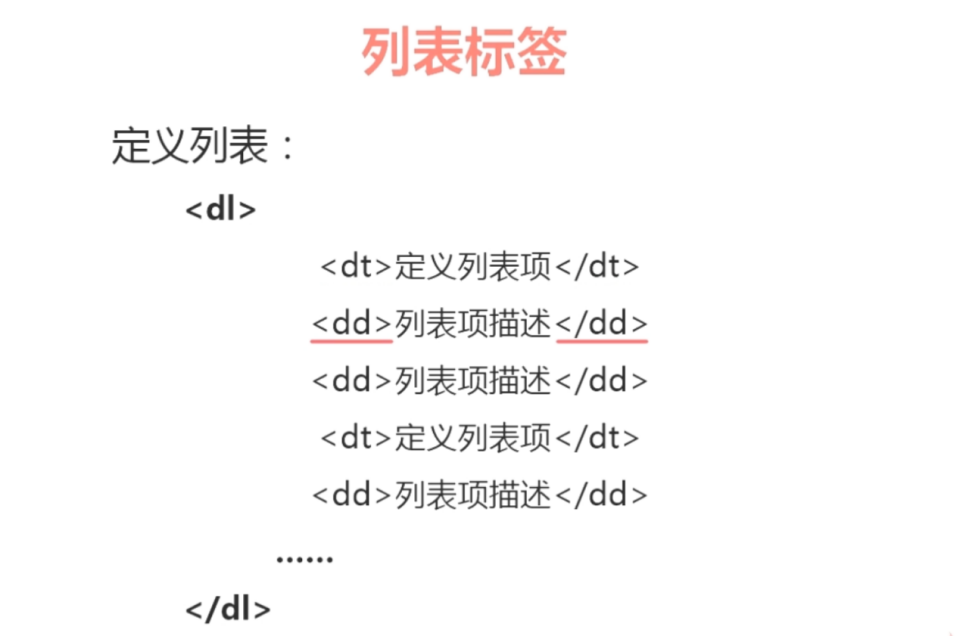
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>标题</title> </head> <body> <h1>什么是HTML?</h1> <p>HTML的全称为超文本标记语言,是一种标记语言。</p> <ul type="disc"> <li>它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。</li> <li>HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</li> <li>超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。</li> <li>这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。</li> <li>这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。</li> </ul> <ul type="square"> <li>它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。</li> <li>HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</li> <li>超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。</li> <li>这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。</li> <li>这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。</li> </ul> <ul type="circle"> <li>它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。</li> <li>HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</li> <li>超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。</li> <li>这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。</li> <li>这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。</li> </ul> <hr/> <h1>HTML 标签</h1> <p>HTML的全称为超文本标记语言,是一种标记语言。</p> <ol type="1"> <li>它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。</li> <li>HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</li> <li>超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。</li> <li>这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。</li> <li>这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。</li> </ol> <ol type="a"> <li>它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。</li> <li>HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</li> <li>超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。</li> <li>这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。</li> <li>这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。</li> </ol> <ol type="I"> <li>它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。</li> <li>HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</li> <li>超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。</li> <li>这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。</li> <li>这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。</li> </ol> <hr/> <dl> <dt>什么是HTML?</dt> <dd>它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。</dd> <dd>HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</dd> <dd>超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。</dd> <dt>HTML 标签</dt> <dd>这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。</dd> <dd>这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。</dd> </dl> </body> </html>
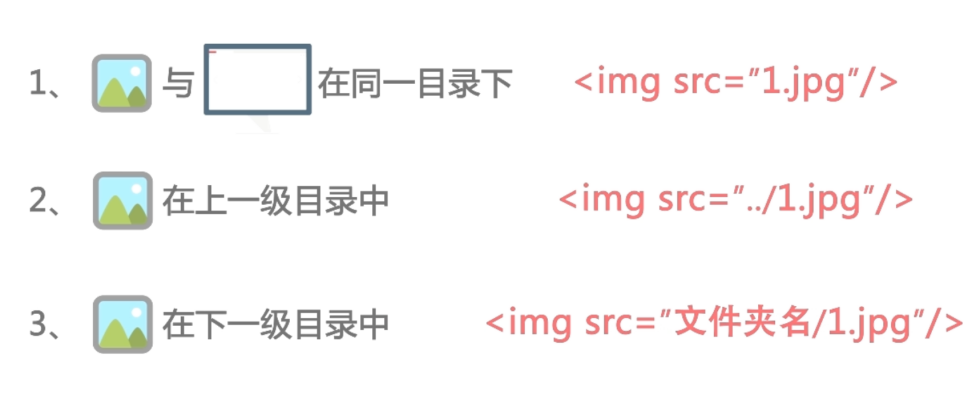
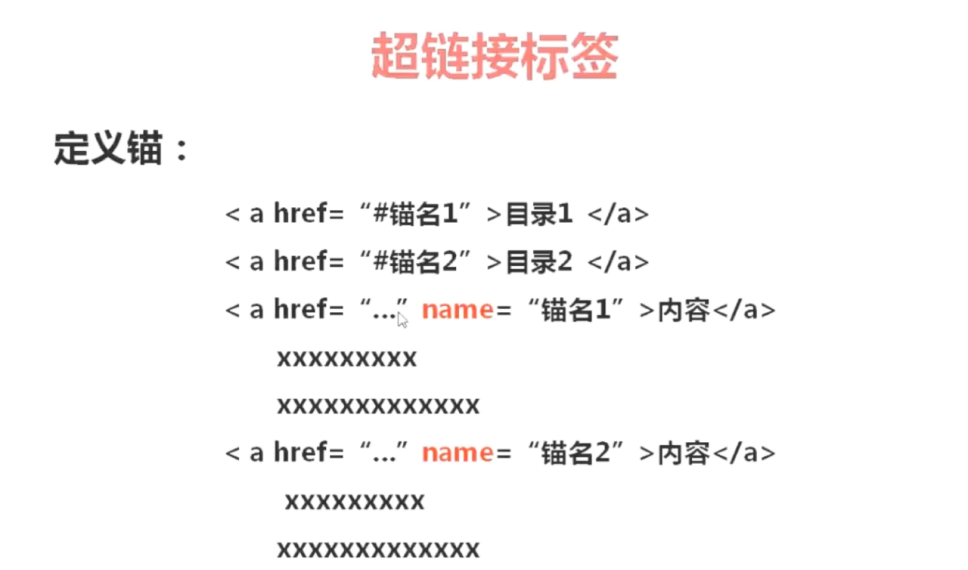
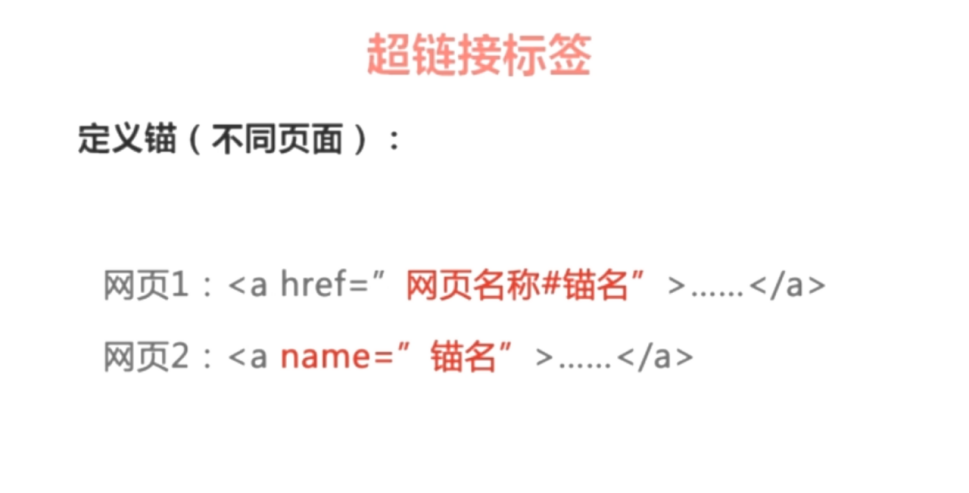
