vue mandmobile ui实现三列列表的方法

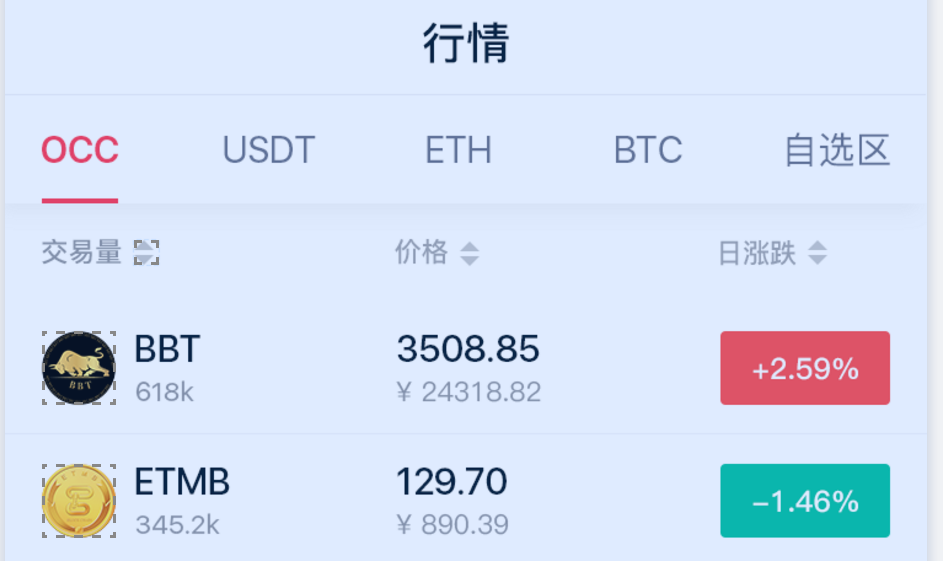
请问这种列表的要用那个组件好呢?
Cellitem 只能用到两列,这个要三列的怎么弄?
mand的好像没有listview,grid组件的
问了mandmobile的群主说是可以通过Cellitem的slot插槽left default right来实现的

模版代码如下:
<div class="md-example-child md-example-child-tabs md-example-child-tabs-0">
<md-tabs :titles="titles">
<div class="md-example-child md-example-child-field md-example-child-field-2">
<md-field title>
<md-field-item name="item2" title align="center" @click="onClick">
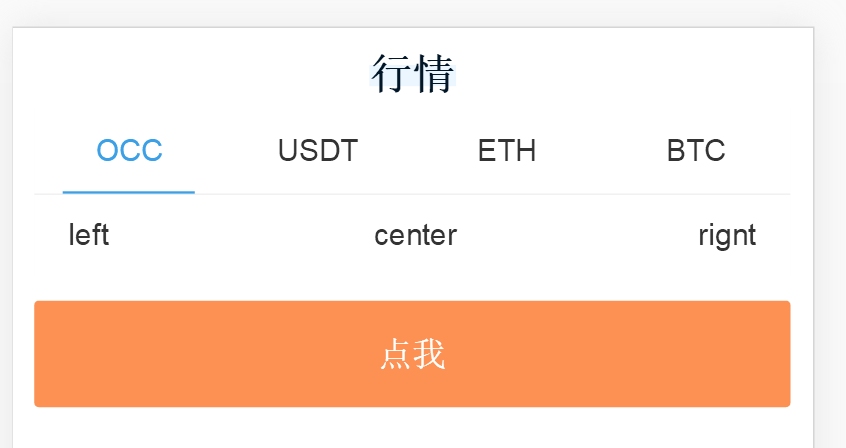
<div slot="left">left</div>
<div slot="default">center</div>
<div slot="right">rignt</div>
</md-field-item>
</md-field>
</div>
</md-tabs>
</div>
完整代码如下:
<template>
<main id="home" class="view" role="main">
<div class="heading">
<h1>
<span>行情</span>
</h1>
</div>
<div class="md-example-child md-example-child-tabs md-example-child-tabs-0">
<md-tabs :titles="titles">
<div class="md-example-child md-example-child-field md-example-child-field-2">
<md-field title>
<md-field-item name="item2" title align="center" @click="onClick">
<div slot="left">left</div>
<div slot="default">center</div>
<div slot="right">rignt</div>
</md-field-item>
</md-field>
</div>
</md-tabs>
</div>
<md-button @click="handleClick">点我</md-button>
</main>
</template>
<script>
import {
Button,
Toast,
Tabs,
Field,
FieldItem,
Icon,
Dialog
} from "mand-mobile";
export default {
name: "home-view",
data() {
return {
titles: ["OCC", "USDT", "ETH", "BTC"]
};
},
components: {
[Field.name]: Field,
[FieldItem.name]: FieldItem,
[Icon.name]: Icon,
[Tabs.name]: Tabs,
[Button.name]: Button
},
methods: {
onClick(name) {
Dialog.alert({
content: `点击了 ${name}`
});
},
handleClick() {
Toast.info("不错哟~");
}
}
};
</script>
<style>
.heading {
text-align: center;
margin-bottom: 10px;
}
.heading h1 {
line-height: 1.15;
font-size: 40px;
font-family: PingFang-SC-Bold;
color: rgba(1, 22, 39, 1);
font-weight: bold;
}
.heading h1 span {
position: relative;
}
.heading h1 span::after {
content: "";
position: absolute;
z-index: -1;
left: 0;
bottom: 8px;
100%;
height: 20px;
background: #ecf6ff;
}
.heading p {
font-size: 32px;
color: #666;
line-height: 56px;
}
</style>