使用vue-awesome-swiper过程中,我们该如何自定义轮播图的页数,将剩余的内容分布到下一张轮播图呢?如下图,
第一张:

第二张:

这个时候,我们可以使用vue的computed属性来自定义轮播图的页数,
Vue.js在模板表达式中限制了,绑定表达式最多只能有一条表达式,但某些数据需要一条以上的表达式运算实现,此时就可以将此数据放在计算属性(computed)当中。
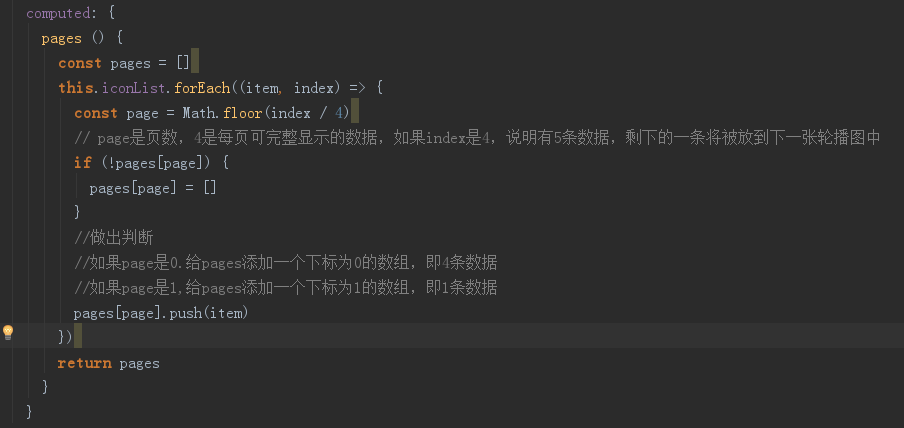
如何用computed来自定义呢?请看下图

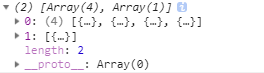
控制台显示结果如下:

然后我们只要在页面中将获取的数据渲染出来即可,附上源码:
<template>
<div id="HomeIcons">
<swiper :options="swiperOption" ref="mySwiper">
<swiper-slide v-for="(page,index) in pages" :key="index">
<div class="icons" v-for="item in page" :key="item.id">
<div class="icons-img">
<img class="icons-conimg" :src="item.url" alt="">
</div>
</div>
</swiper-slide>
</swiper>
</div>
</template>
<script>
export default {
name: 'HomeIcons',
data () {
return {
swiperOption: {
pagination: '.swiper-pagination'
},
iconList: [
{
id: "001",
url: "zcmos_01.png",
conent: "zcmos_01.png"
},
{
id: "002",
url: "zcmos_02.png",
conent: "zcmos_02.png"
},
{
id: "003",
url: "zcmos_03.png",
conent: "zcmos_03.png"
},
{
id: "004",
url: "zcmos_04.png",
conent: ""
},
{
id: "005",
url: "zcmos_05.png",
conent: "zcmos_05.png"
}
]
}
},
computed: {
pages () {
const pages = []
this.iconList.forEach((item, index) => {
const page = Math.floor(index / 4)
if (!pages[page]) {
pages[page] = []
}
pages[page].push(item)
})
return pages
}
}
}
</script>