<body>
<div id="position">
<p>鼠标的实时位置(pageX/Y):</p><p class="pagePosition position"></p>
<p>鼠标的实时位置(clientX/Y):</p><p class="clientPosition position"></p>
<p>鼠标的实时位置(screenX/Y):</p><p class="screenPosition position"></p>
</div>
</body>
<script>
var pagePositionBox = document.getElementsByClassName("position")[0];
var clientPositionBox = document.getElementsByClassName("position")[1];
var screenPositionBox = document.getElementsByClassName("position")[2];
function onMove (e) {
var pageX = e.pageX,
pageY = e.pageY,
clientX = e.clientX,
clientY = e.clientY,
screenX = e.screenX,
screenY = e.screenY;
var pagePosition = "X: " + pageX + ", " + "Y: " + pageY;
var clientPosition = "X: " + clientX + ", " + "Y: " + clientY;
var screenPosition = "X: " + screenX + ", " + "Y: " + screenY;
console.log(pagePosition,clientPosition,screenPosition);
pagePositionBox.innerText = pagePosition;
clientPositionBox.innerText = clientPosition;
screenPositionBox.innerText = screenPosition;
};
document.onmousemove = onMove;
</script>

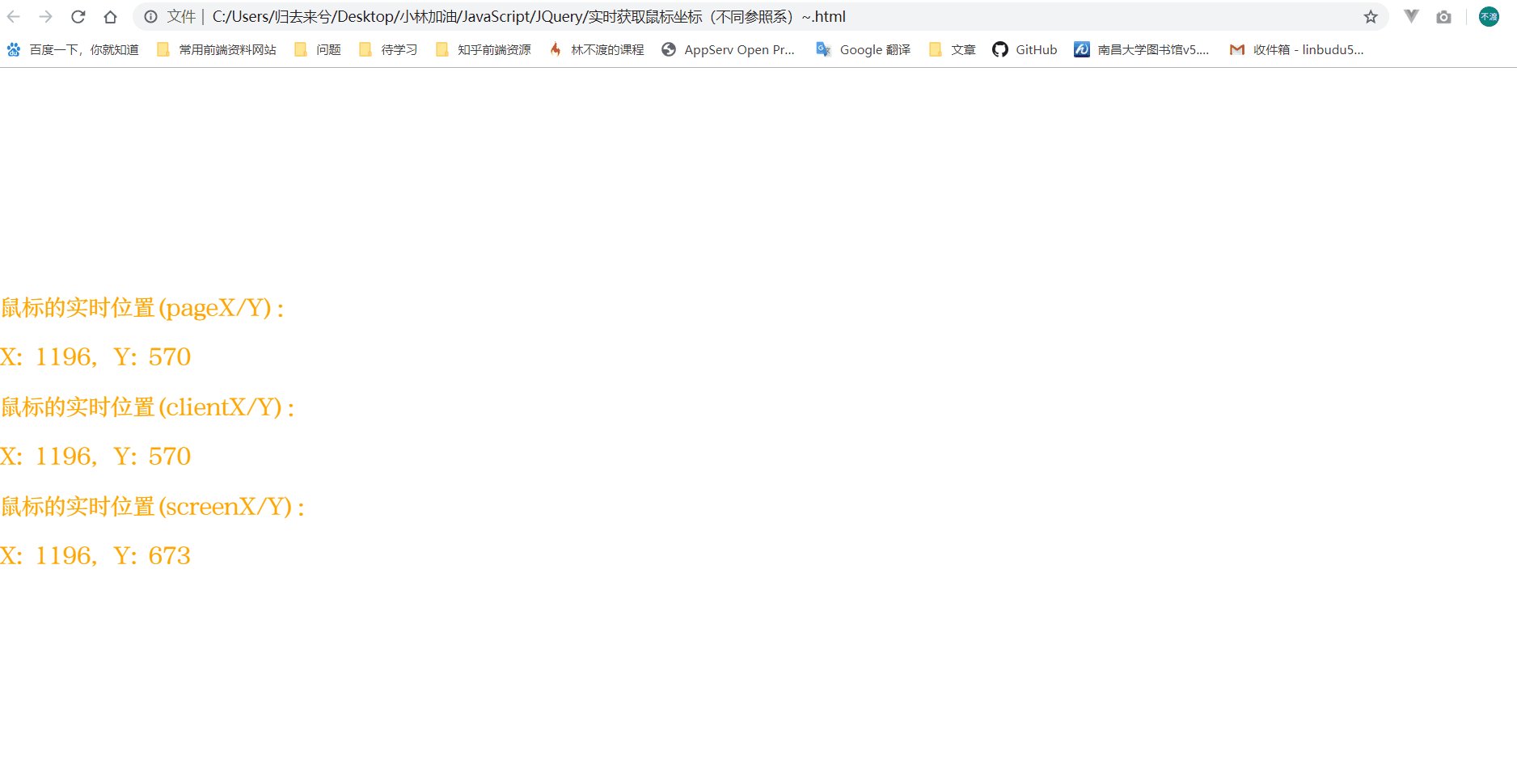
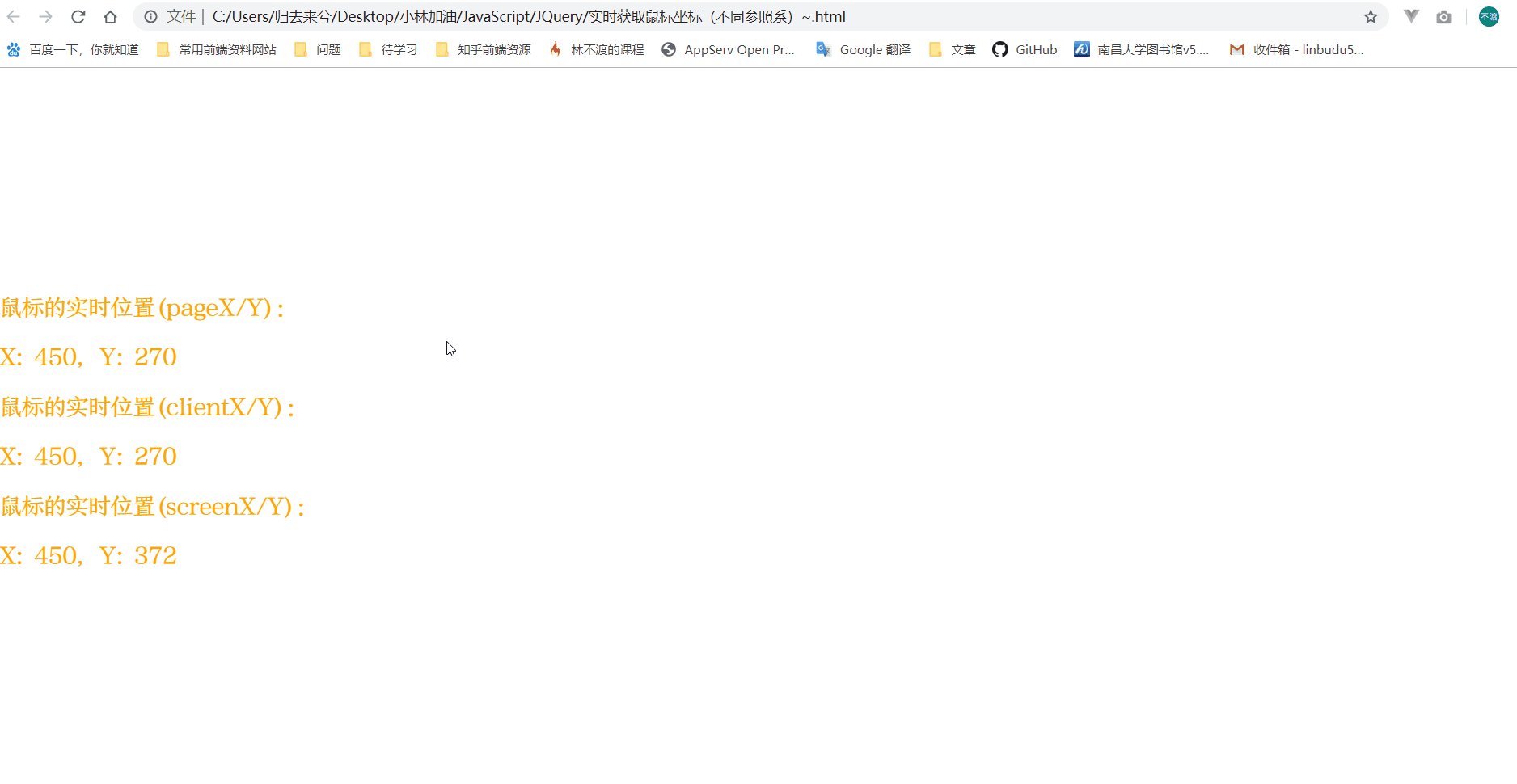
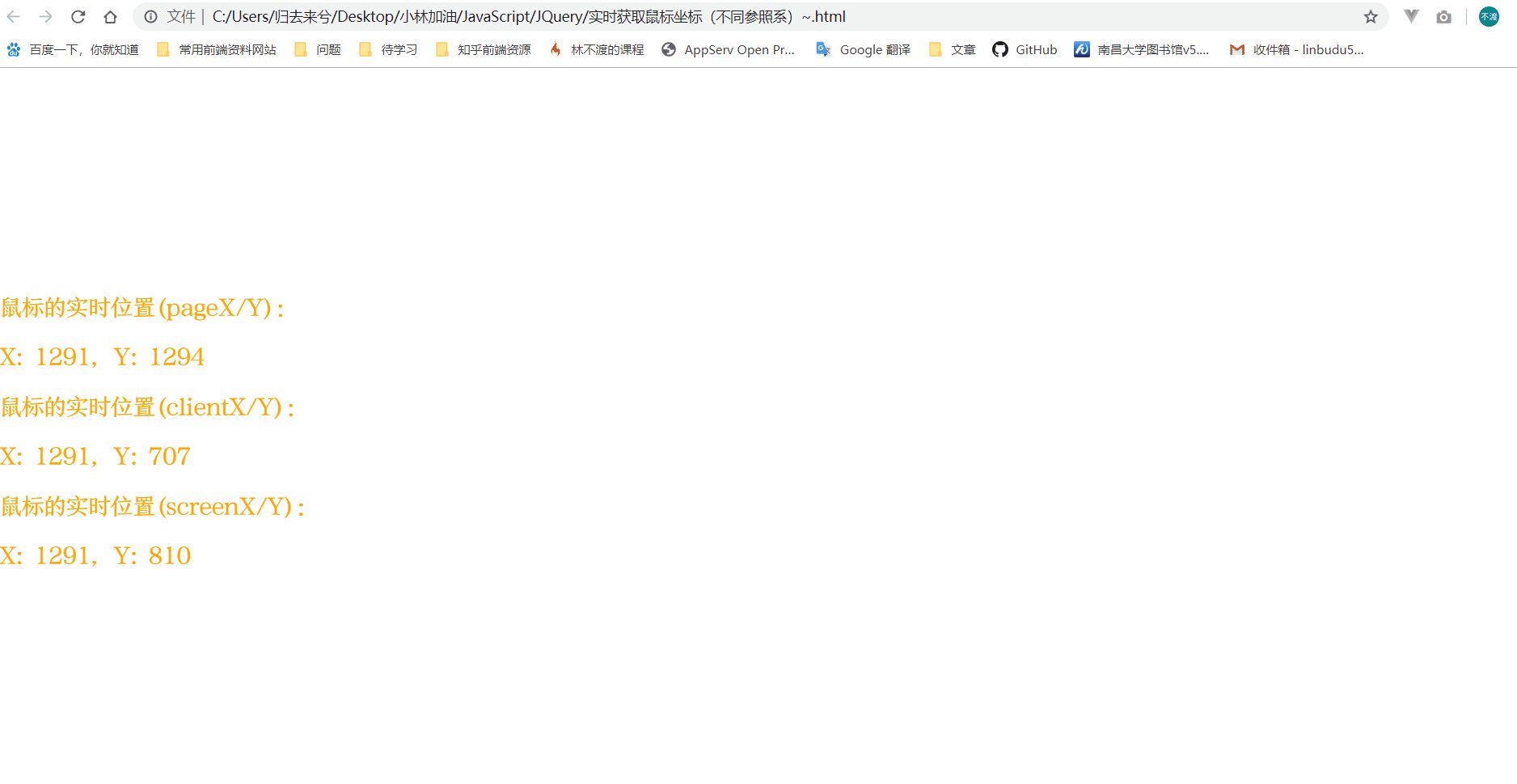
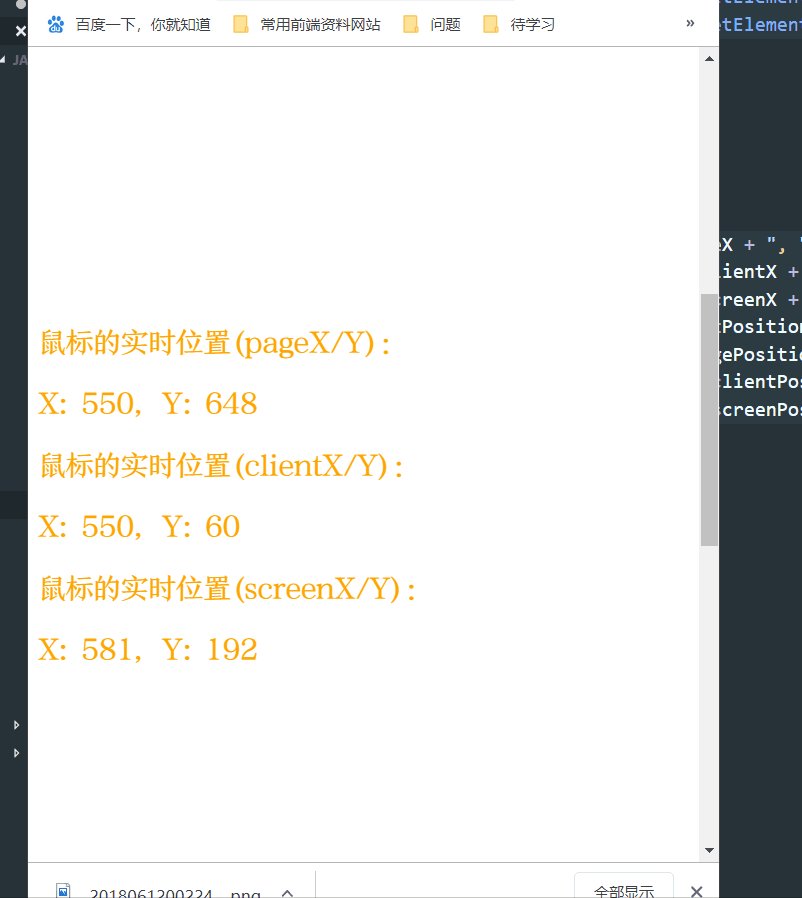
正常全屏浏览器视口下:可以看到,三对数据的X值都是相同的,page和client的Y值相同,screen的Y值要多出一部分

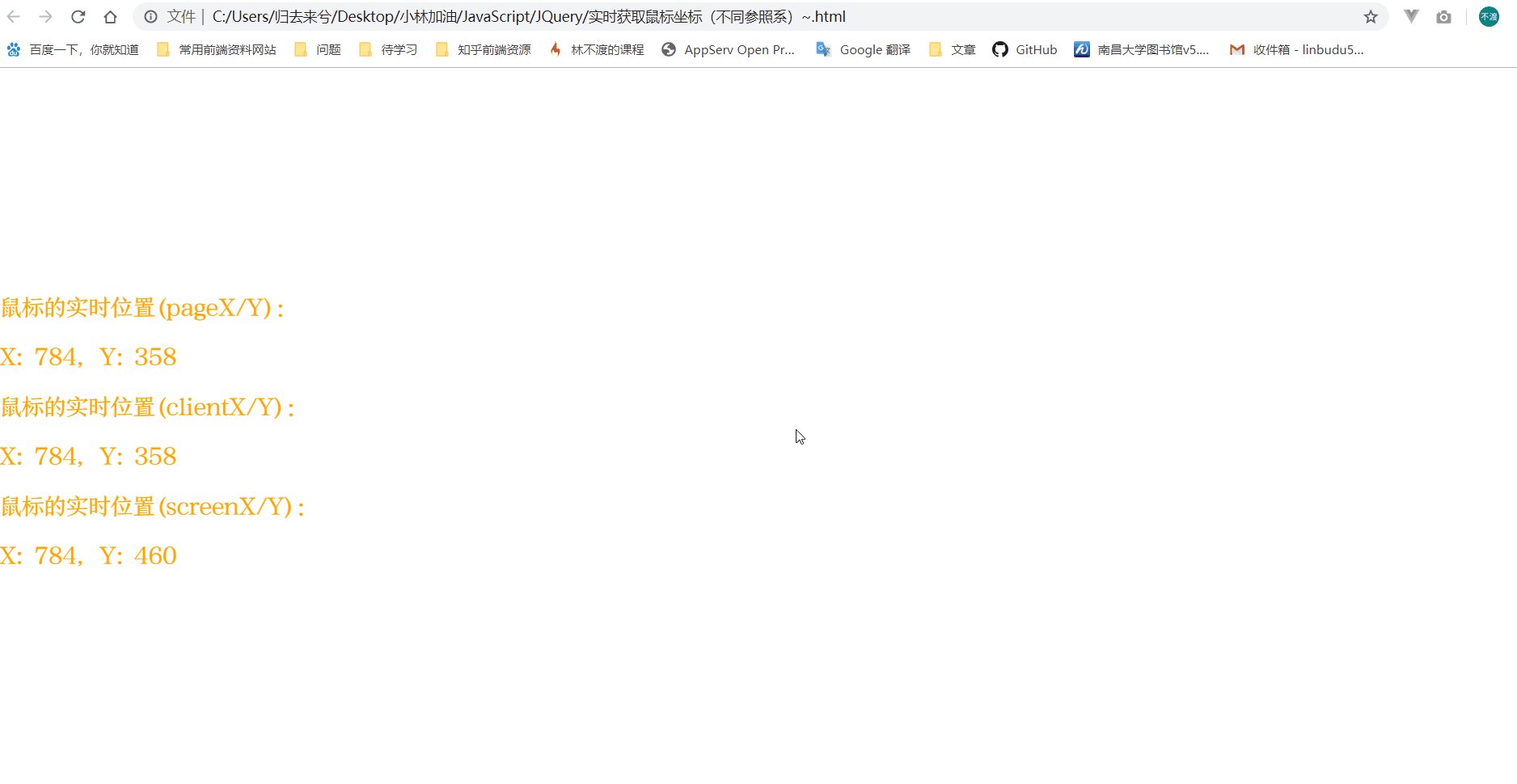
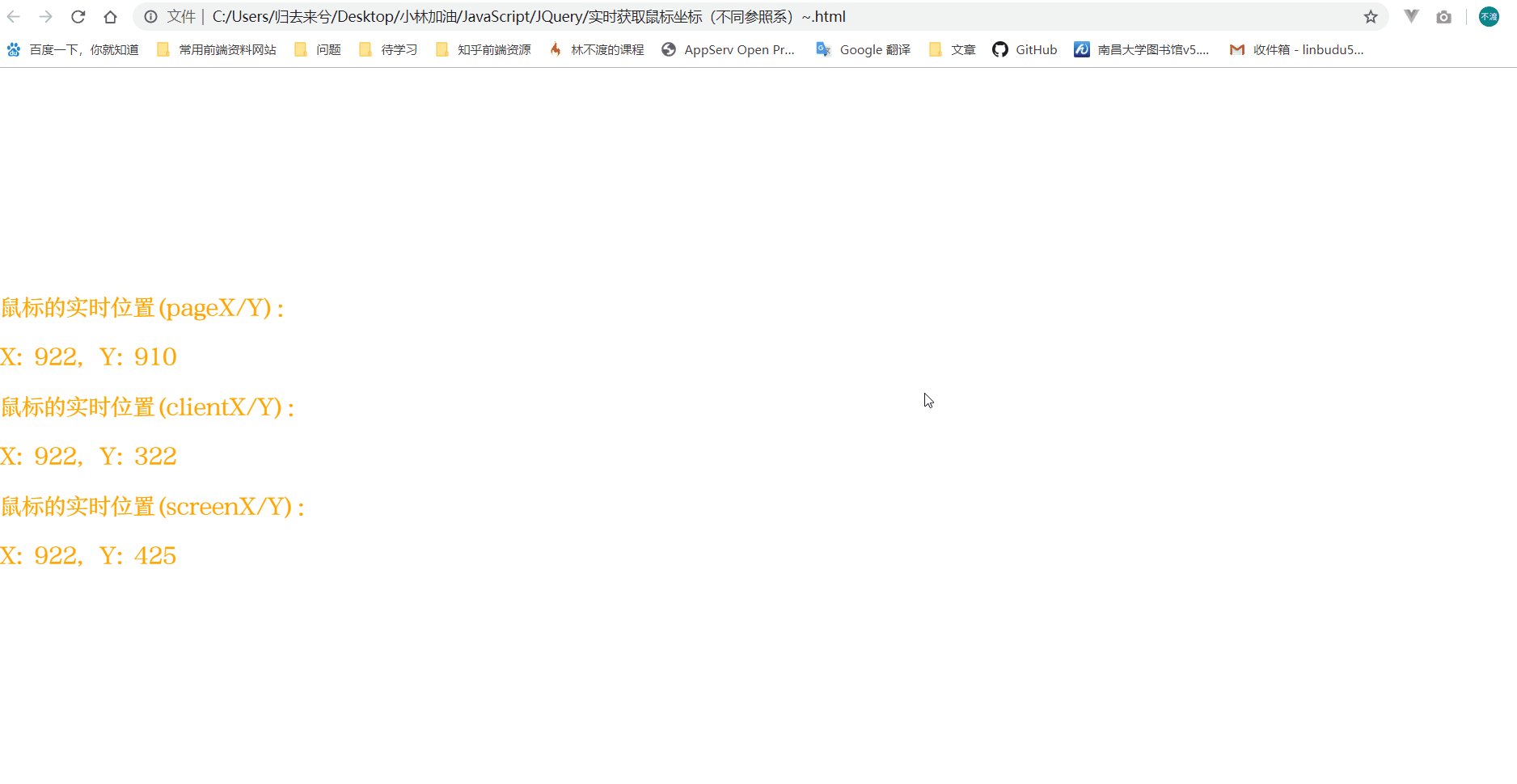
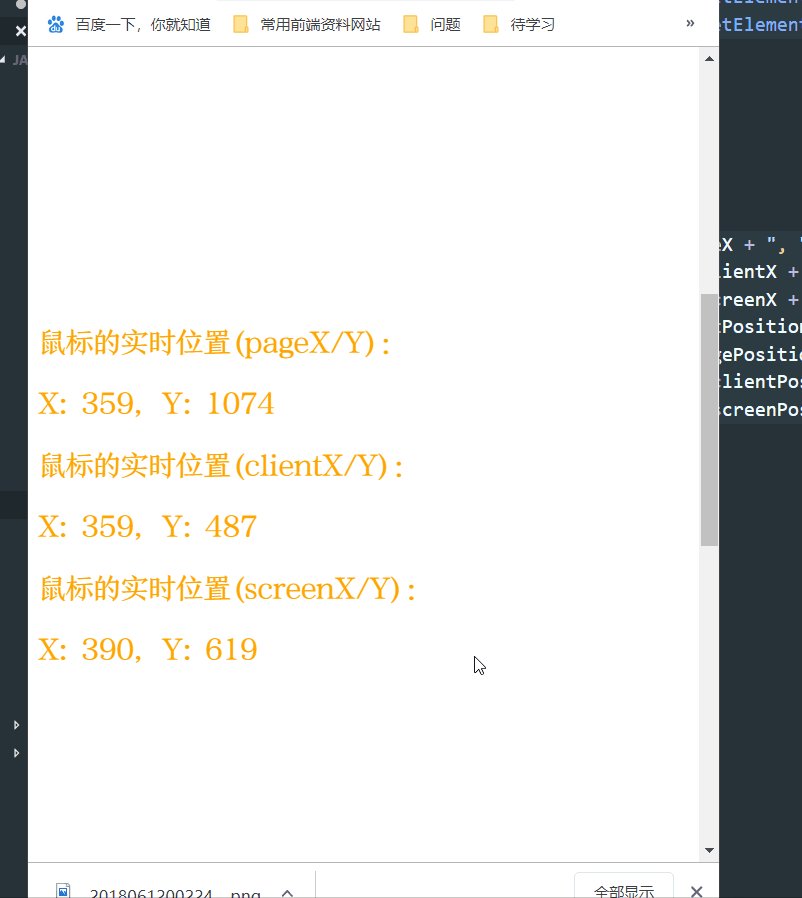
