版权声明:本文为博主原创文章。未经博主同意不得转载。
https://blog.csdn.net/u012025054/article/details/36051545
SharePoint开发中怎样使用Visual Studio给你的Web Part加入图标
直接进入正题。以Hello World为例。
1. 以管理员身份打开VS,新建空白SharePoint项目。
点击确定。部署为场解决方式。
2. 右击项目加入新项--Web部件。命名HelloWorldWebPart。
3. 编辑代码:
using System;
using System.ComponentModel;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
namespace HelloWorldWithIcon.HelloWorldWebPart
{
[ToolboxItemAttribute(false)]
public class HelloWorldWebPart : WebPart
{
protected override void CreateChildControls()
{
Label label = new Label();
label.Text = "Hello World!";
this.Controls.Add(label);
base.CreateChildControls();
}
}
}
每一个Web部件都有两个图标:一个在Web部件库标识Web部件,一个在页面上标识Web部件。使用一个图标是简单的戏法,能够增强你的Web部件。通常也差点儿不须要代码。
Web部件定义包括两个属性指定图标。一个是CatalogIconImageUrl,指定图标文件的URL位置。必须是16x16像素的图片,PNG/GIF或者JPEG格式。这个图标在Web部件库中标识Web部件。强烈建议在这里使用图标,将帮助你的用户发现这个Web部件,并给以专业的印象。
第二个图标是TitleIconImageUrl。能够用来在Web部件标题栏左側显示。能够和第一个图标大小同样。事实上并不建议你在这里使用图标。通常它会影响Web部件的视觉效果。假设其它Web部件没有图标,这样反而有负面效果。
你能够在.webpart文件里指定图标,或者在Web部件类中覆盖。当然,最简单还是在.webpart文件里改动。
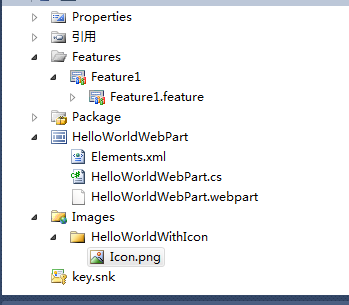
首先你要在项目中添加图标。
右击项目,选择加入--SharePoint图片映射目录。VS将加入目录到项目,创建子目录。以你的项目名命名。在这里你要加入图标图片文件。

然后要编辑.webpart文件:
<?xml version="1.0" encoding="utf-8"?
>
$Resources:core,ImportErrorMessage;HelloWorldWebPart/_layouts/Images/HelloWorldWithIcon/Icon.png/_layouts/Images/HelloWorldWithIcon/Icon.pngHelloWorld
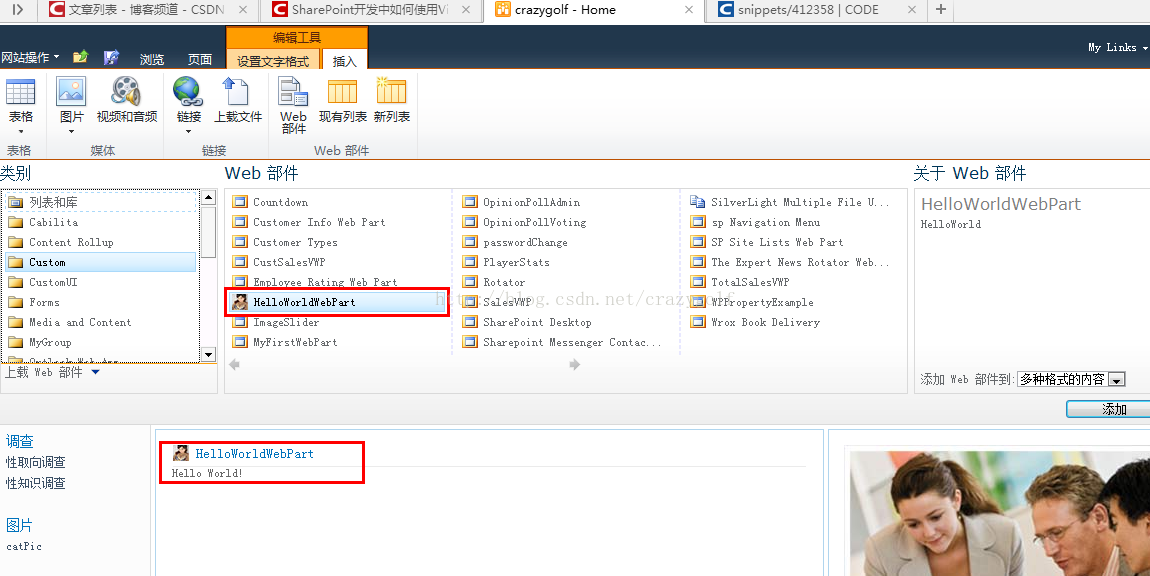
5. 加入Web部件到SharePoint页面能够看到: