方法1.使用webstorm自带的less转css设置
(1)打开项目进去webstorm的设置

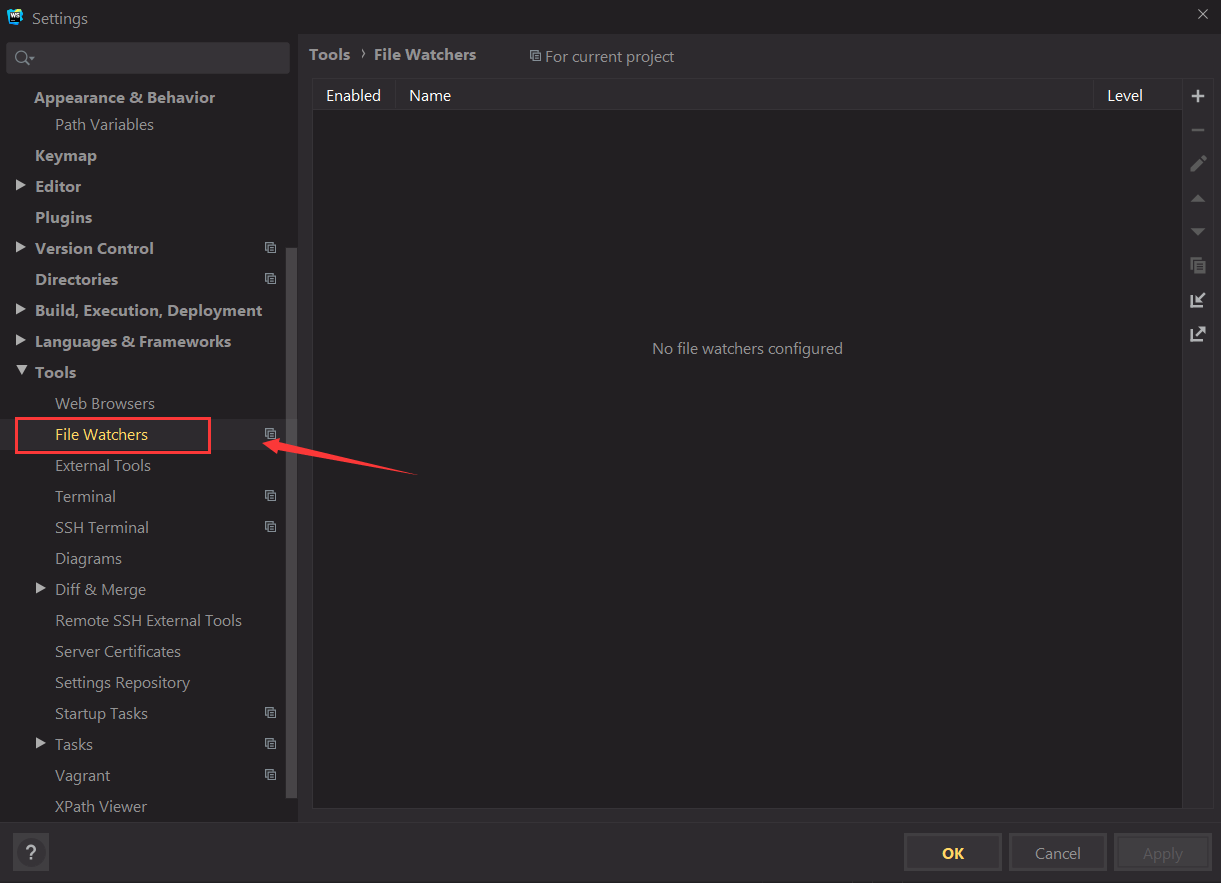
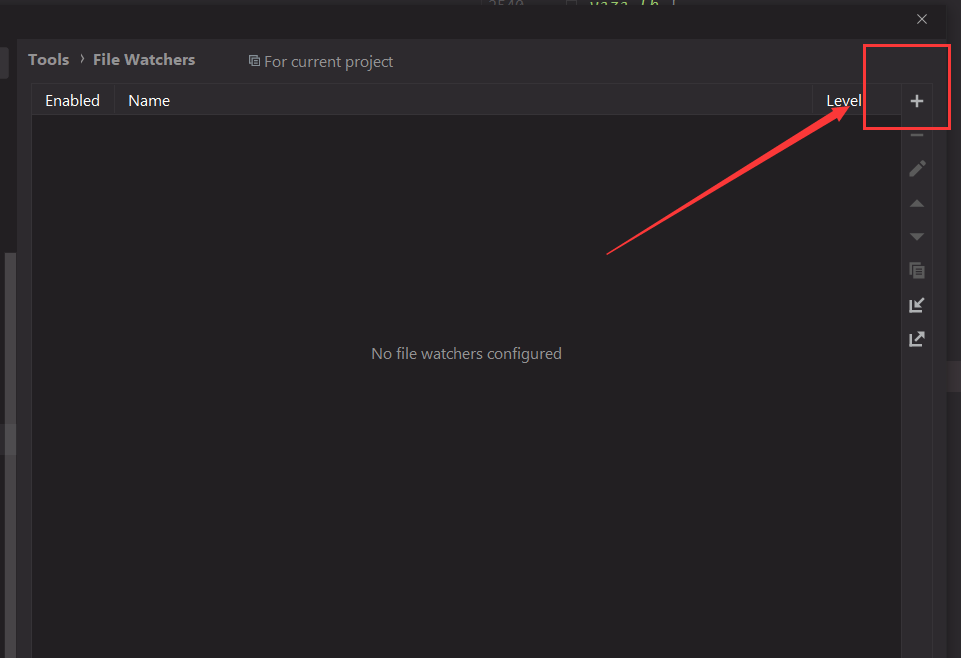
