【原文地址】ASP.NET MVC Preview 3 Release
【原文发表日期】 Tuesday, May 27, 2008 1:26 PM
今天早晨,我们发布了ASP.NET MVC框架的第三个预览版。上个月我曾在博客中详细讨论过包含了这个预览版中诸多变动的一个过渡性源码发布。今天的预览版还包含了不在上个月源码版中的一些另外的功能,一些改进/加工,以及Visual Studio工具集成和文档。
你可以在这里下载集成的ASP.NET MVC第三个预览版的安装包,你也可以在这里下载ASP.NET MVC框架第三个预览版的源码和框架单元测试。
Controller Action方法变动
ASP.NET MVC第三个预览版包含了曾在 四月份MVC源码发布贴子中讨论并预览过的MVC Controller变动,以及另外一些调整。
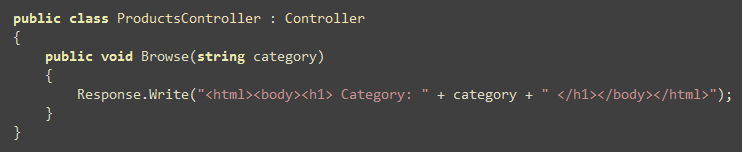
你可以继续编写返回void,其中封装了逻辑的控制器action方法,例如:

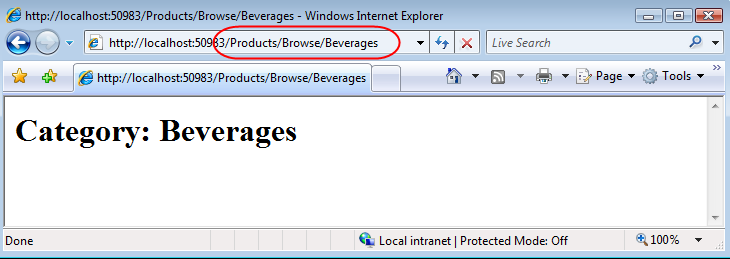
在运行时会显示下列HTML:

第三个预览版现在还支持使用返回一个“ActionResult”对象的方式,该返回对象表示了action方法的结果,允许结果的延迟执行。这可以极大地方便action方法的单元测试(而不必mock什么东西),它还允许更干净的组合以及总的执行控制流程。
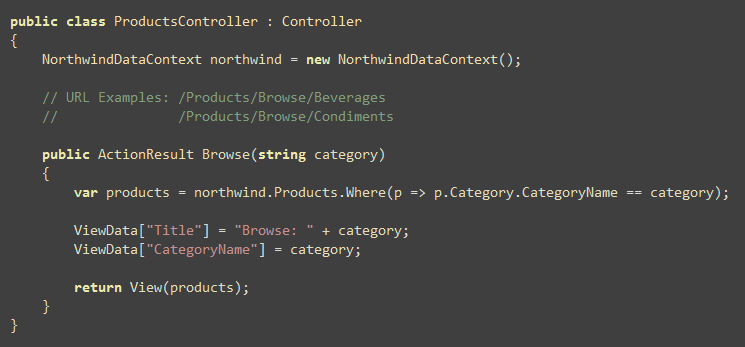
例如,我们可以在我们的Browse action方法中使用LINQ to SQL,从数据库中取回一串Product对象,并且表示我们要显示它们的视图。下面的代码会将三个“ViewData”数据传递到视图中,“Title”和“CategoryName”字符串值,和一个强类型的产品集合(作为ViewData.Model对象而传递过去):

