首先服务的概念,对于linux服务器来说,其中大多数的软件都算是服务,比如nginx、mysql、Jenkins等等。下面我们就来学习一下linux中有关服务的一些内容。
一、服务简介和分类
1、运行级别
运行的级别有以下几种分类:
| 运行级别 | 含义 |
|---|---|
| 0 | 关机 |
| 1 | 单用户,类似于Window的安全模式,主要用于系统修复 |
| 2 | 不完全多用户,类似于字符界面,但不包含NFS(Linux和Window进行文件共享)服务 |
| 3 | 完整的命令行模式,就是标准的字符界面 |
| 4 | 系统保留未使用 |
| 5 | 图形界面 |
| 6 | 重启 |
- runlevel,查看当前的运行级别。
- init [运行级别],切换运行级别。
- 设置默认运行级别,vi /etc/inittab然后添加,id:3:initdefault:。即可设置默认运行级别。
2、服务的分类
首先,系统开启的服务越少,那么服务器就会更加稳定和安全。服务的安装方式不同,启动的方式也有差异。通常服务的管理方式有两种:
RPM包安装的服务,由软件包作者指定安装位置,独立的服务,绝大多数服务都是独立运行在内存中的,可以直接响应客户端的请求源码包安装的服务,由我们用户决定安装位置
然后,我们可以通过不同的方式查看包安装的位置:
- 查看RPM包安装的位置,可以通过chkconfig --list命令列出所有服务的情况,当然chkconfig的用处可不仅仅如此。
- 源码包的安装,默认自定义的安装位置为
/usr/local,可以查看该文件获取源码包的信息。
3、服务与端口
- ps -aux,查看系统中正在运行的进程
- cat /etc/services,查看常见服务端口
- netstat -tulnp,查看系统中监听的端口
- -t,列出tcp数据
- -u,列出udp数据
- -l,列出正在监听的网络服务
- -n,用端口号来显示服务,而不是服务名
- -p,列出该服务的进程id
二、RPM包服务管理
RMP 是 LINUX 下的一种软件的可执行程序,你只要安装它就可以了。这种软件安装包通常是一个RPM包(Redhat Linux Packet Manager,就是Redhat的包管理器),后缀是.rpm。
RPM是Red Hat公司随Redhat Linux推出了一个软件包管理器,通过它能够更加轻松容易地实现软件的安装。就是类似于node中的npm咯。
rpm的常用命令如下:
- rpm -ivh [rpm包名],安装软件,其中
i表示安装install,v表示显示安装过程verbose,h表示显示进度。 - rpm -Uvh [rpm包名],升级软件,U表示update。
- rpm -e [rpm包名],反安装。
- rpm -qpi [rpm包名],查询软件包的详细信息。
- rpm -qf [rpm包名],查询某个文件是属于哪个rpm包的。
- rpm -qpl [rpm包名],查该软件包会向系统里面写入哪些文件。
另外要说一下的是repo这个东西,
- repo文件是yum源(软件仓库)的配置文件,通常一个repo文件定义了一个或者多个软件仓库的细节内容,例如我们将从哪里下载需要安装或者升级的软件包,repo文件中的设置内容将被yum读取和应用
- 服务器端:在服务器上面存放了所有的RPM软件包,然后以相关的功能去分析每个RPM文件的依赖性关系,将这些数据记录成文件存放在服务器的某特定目录内。
- 客户端:如果需要安装某个软件时,先下载服务器上面记录的依赖性关系文件(可通过WWW或FTP方式),通过对服务器端下载的纪录数据进行分析,然后取得所有相关的软件,一次全部下载下来进行安装。
我们可以通过下面的命令来查看repo相关的信息:
cat /etc/yum.conf /etc/yum.repos.d /etc/yum.repos.d/nginx.repo
另外,我们来看看RPM包相关的一些文件:
| 文件 | 含义 |
|---|---|
| /etc | 配置文件位置 |
| /etc/init.d | 启动脚本位置 |
| /etc/sysconfig | 初始化环境配置文件位置 |
| /var/lib | 服务产生的数据放在这里 |
| /var/log | 日志 |
最后,
- systemd是Linux系统最新的初始化系统(init),作用是提高系统的启动速度,尽可能启动较少的进程,尽可能更多进程并发启动
- systemd对应的进程管理命令是
systemctl
rpm -ivh http://nginx.org/packages/centos/6/noarch/RPMS/nginx-release-centos-6-0.el6.ngx.noarch.rpm yum info nginx yum install -y nginx systemctl start nginx.service netstat -ltun | grep 80 curl http://localhost
三、源码包服务管理
我们要知道源码包安装的时候需要使用绝对路径,调用启动脚本来启动。不同的源码包的启动脚本不一样,要通过阅读源码包安装说明的方式来查看启动的方法。
下面我们来看下,通过源码包的方式,如何安装nginx。
首先,我们要安装一下源码包服务的一些依赖:
yum install gcc gcc-c++ perl -y
成功之后呢,会提示一个:

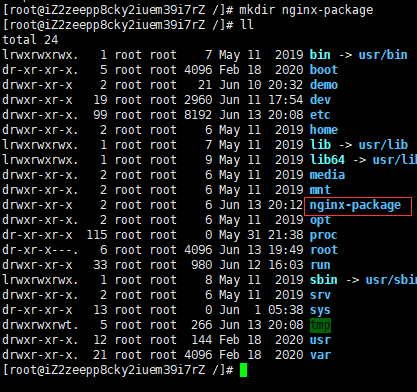
就安装成功啦。然后,我们来建个文件夹,用来存储稍后我们要下载下来的源码包:

我是在根目录建的,理论上讲,随便你保存在哪里都行,但是要注意各根文件的具体意义,不要放的太随便,然后,我们进入到刚才我们创建的文件夹中。
然后我们通过命令,安装以下四个源码包:
- PCRE,wget https://sourceforge.net/projects/pcre/files/pcre/8.44/pcre-8.44.tar.gz。
- zlib,wge thttps://sourceforge.net/projects/libpng/files/zlib/1.2.11/zlib-1.2.11.tar.gz。
- openssl,wget https://www.openssl.org/source/old/1.0.2/openssl-1.0.2n.tar.gz。
- nginx,wget https://nginx.org/download/nginx-1.10.3.tar.gz。
当然,以上只是具体的版本,其他的版本可以去对应的官网找,这里就不多说了。
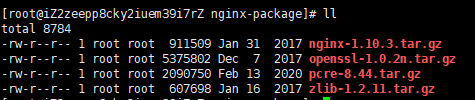
下载完后,我们的目录里面是这样的:

然后,我们要把这些压缩包全部解压:
tar -zxvf nginx-1.10.3.tar.gz tar -zxvf openssl-1.0.2n.tar.gz tar -zxvf pcre-8.44.tar.gz tar -zxvf zlib-1.2.11.tar.gz
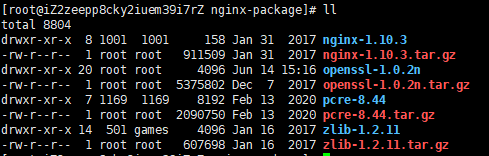
挨个执行吧。解压之后呢,我们的目录就是这样的了:

首先,我们进入到nginx-1.10.1的源码目录里,然后执行下面的配置代码:
./configure --prefix=/usr/local/nginx \ --pid-path=/usr/local/nginx/nginx.pid \ --error-log-path=/usr/local/nginx/error.log \ --http-log-path=/usr/local/nginx/access.log \ --with-http_ssl_module \ --with-mail --with-mail_ssl_module \ --with-stream --with-threads \ --user=comex --group=comexgroup \ --with-pcre=/nginx-package/pcre-8.44 \ --with-zlib=/nginx-package/zlib-1.2.11 \ --with-openssl=/nginx-package/openssl-1.0.2n
然后通过make命令,把c或c++的代码,编译成我们可以使用的样子。要编译一段时间。
安装完成后执行nginx命令,发现找不到nginx命令,这是因为我们没有配置相关的命令,需要我们手动去配置。那我们来搞一下吧:
后续需要配置对应的命令,并授权给用户,就可以启动nginx了。