正常全屏浏览器视口,滚动至页面中部:三对的X数据仍相同,但page与client的Y数据此时也不相同了

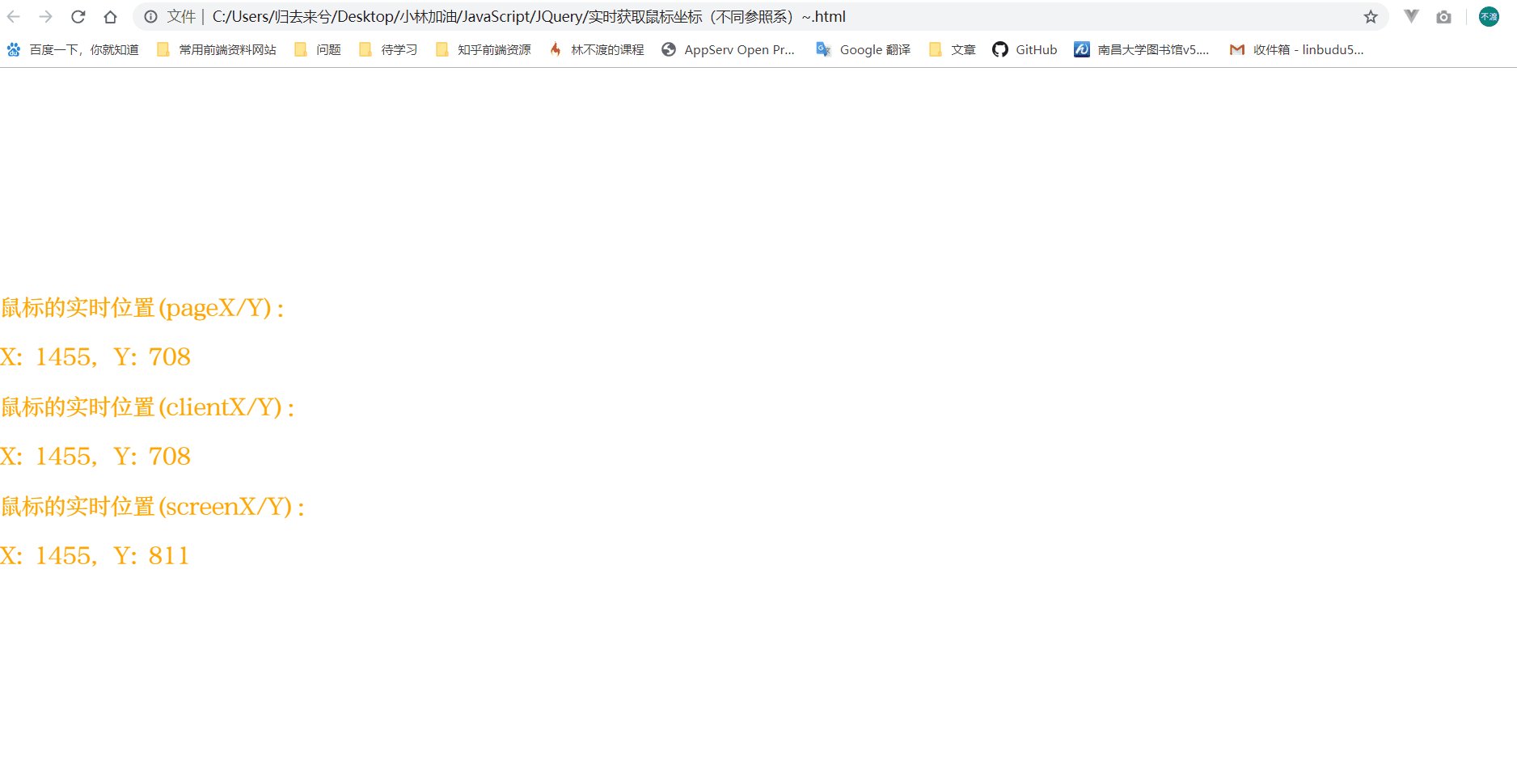
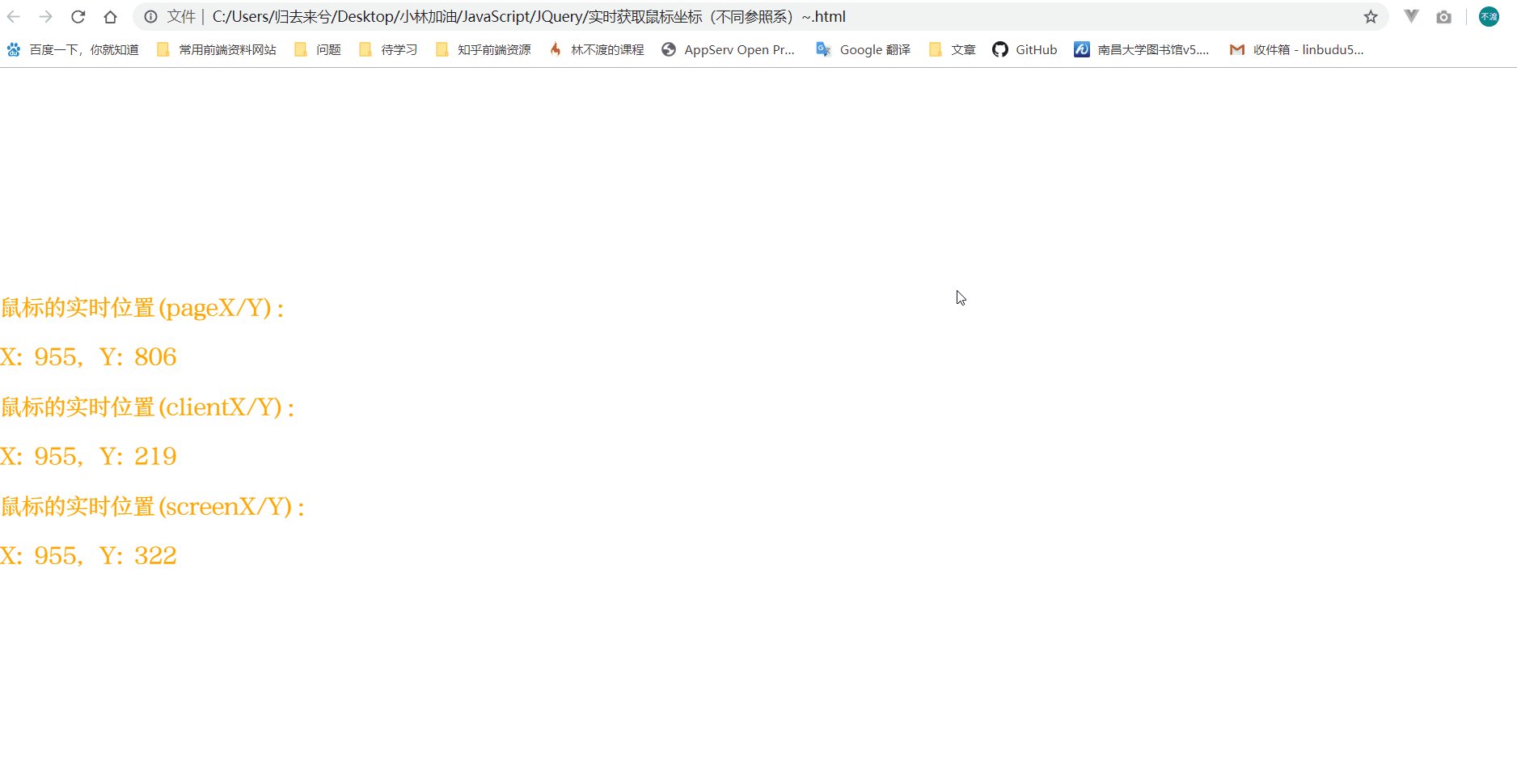
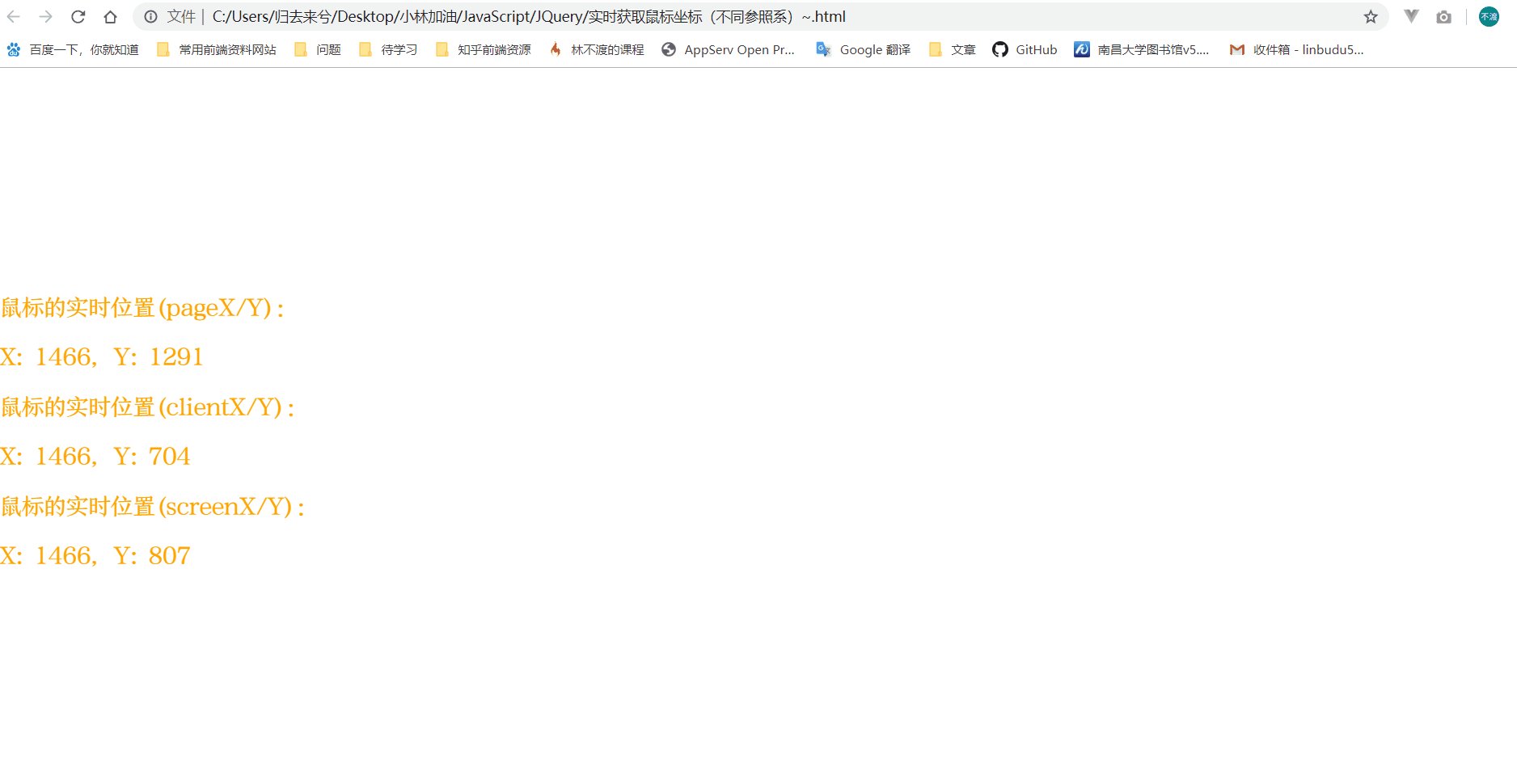
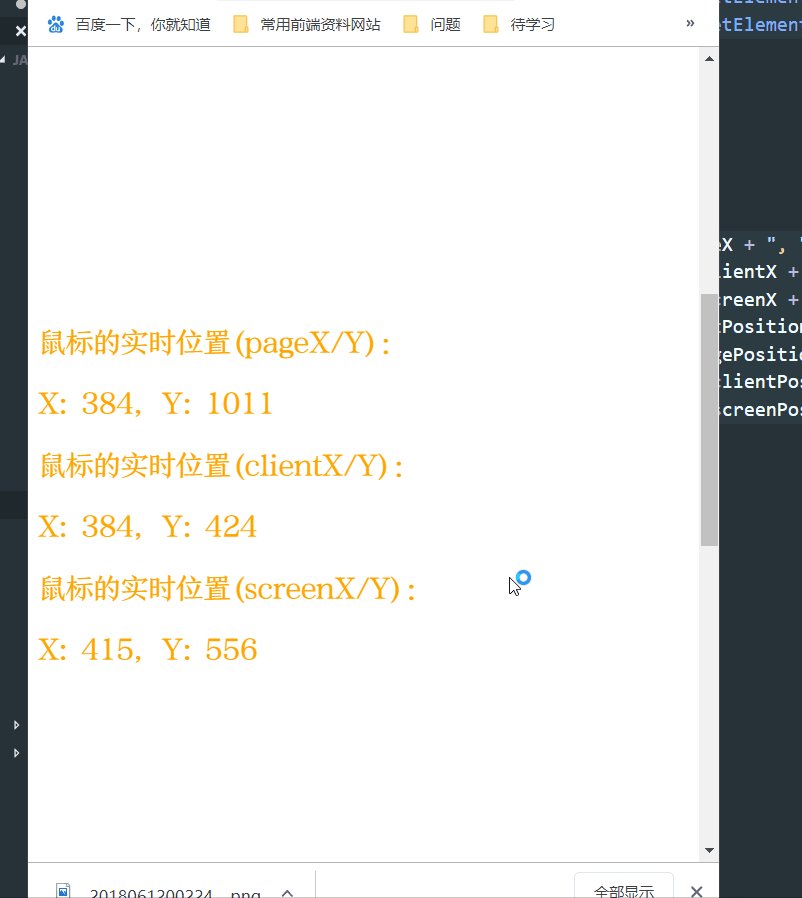