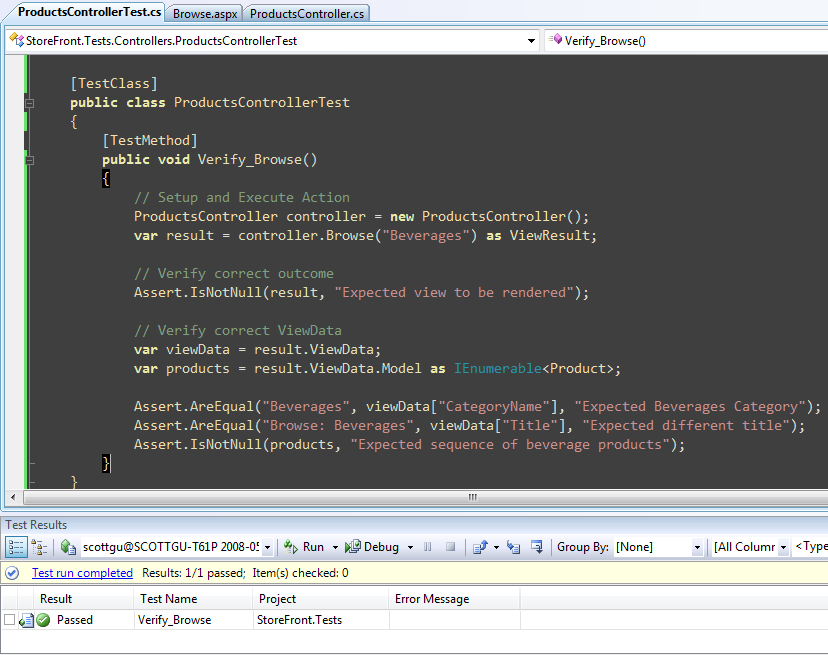
使用上述ActionResult方式的一个好处是,它极大地简化了对Controller action方法的单元测试(不用mock)。下面是一个核实上面的Browse action方法行为的单元测试:

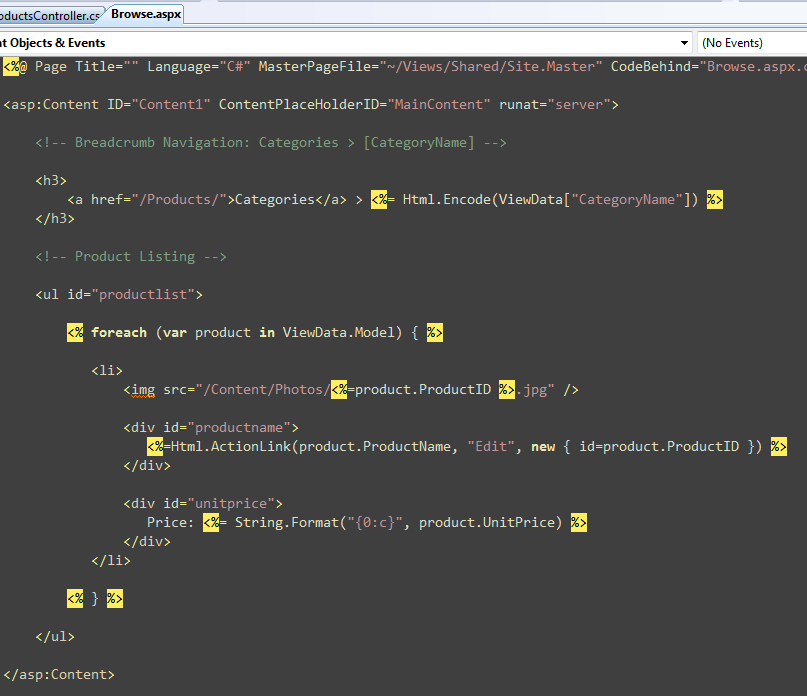
然后我们可以在 \Views\Products 子目录中编写一个“Browse” 视图页面,使用由Browse action方法填充的ViewData数据来显示回复:

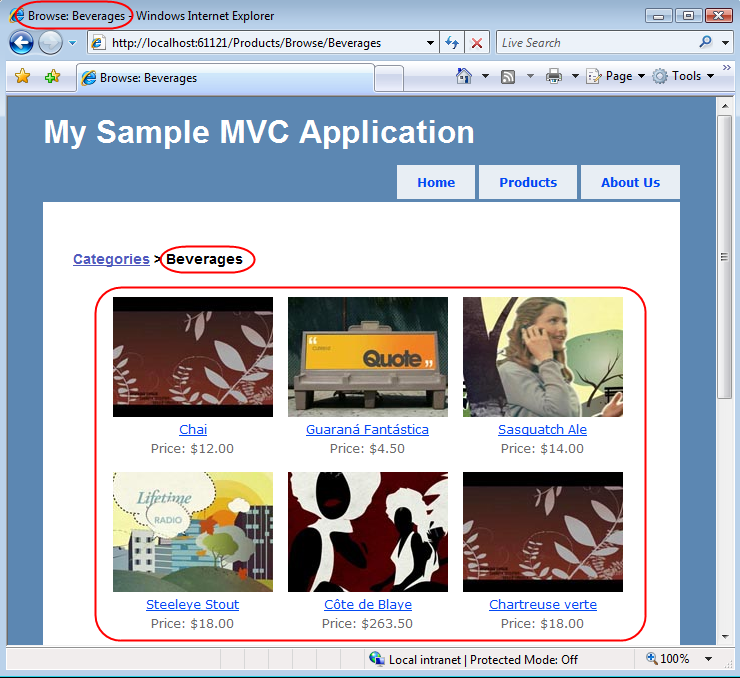
在访问 /Products/Browse/Beverages URL 时,我们就会得到一个类似下面这样的HTML回复(ViewData的三个用法用红笔圈了出来):

注意,除了支持“ViewResult”回复(表示应该显示一个视图)外,ASP.NET MVC的第三个预览版还添加了对返回“JsonResult”(适用于AJAX JSON序列化场景),“ContentResult”(适用于没有视图的流式内容),以及HttpRedirect 和 RedirectToAction/Route结果的支持。
总的ActionResult方式是可扩展的(允许你创建自己的结果类型),而且不久,你会看到我们添加多个内置的结果类型。
改进的HTML辅助方法
HTML辅助方法在ASP.NET MVC的第三个预览版中做了更新,除了一堆缺陷修补外,它们还包含若干个很好的可用性方面的改进。
自动的数值查询
在早先的预览版发布中,在调用HTML辅助方法时,你总是需要明确地传人要显示的数值。例如,要在<input type="text" value="some value"/>元素中包含一个数值,你需要写:

上面的代码会继续工作,虽然现在你还可以只写:

HTML辅助方法现在在默认情形下,会自动检查ViewData字典以及传人视图的任何Model对象,看是否有一个ProductName键或者同名属性值可用。
SelectList 和 MultiSelectList ViewModels
ASP.NET MVC的第三个预览版包含了新的 SelectList 和 MultiSelectList View-Model 类,这些类提供了一个比较干净的方式来填充HTML下拉框(dropdown)和可多选的列表框(listbox),以及管理象当前的选项这样的东西等等。 一个可更干净地处理表单场景的方法是,在一个控制器action方法中,生成并配置这些View-Model对象,然后将它们在ViewData字典中传到视图中去,来格式化和显示。
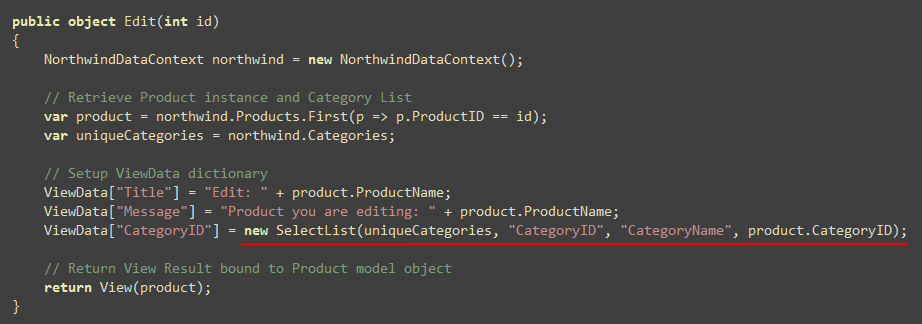
例如,在下面,我针对数据库中的独特分类对象的集合创建了一个SelectList view-model类,我表示我要使用“CategoryID”属性作为列表中每个条目的值,用“CategoryName”属性作为显示文字。我还把列表选项设置成我们正编辑的Product当前的CategoryId值:

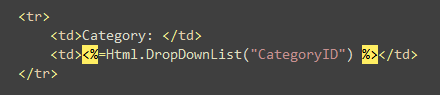
然后在视图中,我们只要编写下面的代码来表示我们要就我们放入ViewData的SelectList创建一个下拉框:

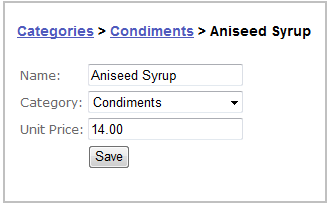
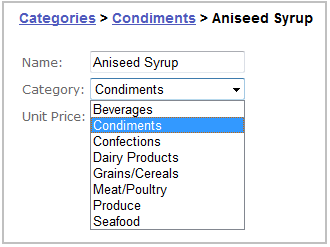
然后,这会在运行时为我们显示一个下拉框,内含适当的条目和当前的选项:


内置的错误验证支持还没有包括在HTML辅助方法之中(你目前还需要为此编写代码),但会在将来出现,势将更进一步简化编辑场景。
你还会在将来的预览版本中看到ASP.NET AJAX辅助方法,用最少的代码,就可将AJAX轻松地集成进MVC应用中。
URL路径选择的改进
ASP.NET MVC第三个预览版包含了对URL路径选择系统的若干改进。URL路径选择是一个web MVC框架必须弄对的一个最“根本性(fundamental)”的组件,那就是我们在前几个预览版中花了很多精力来将其“钉死”的原因。我们的新URL路径选择引擎将于今夏在.NET 3.5 SP1中发布,将同时支持Web Forms 和 MVC请求。 在运行于.NET 3.5 SP1之上时,ASP.NET MVC将能够使用内置的.NET 3.5 SP1路径选择引擎。ASP.NET MVC也将包含一份相应的程序集,这样它在非SP1系统上也能工作。
第三个预览版中的URL路径选择包括下面一些改进:
MapRoute() 和 IgnoreRoute() 辅助方法
ASP.NET MVC 第三个预览版包括新的MapRoute和IgnoreRoute辅助方法,你可以使用这些方法更轻松地注册路径规则。MapRoute()提供了一个将新的MVC Route规则加到Routes集合中的简易方法,而IgnoreRoute()则提供了一个告诉URL路径选择系统中止处理某些URL模式(例如,ASP.NET中用来提供JavaScript和图像等的.axd资源处理器)的简易方法。
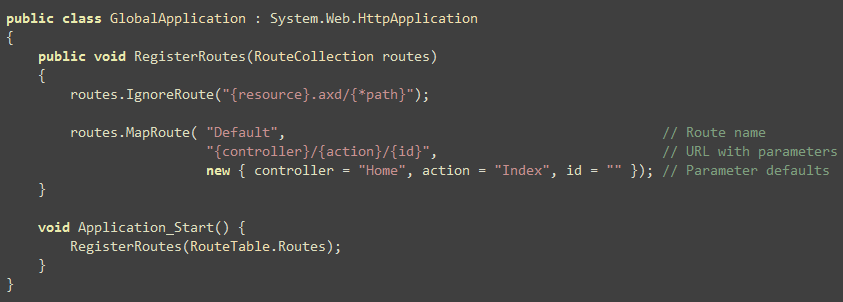
下面是在你创建一个新的ASP.NET MVC项目后,Global.asax中默认的RegisterRoutes()方法的例子,在其中,你可以同时看到这两个新的辅助方法的用法:

MapRoute()辅助方法是重载的,可以接受2个,或者3个,或者4个参数(路径名称,URL句法,URL默认参数,以及可选的URL参数的正则表达式约束)。
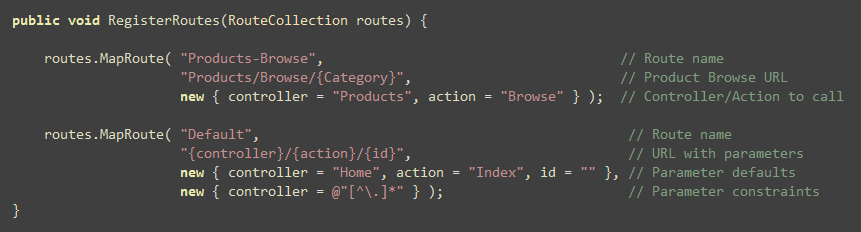
你可以调用MapRoute()任意次,来在系统中注册多个具名的路径。例如,除了默认的约定规则外,我们还可以象下面这样加一个名为“Products-Browse”的路径规则:

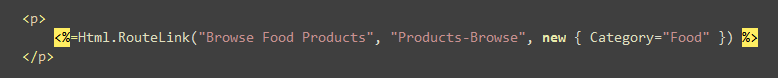
然后,我们就可以在我们的控制器和视图中,显式引用“Products-Browse”这个规则来生成针对该规则的URL。例如,我们可以使用Html.RouteLink视图辅助方法表示我们要链接到“Products-Browse”路径,在视图模板中使用象下面这样的代码传给它一个“Food”分类参数:

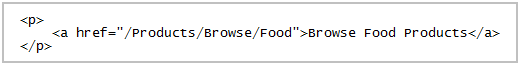
然后这个视图辅助方法就会访问路径选择系统,输出一个象下面这样的HTML超链接(注意它是如何使用路径规则将分类参数自动替换进URL的):