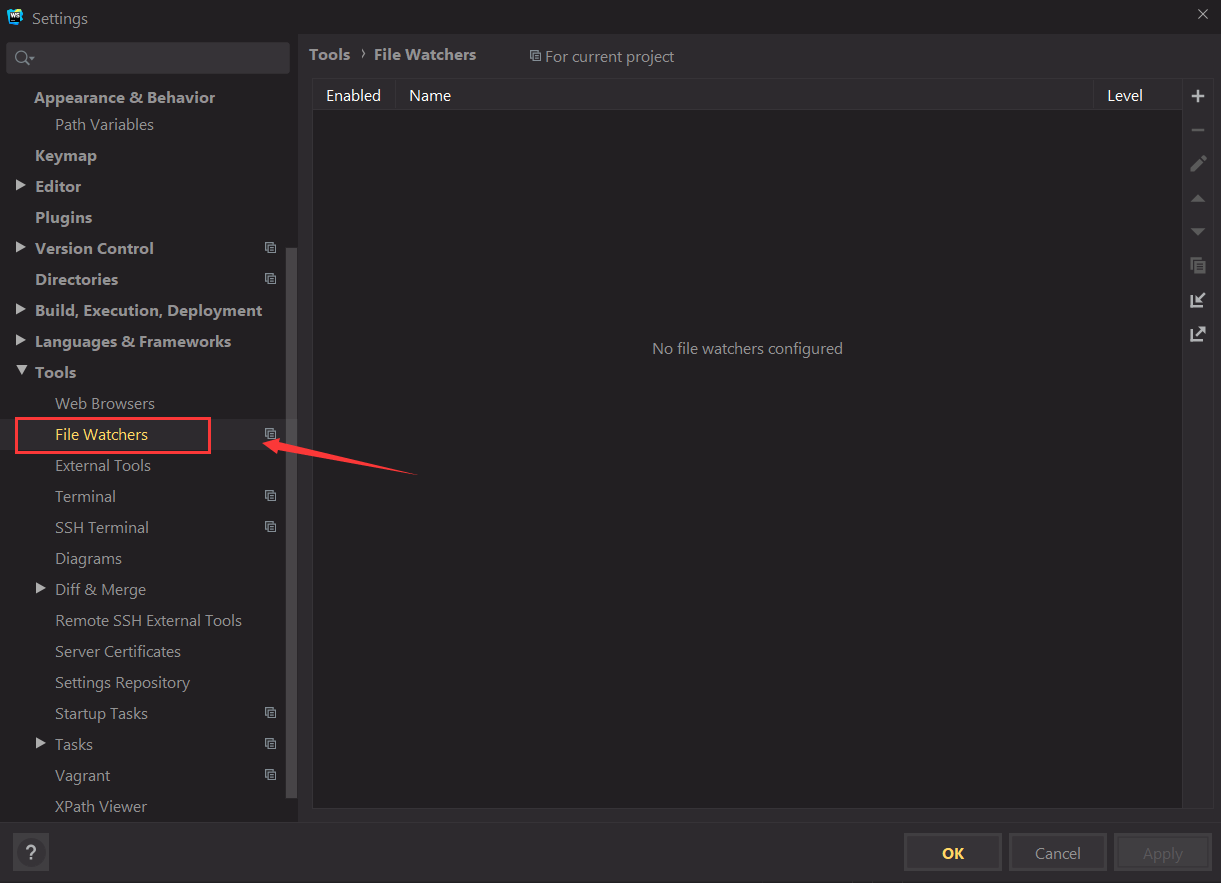
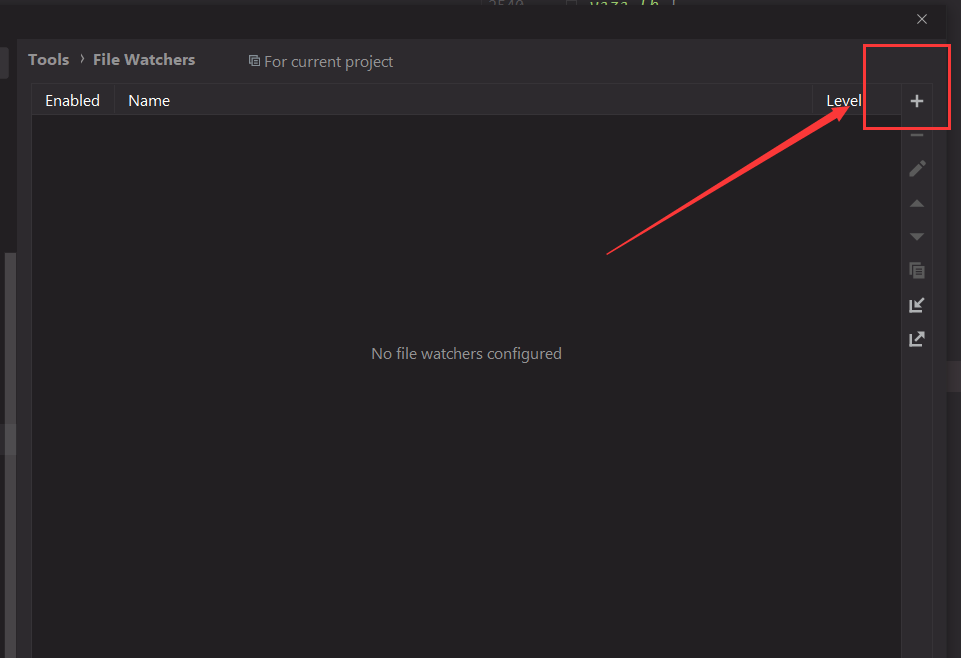
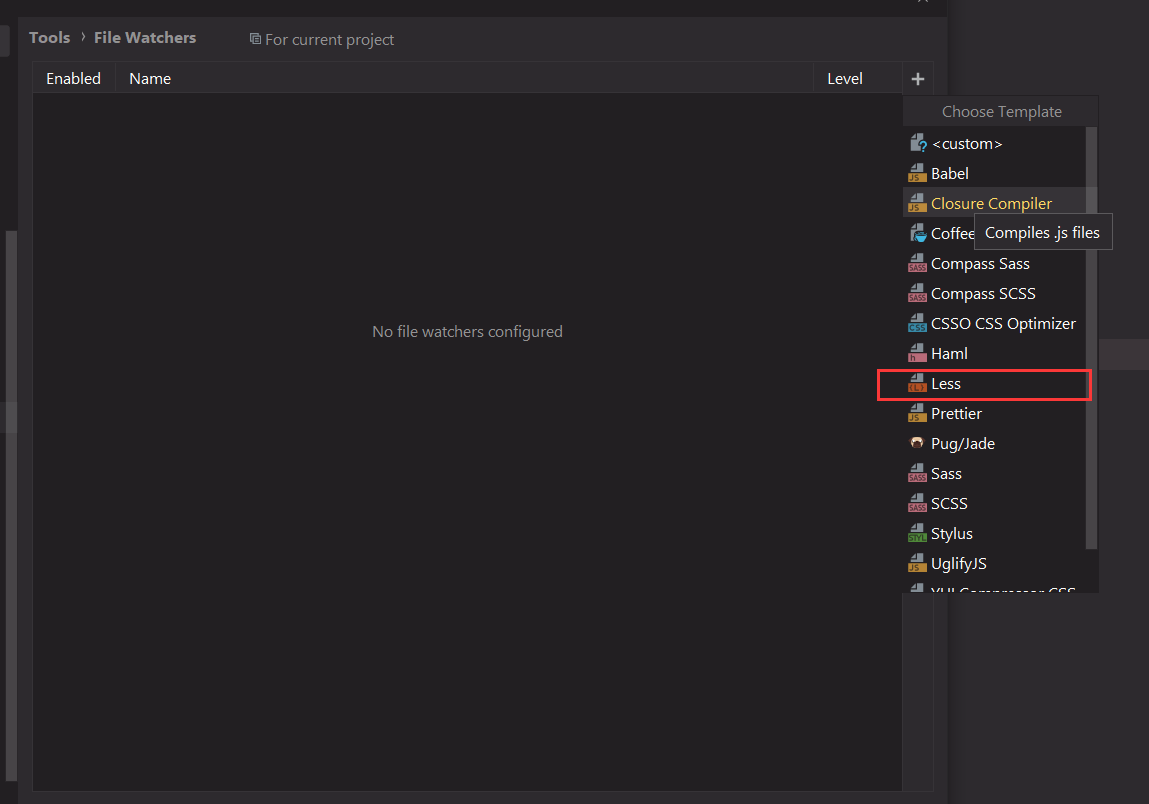
(2)进入File Watcher设置 ==> 点击新增


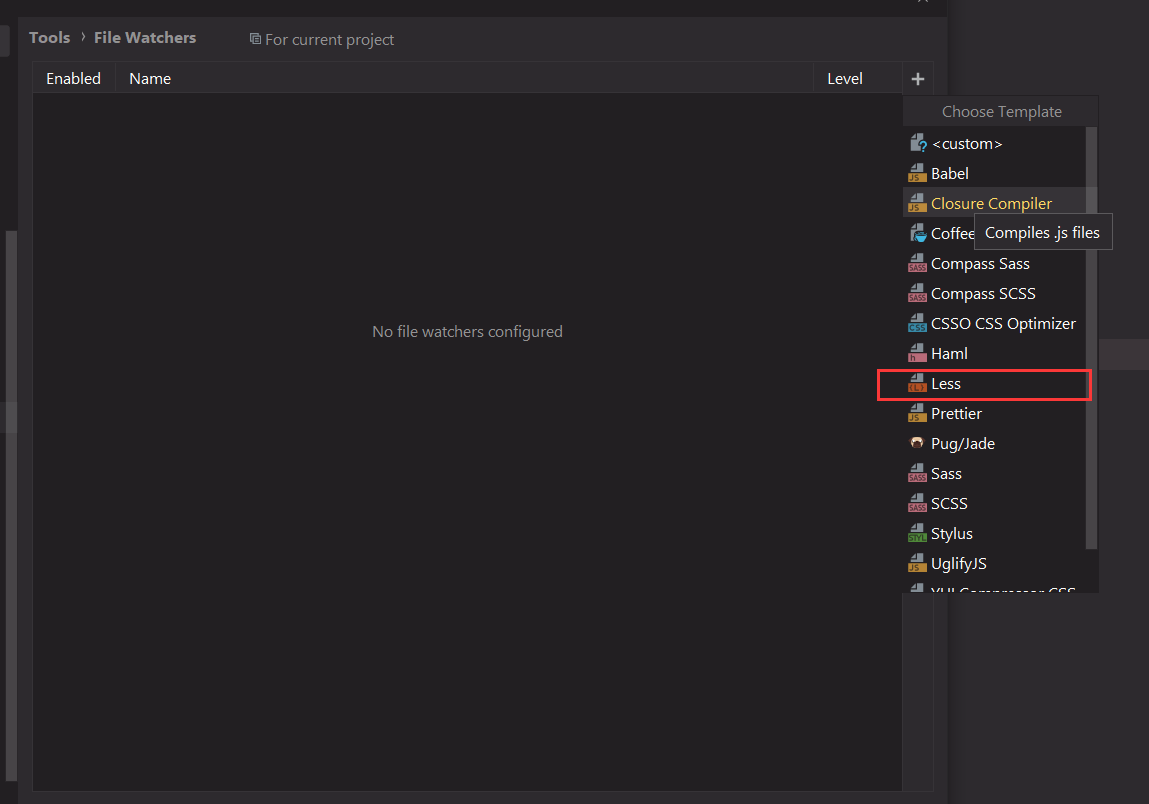
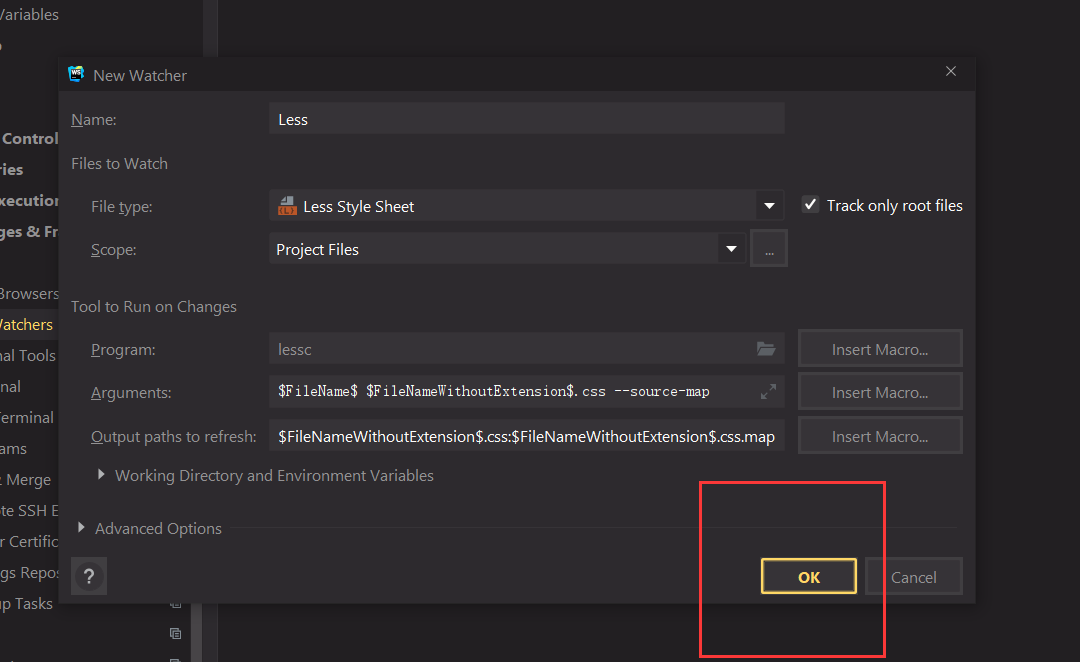
选择less

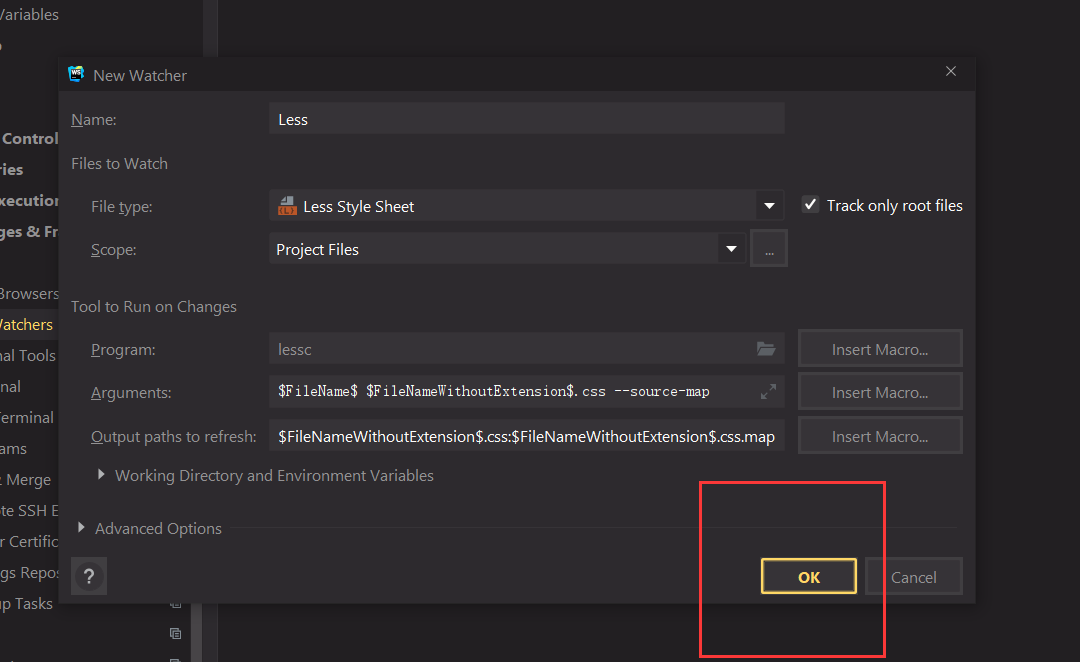
