安装webpack: npm install webpack webpack-cli -D
全局安装webpack:npm install --global webpack webpack-cli (不推荐全局安装,这会将你的项目中的webpack锁定到指定版本,并且在使用不同的webpack版本的项目中可能会导致构建失败)。
https://blog.csdn.net/qq_18581221/article/details/79427363
几个核心概念:
1.mode开发模式:
如果是development(开发模式),则打包后正常显示,如果是production(产品模式),则打包后为压缩模式。
2.入口文件(entry):
入口文件类似于其他语言的起始文件(如main函数所在的文件)。入口起点指示webpack应该使用哪个模块,来作为构建其内部依赖图的开始。进入入口起点后,webpack会找出有哪些模块和库时入口起点依赖的。
webpack配置的entry(有三种输入方式)
1.一个入口文件,所有的依赖全部在这个入口文件中指定:webpack 4.x后,一个入口文件默认为src下面的index.js,不用写entry
2.将两个平行的,不相依赖的两个文件打包在一起(以数组的形式):entry: ['./src/index.js','./src/a.js']
3.输出(output):
output属性告诉webpack在哪里输出它所创建的bundles,以及如何命名这些文件。
如果入口文件有多个,若output.filename还是写死的一个,它们之间就会进行报错。解决办法:通过一些占位符使每个文件输出名都是唯一的
① [name]占位符
② [hash]占位符
③ [chunkhash]占位符
4.loader
loader让webpack能够去处理那些非JS文件(webpack自身只理解JS)。loader可以将所有类型的文件转换为webpack能够处理的有效模块,然后就可以利用webpack的打包能力,对它们进行处理。
5.插件(plugins):
loader被用于转换某些类型的模块,而插件则可以用于执行范围更广的任务。插件的范围包括:从打包优化和压缩,一直到重新定义环境中的变量。插件的功能及其强大,可以用来处理各种各样的任务。
webpack的基础配置:
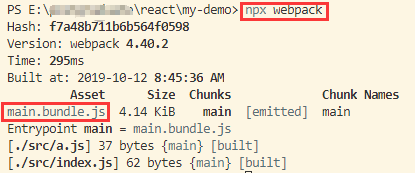
手动配置webpack:默认配置文件的名字为:webpack.config.js
//webpack是node写出来的 是node的写法 const path = require('path'); //const htmlWebpackPlugin = require('html-webpack-plugin'); module.exports = { //模式默认有两种:development production mode : 'development', entry: './src/index.js', //入口 output:{ //路径必须是一个绝对路径,resolve可以把相对路径解析为一个绝对路径 //path.resolve('dist')也可以,表示在当前路径下解析一个dist目录 path : path.resolve(__dirname,'dist'), filename : '[name].bundle.js' //打包后的文件名 }

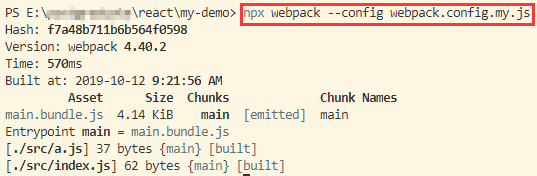
如果想要修改默认的配置文件名称,如:把webpack.config.js文件名修改为webpack.config.my.js
当然直接执行npx webpack命令会报异常,找不到该配置文件,但是我们可以手动的指定配置文件,如下:
npx webpack --config webpack.config.my.js

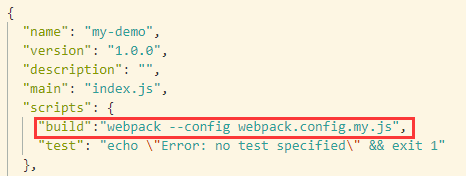
如果觉得这个名字太长了,每次执行起来很麻烦,我们可以到package.json文件中配置一些脚本

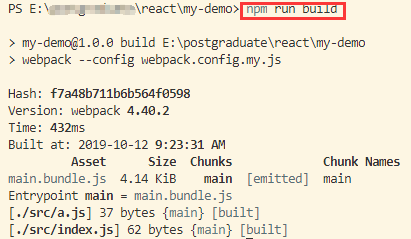
执行命令npm run build即可

webpack-dev-server:
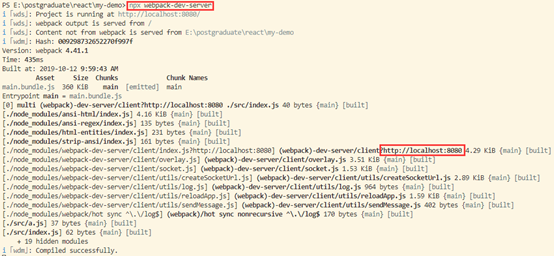
webpack-dev-server是一个小型的Node.js Express服务器,它并不会真实的去打包文件,只是生成一个内存中的打包,把文件写到内存中,默认端口是8080。
安装:npm install webpack-dev-server -D
可以通过在package.json文件中添加一条配置:
"dev": "webpack-dev-server"

然后直接用npm run dev来执行命令

通过给定的地址直接访问页面即可