我们也可以在视图中使用新的Url.RouteUrl(routeName, values)方法,如果我们只想要获取一个具名路径的URL的话(而不是输出<a> html元素)。
我们也可以使用Controller基类上的新RedirectToRoute(routeName, values)辅助方法来根据具名的路径规则向浏览器发出重新定向。
更丰富的URL路径映射功能
ASP.NET MVC第三个预览版还支持一堆新的URL路径映射功能,你现在可以将"-", ".", ";"或者任何其他字符用作你的路径规则的一部分。
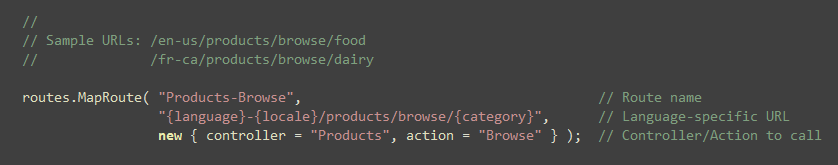
例如,将 "-" 用作分割字符,你现在可以使用象下面这样的规则,从你的URL中分别分析出语言和locale值:

在调用时,这会将适当的"language", "locale", 和"category"参数传给ProductsController.Browse action方法:
| URL 路径规则 | URL例子 | 传给Action方法的参数 |
| {language}-{locale}/products/browse/{category} | /en-us/products/browse/food | language=en, locale=us, category=food |
| /en-uk/products/browse/food | language=en, locale=uk, category=food |
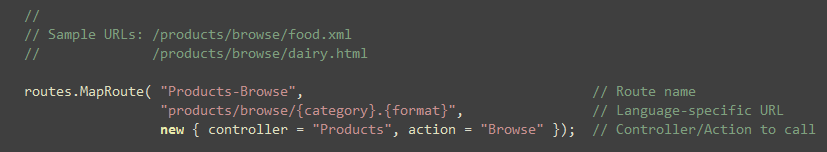
或者你也可以在URL的后头使用"."文件扩展类型来决定是以XML还是HTML格式将结果发回:

这会在调用时将“category” 和 “format”参数同时传给ProductsController.Browse action方法:
| URL路径规则 | URL例子 | 传给Action方法的参数 |
| products/browse/{category}.{format} | /products/browse/food.xml | category=food, format=xml |
| /products/browse/food.html | category=food, format=html |
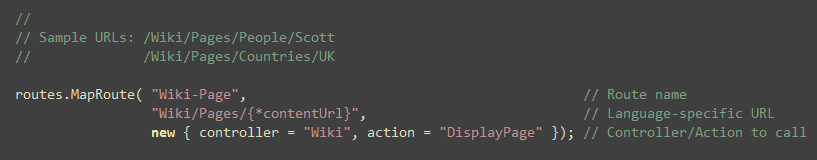
ASP.NET MVC的第三个预览版还支持通配符路径规则(在第二个预览版中就有了)。 例如,你可以在一个规则中表示要将所有剩下的URI内容作为一个具名参数传给一个action方法:

这会在调用时将“contentUrl”参数传给WikiController.DisplayPage action方法:
| URL路径规则 | Example URL例子 | 传给Action方法的参数 |
| Wiki/Pages/{*contentUrl} | /Wiki/Pages/People/Scott | contentUrl="People/Scott" |
| /Wiki/Pages/Countries/UK | contentUrl="Countries/UK" |
这些通配符路径在建造博客,维客或者其他基于内容的系统时会非常有用。
结语
今天发布的ASP.NET MVC的第三个预览版包括了一堆改进和加工。我们开始对URL路径选择和MVC的Controller/Action编程模型感到满意,感到那些方面“烧制”得非常好(bake really well)。在将来的预览版中,你将会开始看到编程模型stack上更多比较高层次的改进,象视图(html辅助方法,验证辅助方法等等),AJAX,子控制器和站点构成,更深入的登录,认证,授权和缓存集成,以及数据scaffolding支持等方面的东西。
我还将发表上个周末开始撰写的一个非常长的教程贴子,演示如何使用ASP.NET MVC的第三个预览版来建造应用,希望在最近几天内写完。这应该对ASP.NET MVC提供一个很好的介绍,以及对所有的东西是怎么协作的帮着提供一些上下文,如果你对使用ASP.NET MVC感兴趣的话。
希望本文对你有所帮助,
Scott