点击确定

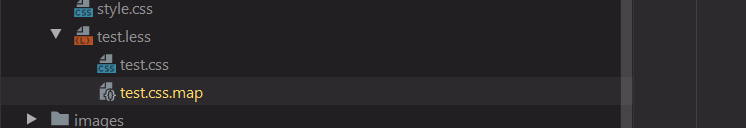
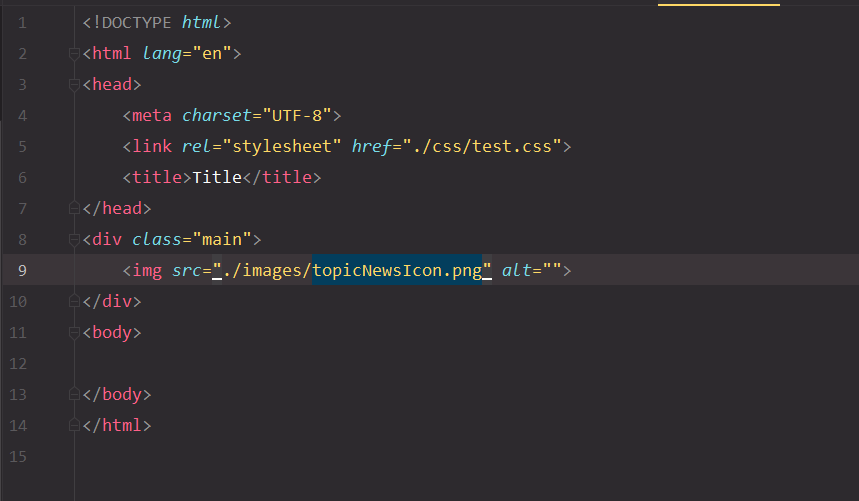
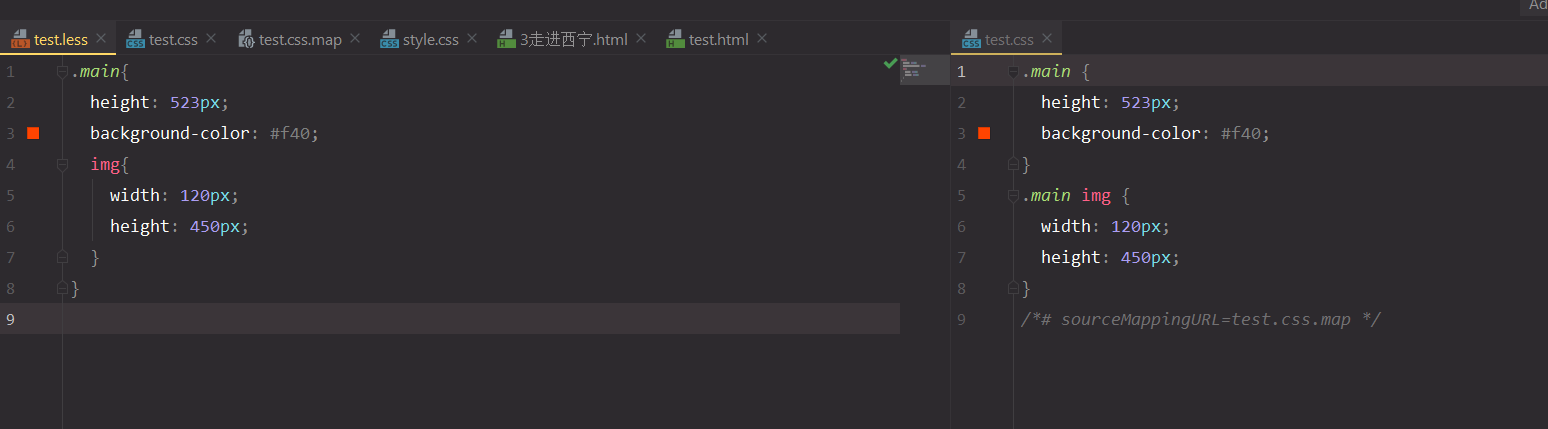