<!DOCTYPE html> <html> <head> <title>图像和超链接</title> <meta charset="utf-8"> </head> <body> <!--绝对路径--> <a href="文字和段落标签.html"><img src="C:\Users\zengy\Pictures\Saved Pictures/QQ图片20210605210727.jpg" width="20%" height="30%"/></a> <br/> <!--相对路径--> <a href="#html">html课程</a> <a href="#js1">JS入门</a> <a href="#js2">JS进阶</a> <a href="mailto:alisa@mukewang.com">反馈意见</a> <a href="photos.rar">文件下载</a> <br/> <a href="hello.html" target="_self" name="html"><img src="photos/u=2044898484,1992141141&fm=26&gp=0.jpg" alt="html基础课程" width="20%" height="30%" /></a> <h2>html基础课程</h2> <h6>什么是HTML</h6> <p align="left"><i>HTML的全称为超文本标记语言,是一种标记语言。<i/>它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。<em>HTML的全称为超文本标记语言,是一种标记语言。<em/>它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。</p> <p align="center"><b>HTML的全称为超文本标记语言,是一种标记语言。</b>它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。<strong>HTML的全称为超文本标记语言,是一种标记语言。</strong>它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。</p> <a name="js1"><img src="C:\Users\zengy\Pictures\Camera Roll\Sample Pictures/QQ图片20210803225113.jpg" alt="javascript入门" width="20%" height="30%"/></a> <a href="https://www.imooc.com/" target="_blank" ><h2>javascript入门</h2></a> <p align="right"><ins>HTML的全称为超文本标记语言,是一种标记语言。</ins>它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML的全称为超文本标记语言,是一种标记语言。<del>它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。</del></p> <p align="justify"><sup>HTML的全称为超文本标记语言,是一种标记语言。</sup>它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。<sub>HTML的全称为超文本标记语言,是一种标记语言。</sub>它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。</p> <p> HTML的全称为超文本标记语言,是一种标记语言。<br/><!-- 换行符 --> 它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。<br/> HTML的全称为超文本标记语言,是一种标记语言。<br/> 它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。<br/></p> <a name="js2"></a><img src="C:\Users\zengy\Pictures\Camera Roll\Sample Pictures/68836e62.jpg" alt="javascript进阶" width="20%" height="30%"/></a> <a href="html2.html#js2" target="_blank" title="javascript进阶课程,边学边练,提升JS技术" ><h2>javascript进阶</h2></a> <pre> HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。 HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。</pre> <p>标签是成对出现的,比如<b>和</b> </p> <p>Copyright ©2021 MiHoYo </p> <hr width="80%" color="#666666" align="left" /> </body> </html>
<!DOCTYPE html> <html> <head> <title>跳转页面</title> </head> <body> <a href="#"><img src="C:\Users\zengy\Pictures\Camera Roll\Sample Pictures/v2-52e4a4b8de1d5459ac94a7f2b95e449d_b.jpg"></a> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <a name="js1"><img src="C:\Users\zengy\Pictures\Camera Roll\Sample Pictures/v2-e850e336e383afbc6a088baf0fa6c35a_b.jpg"></a> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <a name="js2"><img src="C:\Users\zengy\Pictures\Camera Roll\Sample Pictures/v2-a30630742d69cb6d143dc733c593f5b8_b.jpg"></a> </body> </html>