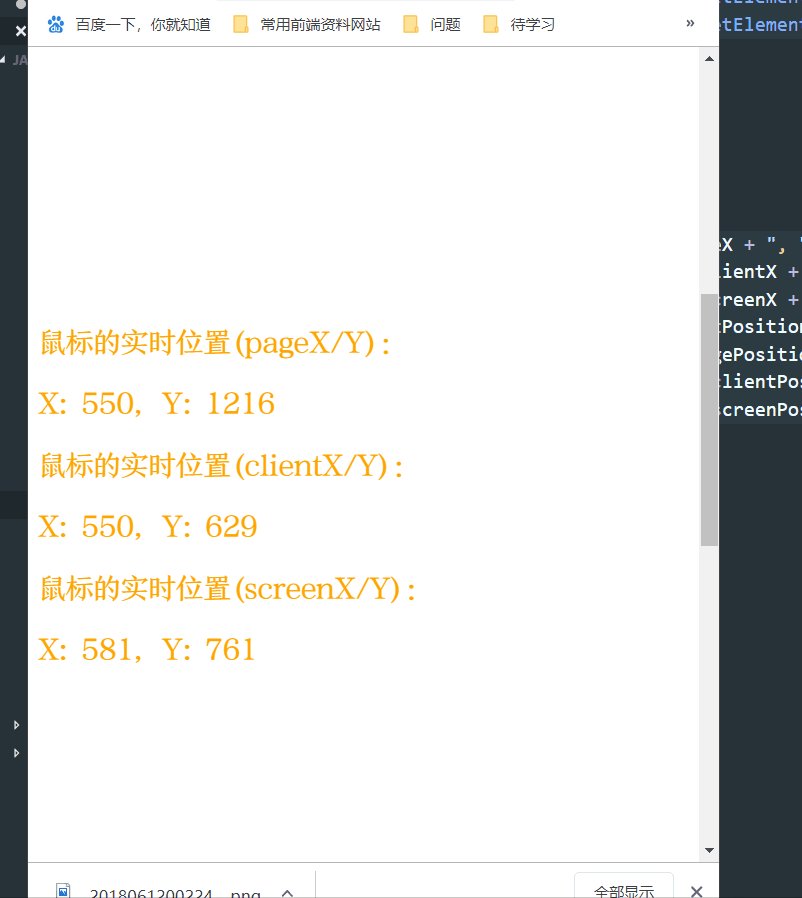
折叠浏览器窗口:并滚动至页面中部
仔细点观察数据就会发现:
page:鼠标相对于整个页面体的位置,即使滚动了也会算上被滚动的部分,不包含浏览器书签栏部分(即鼠标停留在书签栏尾部时Y为0)。
client:鼠标当前可视部分的位置,即页面现在被滚动到的位置,不包含浏览器书签栏部分。
screen:鼠标相对于整个屏幕的位置,包含书签栏(停留在书签栏底部时Y有一定的数值,为书签栏的高度)