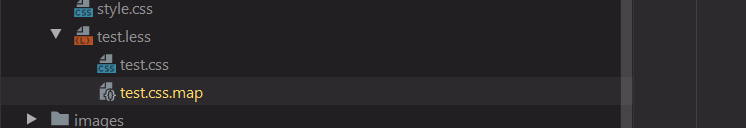
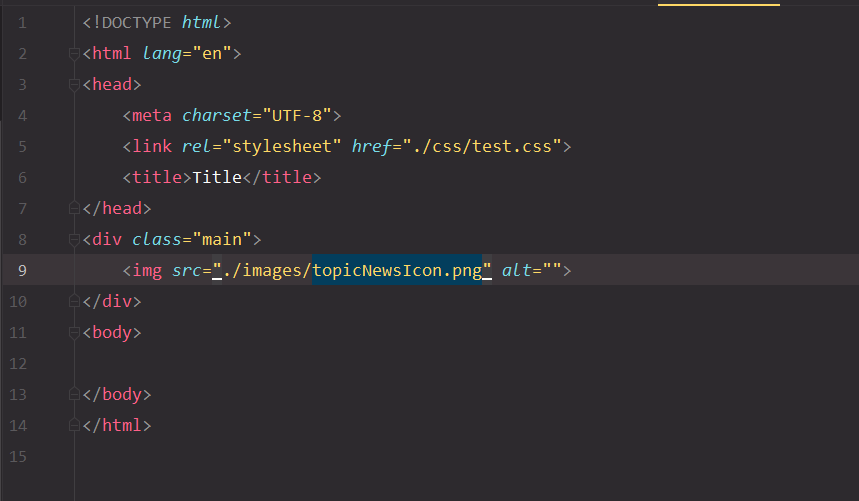
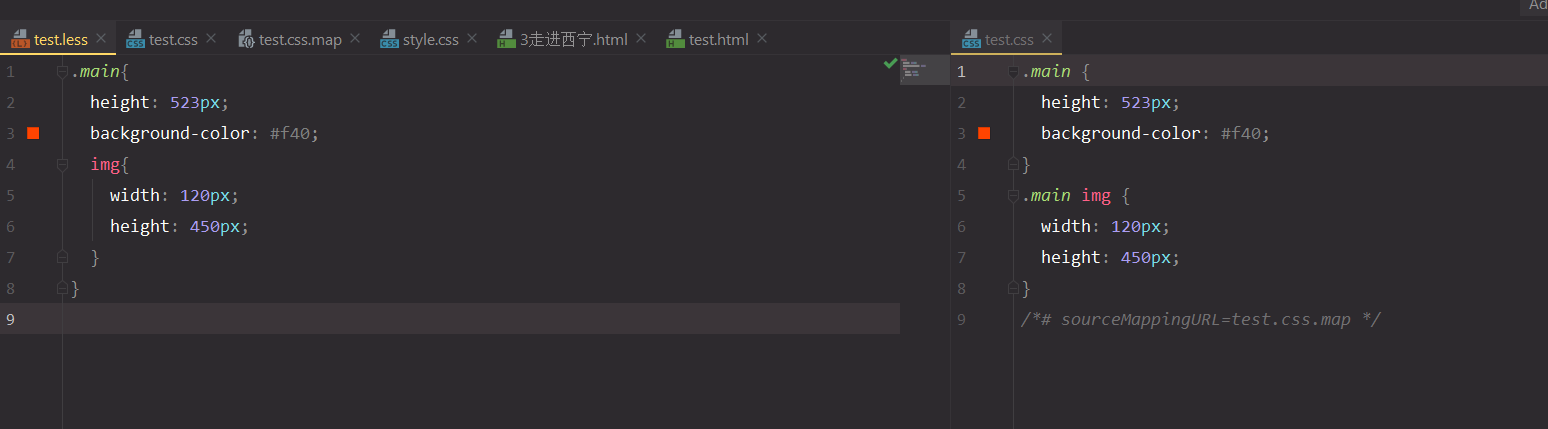
