题外话:好久没来博客园了,这几个月自己的工作经历可以算是相当丰富,其实一直不知道自己做web前端能做到什么时候,但是想说既然现在还在做着这个职位,就好好的学习。之前很少写js代码,来了新公司大多数都是接触的js脚本语言,所以可以说每天都会学到很多新知识。公司的插件用的比较多,其中一个就是echart;
echarts的官网主页:https://ecomfe.github.io/echarts/index-en.html;
echarts的中文主页:http://echarts.baidu.com/;
要使用echarts,首先需要在html加载echarts的js;
eg:
<body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="height:400px"></div> <!-- ECharts单文件引入 --> <script src="http://echarts.baidu.com/build/dist/echarts.js"></script> </body>
然后就是配置echart的参数,个人喜欢写在一个函数里面,然后再调用这个函数;例如:(针对的是bar图形)
var initEChart=function(){ // 基于准备好的dom,初始化echarts图表 require( [ 'echarts', 'echarts/chart/bar' // 使用柱状图就加载bar模块,按需加载 ], function (ec) { // 基于准备好的dom,初始化echarts图表 var myChart = ec.init(document.getElementById('main')); myChart.showLoading({ text: '读取数据中...' //loading,是在读取数据的时候显示 }); //当无数据的时候显示; if (data <= 0) { myChart.showLoading({ text: '无数据' //loading话术 }); return; } myChart.hideLoading();//隐藏loading //数据选项 var option = { title : { text: '学生成绩' }, tooltip : { trigger: 'axis' }, legend: { data:['语文成绩','数学成绩']//是指元素的属性 }, calculable : true, xAxis : [ { type : 'category', data : ['同学1','同学2'];//x轴显示的数据 } ], yAxis : [ { type : 'value'//y轴显示的数据 } ], series : [ { name:'历史平均分', type:'bar', data: ['2','2'], markPoint : { data : [ {type : 'max', name: '最大值'}, ] }, barGap :0//这个是控制同一个元素的两个属性直接的距离 //markLine : { // data : [ // {type : 'average', name: '平均值'} // ] //}(这个是平均值基线,根据个人需求) }, { name:'当前平均分', type:'bar', data: ['3','5'], markPoint : { data : [ {name : '年最高',type:"max"}, ] } } ] }; // 为echarts对象加载数据 myChart.setOption(option); } ); };
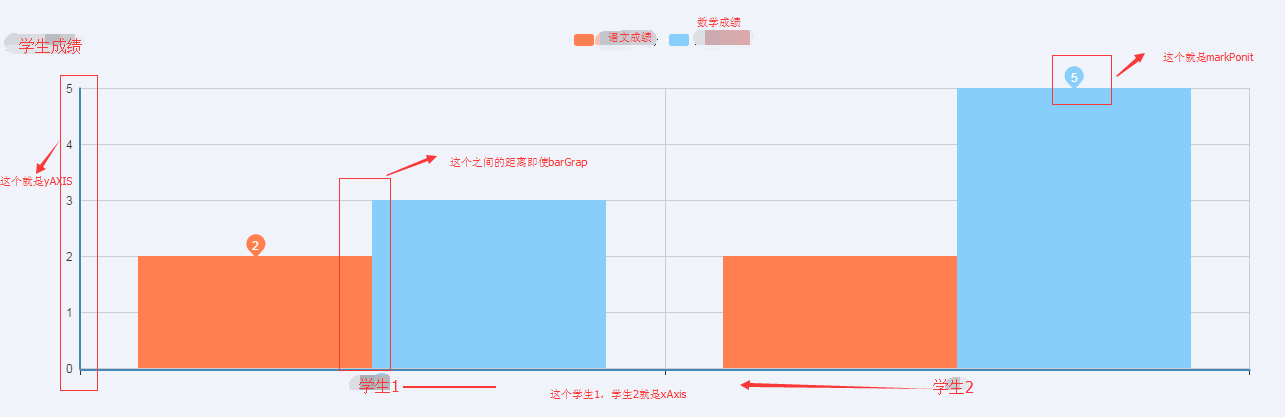
最后效果图如下,当然图表显示的文字是我马赛克了后写上去的,因为项目里面的文字和上文说的文字不一样,将就着看了吧;
这就是echarts,我觉得还蛮好用的。我说的例子主要是柱形的,echats还有很多其他形状,用的比较多的就柱形和环形;环形其实也是类似的,在加载时,就
'echarts/chart/pie', // 加载环形模块
好啦,大致就这么多了。如有问题,欢迎指正,谢谢:);