(3)这个时候在项目的css文件夹创建less文件,保存的时候会自动转化一个新的独立的同名css文件,html文件调用直接使用css后缀文件



(4)样式生效

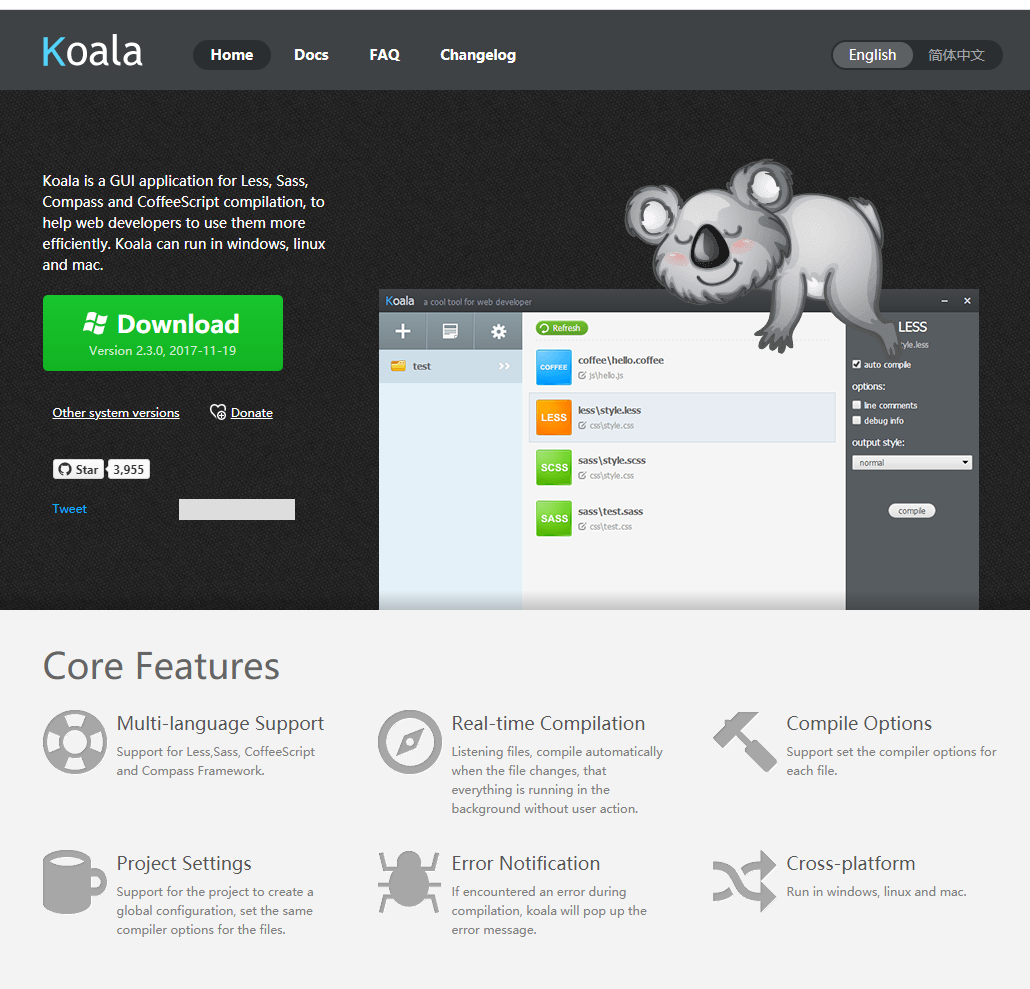
方法2.考拉应用(http://koala-app.com/)
此方法还没有使用,后续会更新

方法1.使用webstorm自带的less转css设置
(1)打开项目进去webstorm的设置

(2)进入File Watcher设置 ==> 点击新增


选择less

点击确定

(3)这个时候在项目的css文件夹创建less文件,保存的时候会自动转化一个新的独立的同名css文件,html文件调用直接使用css后缀文件



(4)样式生效

方法2.考拉应用(http://koala-app.com/)
此方法还没有使用,后续会更新